Oracle APEXのArchitectであるShakeeb Rahmanさんが、先日のOffice Hour - Deep Dive: Universal Theme in APEX 21.1にて、Universal Themeのカスタマイズ方法について紹介しています。
Recommended Approach - 推奨する方法 - として、以下を挙げています。
- Theme Roller - テーマ・ローラー
- Template Options - テンプレート・オプション
- Overriding CSS variables - CSS変数の上書き
- Scoped CSS snippets where necessary - スコープ付きCSSスニペット - 必要に応じて
テーマ・ローラーおよびテンプレート・オプションはOracle APEXの標準機能であり、サポートされる変更手順です。CSS変数の上書きやCSSスニペットの記述(テーマ・ローラーのカスタムCSSとしての記述を含め)は、開発者によって書かれたコードになります。ですので、そのコード自体はサポートの対象にはなりません。それらの方法によるUIのカスタマイズは、Oracle APEXのバージョンアップの影響が最小限である(もしくはほとんどない)ため、カスタマイズ手順として推奨されています。
推奨されている手順について、Tim Kimberlさんがビデオの中で説明しています。サンプル・データセットのEMP/DEPTから作成されるアプリケーションを使って、ビデオで紹介されている手順を確認してみます。
Oracle APEX 21.1からHTML要素のclass属性としてpage-ページ番号およびapp-アプリケーション別名が指定されるようになりました。
例えば以下のページ番号3、ファセット検索のページのHTML要素は以下から始まります。
<html class="page-3 app-DEMO-EMP-DEPT">
テーマ・ローラーを開いてカスタムCSSとして以下のコードを設定します。ヘッダーのバックバウラウンド色を定義しているCSS変数を赤に変更します。
.page-3 {
--ut-header-background-color: red;
}
.page-3クラスの定義とすることで、ページ番号3に適用範囲を限定しています。
部門ページを開いてみます。部門ページはページ番号5なので、この設定による影響はありません。
.page-3 {
--ut-header-background-color: var(--ut-palette-success);
}
ヘッダーの色が緑になります。
続いて、レポートとして表示される文字の色を変更してみます。ページ・デザイナを開いて、レポート・リージョンのEmployeeの外観のCSSクラスにmy-regionを設定します。
テーマ・ローラーのカスタムCSSに以下の記述を追加します。.page-3と.my-regionクラスに設定することにより、ページ番号3およびEmployeeのリージョンに適用範囲を限定しています。
.page-3 .my-region {
--ut-region-text-color: var(--ut-palette-success);
}
リージョンの文字の色が緑になっています。
CSS変数の上書きとスコープ付きCSSスニペットの例は以上になります。
Office HourではOracle APEX 21.1の新しい機能である行CSSクラスについても紹介されていました。
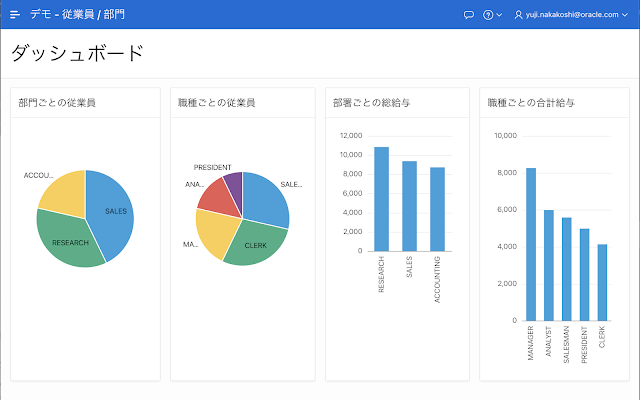
ダッシュボードのチャートが次のように配置されています。
行CSSクラスを定義して、以下のようなレイアウトにしてみます。
最初に開発者ツール・バーよりクイック編集を実行し、4つのチャート・リージョンすべてでライブ・テンプレート・オプションを呼び出し、Body Heightを320pxからAuto - Defaultに変更します。
部署ごとの総給与のリージョンの、レイアウトの新規行の開始をOFFに変更します。すべてのチャート・リージョンが横一列に並びます。
ページ・プロパティのCSSのインラインに以下を記述します。同じ行に並んでいるリージョンの高さを一致させます。
.equal-row-height .col {
display: flex;
}
.equal-row-height .t-Region {
flex-grow: 1;
}
定義したCSSクラスequal-row-heightを、行の先頭となるリージョン部門ごとの従業員のレイアウトの行CSSクラスとして設定します。同じ行に配置される4つのリージョンの高さが同じになります。
以上で行CSSクラスの設定はできました。設定結果の表示は以下になります。
もともとBody Heightはすべて320pxとして設定されていたので、リージョンの高さは一致していました。ここでチャートの職種ごとの合計給与の棒グラフを縦方向に広げてみます。
チャートのAttributesのレイアウトの高さを500ピクセルとします。
チャートは以下の表示になります。職種ごとの合計給与のチャートは縦長になりますが、同じ行のすべての(チャート)リージョンも同じ高さに変更されます。そのため、Body Heightをそれぞれのリージョンで個別に設定する必要がありません。
Employeeのフォーム・ページのCSSのインラインに以下を記述します。パディングとして20ピクセル、バックグラウンド色を警告色にしています。
.highlight-form-row {
padding: 20px;
background-color: var(--ut-palette-warning-shade);
}
フォームの作成直後は、ページ・アイテムP4_COMMはP4_SALの右隣には配置されていません。ページ・アイテムP4_COMMのレイアウトの新規行の開始をOFFにします。
以上でSalaryとCommissionの入力項目を強調することができました。行CSSクラスが導入される前はサブリージョンを使うなど、非常に手間がかかりました。
Tim Kimberlさんがデモで使用していたアプリケーションを以下からアクセスできるようにしています。
https://apex.oracle.com/pls/apex/japancommunity/r/ut211-demo/generic-component-styles
Universal Themeにて定義されているCSS変数の一部が記載されていますが、リファレンスとして使えるようになるまでは、まだ時間がかかるようです。
以上で今回の記事は終了です。
Oracle APEXのアプリケーション開発の参考になれば幸いです。
完