こちらの記事の継続になります。
マップ上でクリックした医療機関をマップの中心に移動します。

マップのサンプルではClickable Mapのページに実装されています。ページサンプルの基本をコピーし、ページ番号が6、ページ名をマップの中心へ移動とした新しいページを作成します。
ページのコピーの手順は先ほどと同様ですが、今回はナビゲーションのプリファレンスは新規ナビゲーション・メニュー・エントリの作成を選択します。
ページが作成されたら作業の開始です。
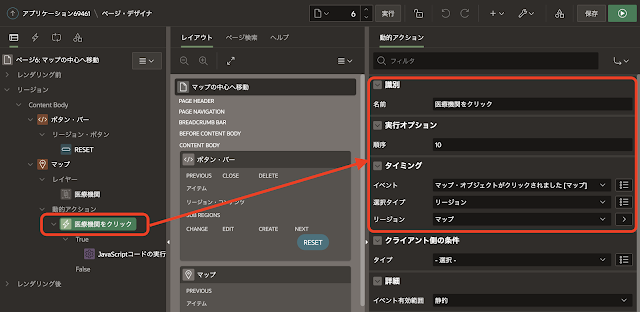
マップ・リージョンで動的アクションの作成を実行します。動的アクションの識別の名前は医療機関をクリックとします。タイミングのイベントはマップ・オブジェクトがクリックされました[マップ]を選択し、選択タイプはリージョン、リージョンはマップを選びます。
Trueアクションの識別のアクションはJavaScriptコードの実行を選択します。設定のコードとして以下のJavaScriptを記載します。
const { lng, lat } = this.data;
apex.region("medical-facilities-region").call( "getMapObject" ).flyTo({
center: [ lng, lat ],
screenSpeed: 0.8
});
以上で完了です。ページを実行して記事の最初にあるGIF動画のような動作を確認してみましょう。
JavaScriptのコードですが、処理の説明と気になっていることを記載します。
apex.region("medical-facilities-region")を呼び出し、マップが実装されたAPEXのリージョン(のオブジェクト)を取得しています。このAPIについてはOracle APEXのJavaScript APIのリファレンスに記載があります。
APEXのリージョンからcall( "getMapObject" )を呼び出すことで、Mapbox GL JSのMapオブジェクトを取得しています。getMapObjectはAPEXのマップ・リージョンに実装されています。マップ・リージョンのJavaScript APIのリファレンスは見つけることができませんでした。ファイルimages/libraries/apex/widget.spatialMap.jsにAPIの説明が記載されています。静的ファイルなので以下のリンクより参照できます。
https://static.oracle.com/cdn/apex/21.1.0/libraries/apex/widget.spatialMap.js
flytoはMapbox GL JSのAPI呼び出しです。Mapbox GL JSですが、Oracle APEXが使用しているライブラリのバージョンは1.13.0です。Mapbox GL JSのライセンスがv2以降で変更されたことが理由ではないかと思います。v2以降はMapbox GL JSを利用するためにはAPIキーが必要になっています。最新のv2系列のマニュアルはありますが、1.13.0については見つけられませんでした。ファイルimages/libraries/mapbox-gl-js/1.13.0/mapbox-gl-dev.jsにAPIの説明が記載されています。
https://static.oracle.com/cdn/apex/21.1.0/libraries/mapbox-gl-js/1.13.0/mapbox-gl-dev.js
時間がたてばドキュメントも整理されるとは思いますが、現時点でJavaScript APIを使うにはコードに記載された説明を読む必要がありそうです。
索引がある最初の記事はこちらになります。