Font Awesome社がFont Awesome Free Licenseの元で提供しているフォントを、Oracle APEXで使用してみます。フォント・ファイルはWOFF2、またはTTF形式のものを使用します。
FontのデータはFont Awesome社のGitHubリポジトリから取得します。
https://github.com/FortAwesome/Font-Awesome
2023年5月15日の時点で、Font-Awesome-6.x.zipというファイルがダウンロードされます。
ダウンロードしたファイルを展開します。
Font-Awesome-6.xというディレクトリの下に以下のファイルが展開されます。
Font-Awesome-6.x % ls -l
total 128
-rw-r--r--@ 1 ********** staff 133 3 28 01:58 CHANGELOG.md
-rw-r--r--@ 1 ********** staff 3234 3 28 01:58 CODE_OF_CONDUCT.md
-rw-r--r--@ 1 ********** staff 1252 3 28 01:58 CONTRIBUTING.md
-rw-r--r--@ 1 ********** staff 7427 3 28 01:58 LICENSE.txt
-rw-r--r--@ 1 ********** staff 3600 3 28 01:58 README.md
-rw-r--r--@ 1 ********** staff 444 3 28 01:58 UPGRADING.md
-rw-r--r--@ 1 ********** staff 653 3 28 01:58 composer.json
drwxr-xr-x@ 20 ********** staff 640 5 14 14:21 css
-rw-r--r-- 1 ********** staff 28918 5 14 14:04 fontawesome.zip
drwxr-xr-x@ 16 ********** staff 512 3 28 01:58 js
drwxr-xr-x@ 3 ********** staff 96 3 28 01:58 js-packages
drwxr-xr-x@ 25 ********** staff 800 5 14 14:36 less
drwxr-xr-x@ 10 ********** staff 320 3 28 01:58 metadata
drwxr-xr-x@ 5 ********** staff 160 3 28 01:58 otfs
drwxr-xr-x@ 21 ********** staff 672 3 28 01:58 scss
drwxr-xr-x@ 5 ********** staff 160 3 28 01:58 sprites
drwxr-xr-x@ 5 ********** staff 160 3 28 01:58 svgs
drwxr-xr-x@ 10 ********** staff 320 3 28 01:58 webfonts
Font-Awesome-6.x %
この中でwebfontsとlessに含まれるファイルを使用します。
webfontsへ移動し、拡張子が.woff2と.ttfのファイルをZIPファイル(以下の例ではfonts.zip)に固めます。
zip -r fonts.zip *.woff2 *.ttf
APEXアプリケーションの
共有コンポーネントの
静的ワークスペース・ファイルを開きます。
ファイルの作成をクリックします。
ディレクトリとしてwebfontsを指定します。CSSの定義には、フォントファイルが../webfonts以下に存在していると記述されているため、この値は必ずwebfontsにします。コンテンツとしてfonts.zipを選択し、ファイルの解凍をオンにします。
作成をクリックします。
ファイルが作成されたら、静的ワーススペース・ファイルの一覧を確認します。
フォント・ファイルが展開され、ファイルの名前がwebfonts/で始まっていることを確認します。ZIPファイルに固める際にディレクトリ名が含まれていると、webfonts/webfonts/とディレクトリ名が2重になることがあります。そうなっていないように注意します。
CSSファイルはlessファイルより作成します。
Oracle APEXは標準で
Font APEXがバンドルされています。Font APEXはもともとFont Awesomeと互換性があるように設計されているため、フォント名のプリフィックスがfaで、多くのフォントが同じ名前になっています。
フォント名の競合をさけるために、これから導入するFont Awesome Freeのフォント名のプレフィックスを、faからfaweに変更します。
lessには_variable.lessファイルが提供されていて、プリフィックスがfa-css-prefixとして定義されています。_variable.lessをエディタで開いて、fa-css-prefixの値をfaからfaweに変更します。
// variables
// --------------------------
@fa-css-prefix : fawe;
@fa-style : 900;
@fa-style-family : "Font Awesome 6 Free";
@fa-style-family-sharp : "Font Awesome 6 Sharp";
lessファイルからcssファイルを生成します。lesscコマンドを使用します。
lesscコマンドはNode.jsのパッケージに含まれています。Node.jsをインストールし、以下のnpmコマンドでインストールすることができます。(macOSで確認しています。)
npm install less -g
以下の5つのlessファイルから、CSSファイルを生成します。
lessc fontawesome.less fontawesome.css
lessc v4-shims.less v4-shims.css
lessc regular.less regular.css
lessc solid.less solid.css
lessc brands.less brands.cssディレクトリscss以下でSass/Scssのコンパイラを使って作業を行なっても、プリフィックスを変更したCSSファイルを作成できると思います。
生成したCSSファイルを静的ワークスペース・ファイルとしてアップロードします。
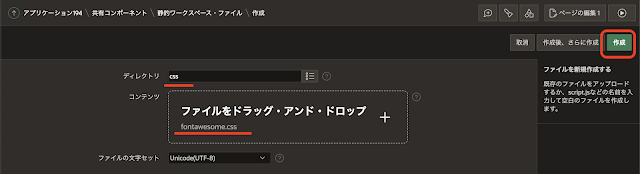
ディレクトリとしてcssを指定します。コンテンツにlessから作成したCSSファイルを選択します。
作成をクリックします。
エディタが開きます。内容の変更が不要です。変更の保存を行うと、ミニファイされたCSSファイルも作成されます。
参照はAPEXアプリケーションに設定するため、メモに控えておきます。
以上の操作をfontawesome.css、v4-shims.css、regular.css、solid.css、brands.cssにたいして行います。
最終的にアップロードしたCSSファイルと、それがミニファイルされたCSSファイルが作成されていることを確認します。
フォントを参照するAPEXアプリケーションの設定に移ります。
アプリケーション定義のユーザー・インターフェースのCSSのファイルURLとして、以下の5行を設定します。
#WORKSPACE_FILES#css/v4-shims#MIN#.css
#WORKSPACE_FILES#css/fontawesome#MIN#.css
#WORKSPACE_FILES#css/brands#MIN#.css
#WORKSPACE_FILES#css/regular#MIN#.css
#WORKSPACE_FILES#css/solid#MIN#.css
以上で、APEXアプリケーションからFont Awesome Freeのフォントが参照できるようになりました。
Font APEXとFont Awesomeの両方で登録されているフォントを表示してみます。
静的コンテンツのリージョンを作成ます。
Font APEXのリージョンのソースとして、以下を記述します。
<span class="fa fa-cog" aria-hidden="true"></span>
<span class="fa fa-trash-o" aria-hidden="true"></span>
<span class="fa fa-bars" aria-hidden="true"></span>
<span class="fa fa-envelope-o" aria-hidden="true"></span>
<span class="fa fa-key" aria-hidden="true"></span>
<span class="fa fa-shopping-cart" aria-hidden="true"></span>
<span class="fa fa-battery-half" aria-hidden="true"></span>
Font Awesomeのリージョンでは、以下をソースとします。
<span class="fawe fawe-cog" aria-hidden="true"></span>
<span class="fawe fawe-trash-o" aria-hidden="true"></span>
<span class="fawe fawe-bars" aria-hidden="true"></span>
<span class="fawe fawe-envelope-o" aria-hidden="true"></span>
<span class="fawe fawe-key" aria-hidden="true"></span>
<span class="fawe fawe-shopping-cart" aria-hidden="true"></span>
<span class="fawe fawe-battery-half" aria-hidden="true"></span>
ページを実行すると、以下のように表示されます。
以上でFont Awesomeを使うことができるようになりました。
このようにして追加したアイコンを、共有コンポーネントのテーマに設定すると、カスタム・アイコンとして選択することができます。
共有コンポーネントのテーマを開きます。
ユニバーサル・テーマを開きます。
アイコンのセクションに移動します。
カスタム・ライブラリ・ファイルURLは、アプリケーション定義のユーザー・インターフェースのCSSのファイルURLとして設定したURLと同じです。
カスタム・クラスについては、とりあえず以下の7つを指定します。それぞれカンマで区切ります。
fawe-cog,fawe-trash-o,fawe-bars,fawe-envelope-o,fawe-key,fawe-shopping-cart,
fawe-battery-half
カスタム接頭辞クラスとしてfaweを設定します。
以上の設定を行い、属性のアイコンからアイコンを選択するダイアログを開いてみます。
カスタム・タブを開くと、カスタム・クラスとして登録したアイコンが一覧されますが、残念なことにアイコン自体は表示されていません。この原因は不明です。
Font Awesome Freeのフォントを使用する方法の説明は以上です。
今回作成したアプリケーションのエクスポートを以下に置きました。Font Awesome Freeのデータは含んでいません。
https://github.com/ujnak/apexapps/blob/master/exports/font-awesome-free.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完