apex.worldを主催しているJuergen Schusterさんが、Oracle APEXで作ったアプリケーションにHighchartsで作ったチャートを組み込む方法を、YouTubeで紹介していました。
紹介された手順に従って、APEXアプリを作ってみました。以下のようなアプリです。
紹介動画はこちらです。
サンプル・アプリケーションで使用するコードは、YouTubeにHow-Toとして書かれているリンク先に書かれています。
以下、Highchartsのサンプル・アプリケーションを作ってみた作業の紹介です。アプリケーションはAlways FreeのAutonomous Transaction Processing、APEX 21.2.6を使用しています。
表EBA_DEMO_TREE_EMPの準備
Highchartsのサンプルは、チャートを表示する元データとして表EBA_DEMO_TREE_EMPを使用しています。この表はOracle APEXのサンプル・アプリケーションのSample Treesに含まれています。そのため、最初にSample Treesのサンプルをインストールします。
APEX 22.1では、ギャラリーから直接GitHub上にあるサンプルをインストールできるようになりましたが、21.2ではできません。そのため、GitHubからサンプル・アプリケーションをダウンロードします。
サンプル・アプリケーションのサイトを開きます。
https://oracle.github.io/apex
APEX Releaseにインストール先となるAPEXのバージョンを選択(今回の例では21.2)し、Sample AppsよりSample Treesを探します。
Sample Treesを見つけたら、Download Appをクリックします。sample-trees.zipが手元にダウンロードされます。
APEXのアプリケーション・ビルダーより、インポートを実行します。
ドラッグ・アンド・ドロップの項目として、先ほどダウンロードしたサンプル・アプリケーションのアーカイブsample-trees.zipを選択します。
次へ進みます。
ファイルのインポートの確認画面に移ります。特にすることはないので、そのまま次へ進みます。
インポートされるアプリケーション自体は使用せず、サポート・オブジェクトとして同時に作成される表のみ作成します。アプリケーション作成にこだわりは無いのでデフォルトのまま、
アプリケーションのインストールを実行します。
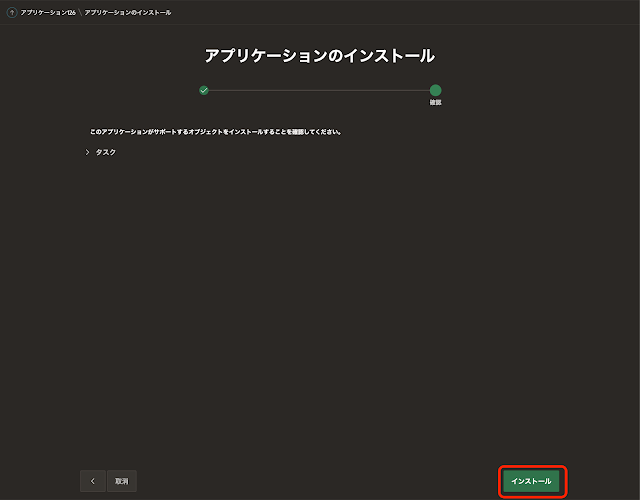
サポートするオブジェクトのインストールは、必ずONにします。次へ進みます。
確認画面が表示されます。インストールを実行します。
アプリケーションのインストールが完了します。
SQLワークショップを開くと、最近作成された表としてEBA_DEMO_TREE_EMPがリストされています。
以上でデータの準備は完了です。
APEXアプリケーションの作成
空のアプリケーションを作成し、そのアプリケーションにHighchartsを組み込みます。
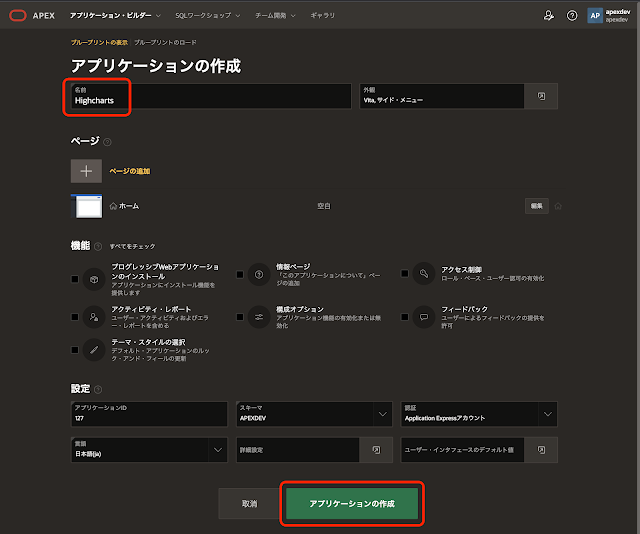
アプリケーション作成ウィザードを起動します。アプリケーションの名前はHighchartsとし、アプリケーションの作成を実行します。
アプリケーションが作成されます。今回のサンプルはホーム・ページに実装します。
ホーム・ページへのHighchartsの組み込み
ページ・プロパティの
JavaScriptの
ファイルURLに、
How Toページの
Page Attributes > JavaScript > File URLsの内容を記述します。ホーム・ページのロード時に、Highchartsが実装されているJavaScriptのファイルが読み込まれるようになります。
チャートを表示するリージョンを作成します。
レンダリング・ツリーのBody以下に新規にリージョンを作成します。名前はHighcharts、タイプとして静的コンテンツを選択します。
リージョンの
ソースの
HTMLコードとして、
How Toページの
Static Region > Sourceの内容を記述します。
divタグの
idとして
highcarts-containerが指定されています。このIDを指定して、Highchartsによるチャートの作成を行います。
左ペインでプロセス・ビューを開きます。
Ajaxコールバックとして、チャートで表示するデータをJSON形式で返すプロセスget_dataを作成します。プロセスの識別の名前はget_dataとします。
ソースの
PL/SQLコードとして、
How Toページの
Ajax Callback > get_dataの内容を記述します。表EBA_DEMO_TREE_EMPの検索結果をファンクション
JSON_OBJECTを使ってJSONフォーマットにし、ファンクションHTP.Pによって呼び出し元へ返却しています。
Ajaxコールバックを呼び出して受け取ったデータを元に、Highchartsを呼び出してチャートを生成するコードを記述します。
左ペインで
レンダリング・ビューを表示し、ページ・プロパティの
JavaScriptの
ファンクションおよびグローバル変数の宣言に、
How Toページの
Page Attributes > Function and Global Variable Declarationの内容を記述します。
APEXが提供しているJavaScript APIの
apex.server.processを使ってAjaxコールバックget_dataを呼び出しています。結果はlResponseに保存します。
lResponseへのデータの取り込みが完了した時点で、
Highcharts.chartを呼び出してチャートを生成します。引数はDIVタグのIDであるhighcharts-containerと、生成するチャートの属性を含んだJSONオブジェクト(その中にデータも含まれる)を渡しています。
以上で、サンプル・アプリケーションは完成です。
アプリケーションを実行すると、記事の最小のスクリーンショットにあるようなチャートが表示されます。
Highchartsは
そこそこのお値段がしますが、チャートとしての品質は高く、値段に見合った価値があるようです。Juergen SchusterさんはOracle JETは好みではないようで、何年もずっとHighchartsを使用しているとのことです。
コピペしたコードを埋め込んだアプリを公開するのも問題なので、アプリケーションのエクスポートはありません。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完