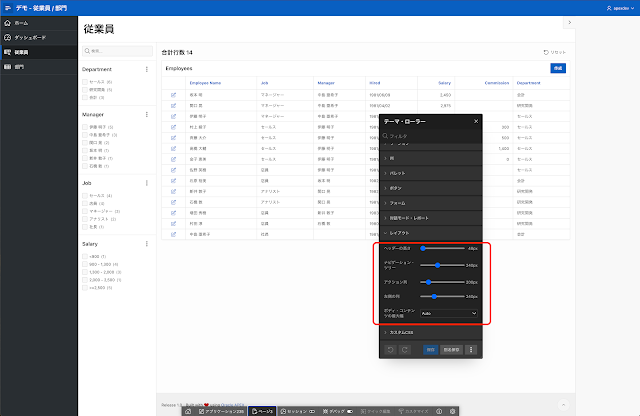
まず、テーマ・ローラーのレイアウトで調整できる項目を確認してみます。以下の項目があります。
- ヘッダーの高さ
- ナビゲーション・ツリー
- アクション列
- 左側の列
- ボディ・コンテンツの最大幅
ヘッダーの高さは、名前の通りヘッダーの高さを設定します。
ナビゲーション・ツリーは、左にあるナビゲーション・メニューの幅を設定します。
アクション列は、ページ・テンプレートにLeft and Right Side Columnsを選んだときの右側のカラムの幅を設定します。
左側の列は、ページ・テンプレートにLeft Side ColumnまたはLeft and Right Side Columnsを選んだときの左側のカラムの幅を設定します。
そしてボディ・コンテンツの最大幅は、中央の本文領域の最大幅を設定します。
テーマ・ローラーで設定するとアプリケーション全体に適用されます。これをページ単位で設定するには、ページ・プロパティのCSSのインラインに以下を記述します。
:root {
--ut-body-content-max-width: 768px;
}以上でページ単位でボディ・コンテンツの最大幅が設定できます。
Oracle APEXをずいぶん長く使っている海外の開発者でも「知らなかった」とコメントしていました。Universal Themeのリファレンスに書かれていないので、知らないとしても仕方がないと思います。
今回の記事は以上になります。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完