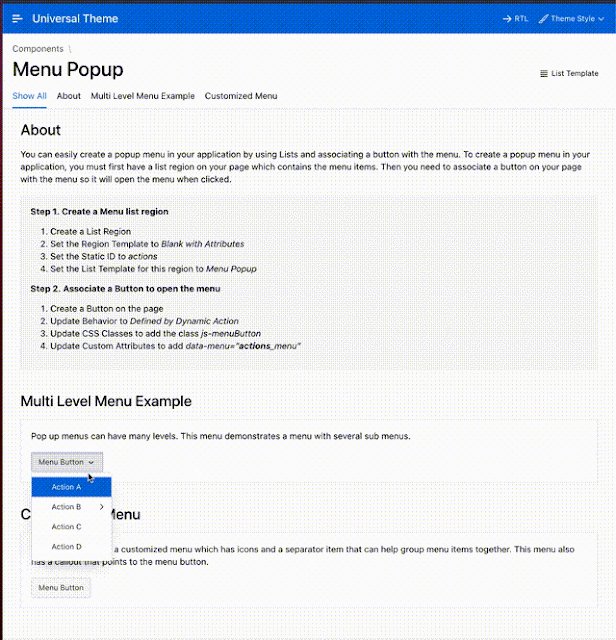
Universal Themeについて調べていて、Menu Popupという実装を知りました。Universal Themeのサンプル・アプリケーションに含まれています。以下のような動作をするボタンを作ることができます。
以下の手順で実装します。
最初に共有コンポーネントのリストを作成します。
リストを作成したら、そのリストをソースとしたリージョンを作成します。リージョンのタイプはリスト、ソースのリストにはUT - Sample Menu Popupが指定されています。外観のテンプレートとしてBlack with Attributesを選択します。詳細の静的IDとしてactionsを設定しています。
このリージョンであるリストを、ボタンのクリックで開きます。ボタンの外観のCSSクラスとしてjs-menuButtonを指定します。これは決め打ちです。動作のアクションとして動的アクションで定義を選択します。ただし、動的アクション自体の定義は不要です。詳細のカスタム属性としてdata-menu="actions_menu"を設定します。actionsの部分は、リストが実装されているリージョンの静的IDになります。
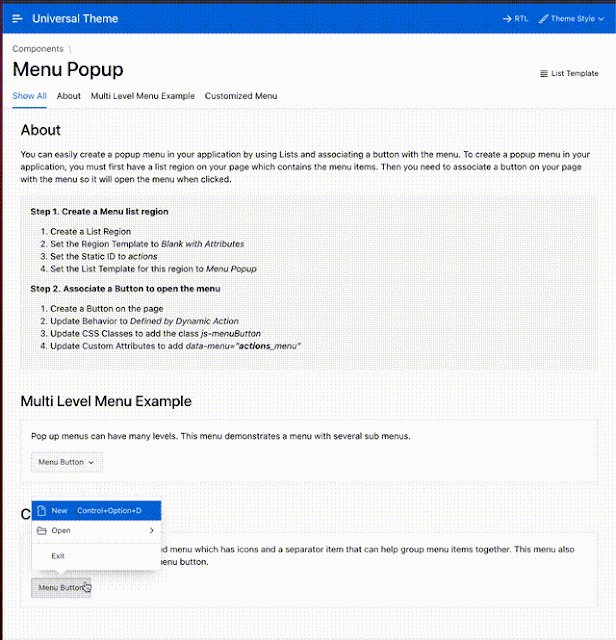
サンプル・アプリケーションに含まれている2つめのMenu Popupの設定です。ソースのリストがUT - Sample Menu Popup (Actions)、詳細の静的IDがcustomizedになっています。
ボタンでは、詳細のカスタム属性としてdata-menu="customized_menu"が設定されています。
Menu Popupの実装方法の説明は以上になります。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完