サンプル・データセットのEMP/DEPTから自動的に作成されるアプリケーションを使って、Office Hourで説明されている実装を確認してみます。Oracle APEX 21.1でユーザー・インターフェースのテーマとしてVitaが選択されていれば、どのようなアプリケーションでも実装の確認に使用できます。
開発者ツール・バーのカスタマイズよりテーマ・ローラーを実行し、グローバル色のヘッダー・アクセントを50783c(緑)に変更します。(Timのビデオの操作を確認するための操作です。異なる設定を行うこともできます。)
変更したテーマを名前を付けて保存します。今回はスタイル名をEvergreenとして保存します。
Evergreenがカレントのテーマになります。ダーク・モードのスタイルはVita Darkを元に作成します。カレントとなるテーマとして、Vita Darkを選択します。
Vita Darkのヘッダー・アクセントも50783c(緑)に変更します。
変更したスタイルをEvergreen Darkとして、名前を付けて保存します。
カレントのテーマをEvergreenに戻し、保存します。
テーマ・ローラによる変更が保存されているファイル名を確認します。
共有コンポーネントのテーマを開きます。
Universal Theme - 42 *のリンクをクリックします。Oracle APEX 5.xより、提供されるテーマはUniversal Themeのみです。Oracle APEX 5.x以前に作成されたアプリケーションまたはカスタマイズしたテーマを使用している場合を除き、Universal Theme以外の選択はありません。
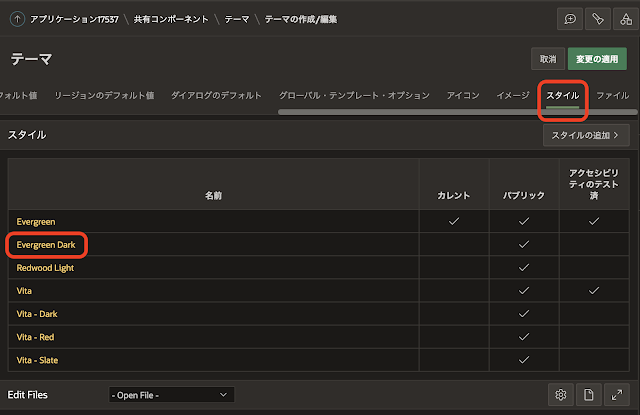
テーマの編集画面が開くので最底部のスタイルのセクションまでスクロールし、スタイルのEvergreen Darkを開きます。
テーマ・スタイルEvergreen Darkの出力CSSファイルURLをクリップボードにコピーします。取消をクリックして、テーマ・スタイルを閉じます。
アプリケーション・プロパティの編集をクリックする、もしくは、共有コンポーネントのアプリケーション定義属性を開きます。
ユーザー・インターフェースのタブを開き、カスケード・スタイルシートのセクションに移動します。ファイルURLとしてメディアクエリを使ってダーク・モードのテーマ・スタイルであるファイルを指定します。CSSのファイル名は、先ほどクリップボードにコピーしたファイル名を指定します。
[media="(prefers-color-scheme: dark)"]#THEME_DB_IMAGES#31836887163503540672.css
デバイスの設定がダーク・モードであれば(preferes-color-schemeがdarkであれば)、ダーク・モードのスタイルを定義したCSSファイルが読み込まれます。ファイルURLを追加したら、変更の適用をクリックします。
以上で設定は完了です。macOSの場合、以下のような効果が得られます。
以上になります。CSSのメディア・クエリはダーク・モード以外でも色々な活用方法があるでしょう。
Oracle APEXのアプリケーション開発の参考になれば幸いです。
完