ポーランドに本社があるPretius Software Sp. z o.o.(Sp. z o.o.はポーランド語で有限会社のこと)に所属しているAPEX開発者のTomáš Kucharzykさんが、Pretius Drawing Pluginという、図面を書くリージョン・プラグインをGitHubに公開しています。
このプラグインの使い方を理解するために、プラグインを組み込んだAPEXアプリケーションを作成してみました。作成したAPEXアプリケーションは以下のように動作します。
このプラグインの開発者より、以下の2本の紹介記事が公開されています。
Pretius Drawing Plugin: Free office layout planner for Oracle APEX apps
Pluginの詳細はGitHubで公開されています。プラグインやインストールに必要なスクリプトもGitHubよりダウンロードします。
alter table plan_type modify id generated by default on null as identity (start with limit value);
alter table type_component modify id generated by default on null as identity (start with limit value);
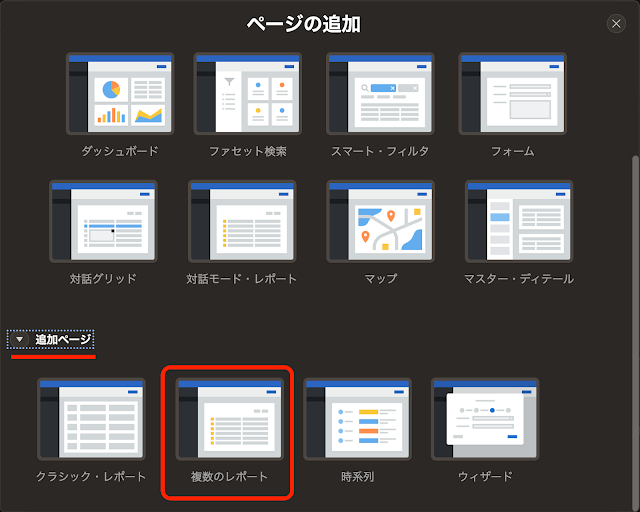
ページ・タイプの複数のレポートは、追加ページを開くと現れます。
Pretius Drawing PluginのGitHubのページより、プラグインのファイルregion_type_plugin_pretius_drawing_plugin.sqlをダウンロードします。
インポートするファイルとしてregion_type_plugin_pretius_drawing_plugin.sqlを選択します。ファイル・タイプはプラグインです。
リージョンControlsにボタンLOAD、SAVEおよびCLEARを作成します。ボタンLOADの位置はButton Start、SAVEとCLEARはButton Endに配置します。動作のアクションはデフォルトのページの送信とします。
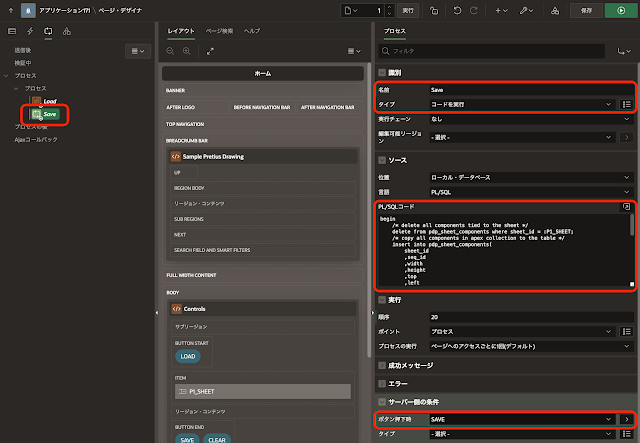
同様に図面を保存するプロセスを作成します。名前はSave、タイプとしてコードを実行を選び、ソースのPL/SQLコードとして以下を記述します。
Plan TypeのNameは簡単な図形とします。作成をクリックします。
Plan Typeは簡単な図形、Nameは赤い円とします。
Pretius Drawing Plugin: Free office layout planner for Oracle APEX apps
https://pretius.com/blog/pretius-drawing-plugin/
Build a train reservation system using Oracle APEX and Pretius Drawing Plugin
Build a train reservation system using Oracle APEX and Pretius Drawing Plugin
Pluginの詳細はGitHubで公開されています。プラグインやインストールに必要なスクリプトもGitHubよりダウンロードします。
ユーザー・マニュアルはこちらです。
以下より、サンプル・アプリケーションの作り方を紹介します。
クイックSQLの以下のモデルを元に、表PLAN_TYPE、TYPE_COMPONENT、PDP_SHEETS、PDP_SHEET_COMPONENTSを作成します。
表PLAN_TYPEおよびTYPE_COMPONENTは、Pretius Drawing Pluginの動作に必要な表で、このプラグインのインストール・スクリプトtype_component.sqlに、これらの表を作成するDDLが含まれています。オリジナルでは以下の定義が含まれていないため、Oracle APEXのアプリケーションとして扱いにくいので修正しています。
- 表PLAN_TYPE、TYPE_COMPONENTの主キー列IDの値を自動生成する。
- 表TYPE_COMPONENTのPLAN_TYPE_IDと表PLAN_TYPEのIDで外部キー制約を付ける。
- 監査列の値を設定するトリガーを作成する。
表PDP_SHEETSには図面の名前を登録し、表PDP_SHEET_COMPONENTSには、その図面に含まれる図形を保存します。
クイックSQLのモデルからSQLスクリプトの生成、実行までの一連の操作を実施します。
最終的に上記4つの表と関連する索引やトリガーが作成されます。
Pretius Drawer PluginのGitHubのページを開き、スクリプトtype_components.sqlをダウンロードします。ダウンロードしたtype_components.sqlを、SQLスクリプトにアップロードして実行します。
すでに表PLAN_TYPEとTYPE_COMPONENTが作成済みのため、CREATE TABLE文とALTER TABLE文の実行は失敗します。INSERT文が成功していれば問題ありません。
SQLコマンドより以下のALTER文を実行します。自動生成される主キーの値を、type_component.sqlによってインストールされたIDの最大値に続く連番で生成されるようにしています。SQLコマンドでは、SQLの実行は1度に1行なので、1行ずつ実行します。
alter table plan_type modify id generated by default on null as identity (start with limit value);
alter table type_component modify id generated by default on null as identity (start with limit value);
以上でデータベースの準備ができました。
アプリケーション作成ウィザードを起動し、APEXアプリケーションを作成します。
アプリケーションの名前はSample Pretius Drawingとします。
空白ページを追加します。ページ名はView Drawingとします。
ページの追加の方法として追加ページにある複数のレポートを選び、表PDP_SHEETS、PLAN_TYPEおよびTYPE_COMPONENTのフォーム付き対話モード・レポートを追加します。ページPlan TypeとType Componentは管理ページとして設定します。
以上の設定でアプリケーションの作成を実行します。
管理ページとして設定は、編集ダイアログの詳細に含まれています。
アプリケーションが作成されたら、Pluginが使用するAPEXコレクションの名前をアプリケーション定義の置換文字列G_COLLECTIONに設定します。今回の作業ではMY_COLLECTIONとしました。
表PDP_SHEETS、PLAN_TYPE、TYPE_COMPONENTの編集フォームに、監査列がページ・アイテムとして含まれています。これらの値はトリガーにより設定するように変更したため、ページ・アイテムがあるとページ送信時にエラーが発生します。
フォームのページを開き、監査列に対応するページ・アイテムをすべてコメント・アウトします。
ページ番号4(ページ名Pdp Sheet)、6(Plan Type)、8(Type Component)が、コメント・アウトする監査列のページ・アイテムを含むページです。
ダウンロードしたファイルをプラグインとしてインストールします。
共有コンポーネントのプラグインを開きます。
インポートをクリックします。
次へ進みます。
適当にパレットから図形を選択し、図面に配置します。Saveをクリックすると、APEXコレクションに図形が保存されます。
プラグインはすぐにインストールします。次へ進みます。
プラグインのインストールをクリックします。
プラグインがインストールされ、一覧にPretius Drawing Pluginが表示されます。
ページ・デザイナでホーム・ページを開き、Pretius Drawing Pluginを使った図面を描くリージョンを作成します。
デフォルトで作成されているリージョンページ・ナビゲーションを選択し、図面を描くリージョンに変更します。
識別のタイトルをDrawに変更し、タイプとしてアプリケーション・コンポーネントのPretius Drawing Pluginを選択します。
ソースのタイプはSQL問合せとし、SQL問合せとして以下を記述します。
リージョンの属性を開き、Collection nameに置換文字列&G_COLLECTION.を設定します。Editable (with Editor)はYesです。Pretius Drawing Pluginは、APEXコレクションにデータを保存します。
この時点でページを保存し、一旦実行してみます。
あらかじめPretius Drawing Pluginに含まれている図形を使って、図面の記述ができるようになっています。
APEXコレクションに保存されているデータを確認するために、対話モード・レポートを作成します。ソースのタイプはSQL問合せ、SQL問合せはPretius Drawing Pluginのリージョンのソースに設定したSELECT文と同じ文を記述します。
Pretius Drawing PluginでSaveを実行したときのイベントを取る方法がわからないため、図面を更新した後に対話モード・レポートをリフレッシュすることはできません。図面を保存した後にページをリロードする必要はありますが、図面がどのようなデータをを元に表示されているかを、レポートから確認することができます。
これからPretius Drawing Pluginが扱うAPEXコレクションと、表PDP_SHEET_COMPONENTSの間で、データの取り出し(Load)や保存(Save)を行う処理を追加します。
ナビゲーション・メニューよりPdp Sheetsを開き、いくつか図面を作成します。
今回の記事では、オフィス図、駐車場、簡単な図形の3つの図面を作成しました。
ページ・デザイナでホーム・ページを開きます。
図面を選択するページ・アイテムや、ロードや保存を行うボタンを配置するリージョンを作成します。
識別のタイトルはControls、タイプは静的コンテンツです。外観のテンプレートにItem Containerを選択し、テンプレート・オプションのAlignmentにStretchを選びます。
図面を選択するページ・アイテムを作成します。
識別の名前はP1_SHEET、タイプは選択リスト、ラベルはSheetとします。レイアウトのリージョンにControlsを選び、位置はItemとします。
LOVのタイプにSQL問合せを選択し、SQL問合せとして以下を記述します。
select sheet_name d, id r from pdp_sheets
追加値の表示はオフ、NULL値の表示はオン、NULL表示値として-- Select Sheet --を記述します。
どれも作業中の図面または保存済みの図面を上書きする操作なので、確認の要求をオンにします。確認のメッセージにAre you sure?と記述し、スタイルに危険を選択します。
これらのボタンから呼び出される処理を定義します。
プロセス・ビューを開きます。
図面のロードするプロセスを作成します。名前はLoad、タイプとしてコードを実行を選び、ソースのPL/SQLコードとして以下を記述します。
サーバー側の条件のボタン押下時にLOADを選択します。
サーバー側の条件のボタン押下時にSAVEを選択します。
編集中の図面をクリアするプロセスを作成します。名前はClear、タイプとしてコードを実行を選び、ソースのPL/SQLコードとして以下の1行を記述します。
apex_collection.create_or_truncate_collection(:G_COLLECTION);
サーバー側の条件のボタン押下時にCLEARを選択します。
以上で図面を編集するページは完成です。
ページView Drawingは、APEXコレクションではなく表PDP_SHEET_COMPONENTSを参照して図面を表示するページにします。図面の編集は行いません。
ページ・デザイナでページ番号2のView Drawingを開きます。
表示する図面を選択するページ・アイテムP2_SHEETを作成します。
図面の選択なので、設定はページ・アイテムP1_SHEETとほぼ同じです。設定の選択時のページ・アクションとして値のリダイレクトと設定を選び、詳細の保存されていない変更の警告を無視にします。
図面を表示するリージョンを作成します。
識別の名前はDraw、タイプはPretius Drawing Pluginを選択します。ソースのSQL問合せとして以下を記述します。
外観のテンプレートにBlack with Attributesを選択します。
リージョンの属性を開き、Collection nameに&G_COLLECTION.、Editable(With Editor)にNoを設定します。図面の表示にAPEXコレクションを参照することはなく、図面の編集も行わないためAPEXコレクションが操作されることはないはずですが、Collection nameの指定は必須です。
以上で表PDP_SHEET_COMPONENTSを参照して図面を表示するページも作成できました。
APEXアプリケーションとしては以上で完成です。
作成したAPEXアプリケーションを使って、独自の図形を登録して図面を記述してみます。
管理メニューからPlan Typeを開きます。新規のプランを作成します。
作成をクリックします。
Plan Type簡単な図形が作成されたことを確認して、ダイアログを閉じます。
Type Componentに図形をいくつか追加します。
Type Componentを開きます。
作成をクリックします。
Codeに以下を記述します。
<div onClick="select()" id="drag" class="component drag circle-red"></div>
CSSにCSSクラスcircle-redの定義を記述します。
.circle-red {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: red;
}同様に青い四角も作成します。
Codeは以下です。
<div onClick="select()" id="drag" class="component drag box-blue"></div>
CSSの記述は以下です。
.box-blue {
width: 100px;
height: 100px;
border-radius: 0%;
background-color: blue;
}これらの図形を使って図面を記述した操作が、記事の先頭のGIF動画です。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/sample-pretius-drawing.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完