コンテント・モディファイアは以下に説明があります。
コンテント・モディファイアは、主にページ・アイテムに対して適用します。プロパティの詳細に含まれるCSSクラスです。
指定可能なコンテント・モディファイアについて、効果を確認します。
実際の効果を確認するためにアプリケーションを作成しています。
テキストの配置に関する指定は以下になります。
- u-textStart: 左揃え
- u-textCenter: 中央揃え
- u-textEnd: 右揃え
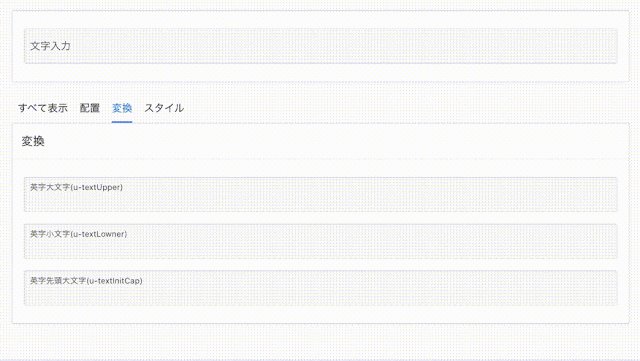
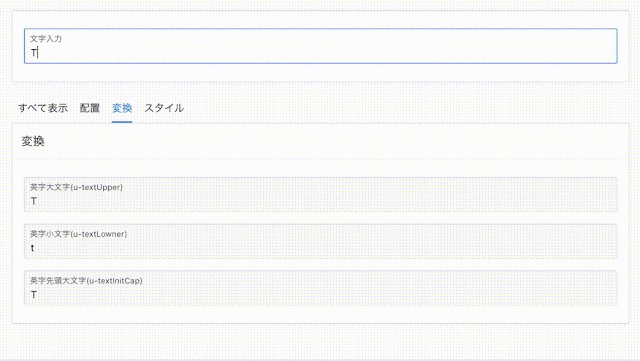
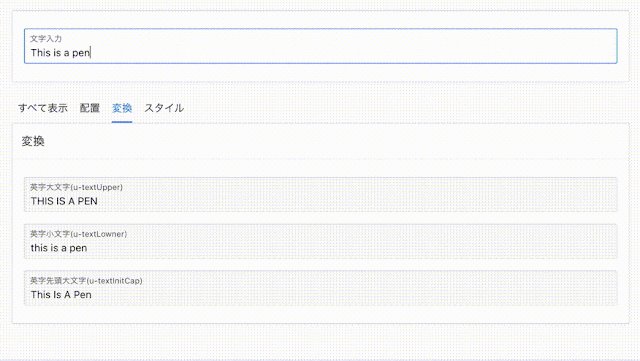
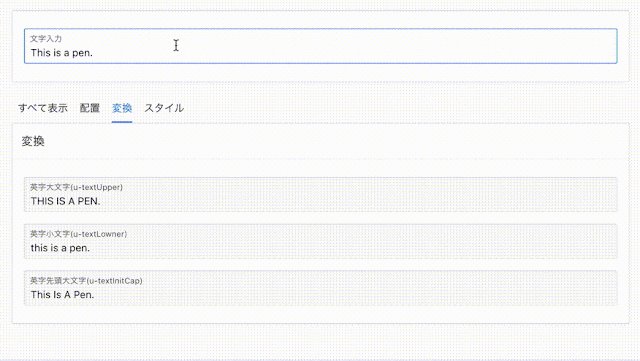
テキストの変換に関する指定は以下になります。
- u-textUpper: 英字を大文字にする
- u-textLower: 英字を小文字にする
- u-textInitCap: 英単語の先頭文字だけを大文字にする
テキストのスタイルに関する指定は以下になります。
- u-bold: 太字
- u-italics: 斜体
- u-underline: 下線付き
- u-fixedFont: 固定幅フォント
これ以外に、アクセシビリティに対応するために、u-VisuallyHiddenというモディファイアがあります。以前のブログ記事に利用例があります。

といったハートマークが入ったロゴですが、ソースは以下になります。
<span class="footer-apex">Built with
<span class="fa fa-heart">
<span class="u-VisuallyHidden">love</span>
</span>
using <a href="https://apex.oracle.com/" target="_blank" title="Oracle Application Express">Oracle APEX</a>
</span>最新のOracle APEXでは、スイッチひとつでアプリケーションの画面に追加することができるようになっています。
ここで、以下の定義はu-VisuallyHiddenが指定されているため、画面には表示されません。
<span class="u-VisuallyHidden">love</span>画面には表示されませんが、スクリーン・リーダーの対象になります。結果として、上記のロゴは以下のように読み上げられます。
Built with love using Oracle APEX
完