Oracle APEX Graph Visualization Plug-in Enhancement - Drill Down into Details
APEX Graph Visualization Plug-inはOracle Graphの開発チームより提供されている、APEXのアプリケーションに組み込めるグラフを表示するプラグインです。この動画では、グラフ・プラグインに表示されているノードのツールチップ上に、APEXアプリケーションのページを開くボタンを作る方法を解説しています。
本記事では、この動画の内容にそって、Graph Visualization Plug-inのサンプル・アプリケーションに、ページを開くボタンを追加します。
以前にGraph Visualization Plug-inのサンプル・アプリケーションの導入方法を紹介しています。記事「Graph Visualization Plug-inのサンプル・アプリケーションをOracle Database 23aiのAPEXにインストールする」です。こちらの記事ではOracle APEX 24.1のサンプル・アプリケーションのブランチを参照しています。今回のYouTubeの動画では24.2のブランチを参照しています。
Oracle Database 23ai FreeにOracle APEX 24.2の組み合わせで、サンプル・アプリケーションにドロワーの表示を組み込んでみます。
追加した機能は以下のGIF動画のように動作します。
先に紹介した記事の作業を行い、Sample Graph Visualizationsのアプリケーションが作成済みであることを前提とします。
ドロワーを開く機能は、Interactionのページに実装します。
グラフに表示されているノード上で右クリックすると、ツールチップが表示されます。このツールチップ上にボタンを追加します。
アプリケーション・デザイナよりページの作成をクリックします。
フォームを選択します。
ページの名前はEmployee Detailとし、ページ・モードにドロワーを選択します。データ・ソースの表/ビューの名前に、EBA_GRAPHVIZ_EMPLOYEESを指定します。この表はサンプル・アプリケーションのインストール時に、サポートするオブジェクトとしてデータベースにインストールされます。
次へ進みます。
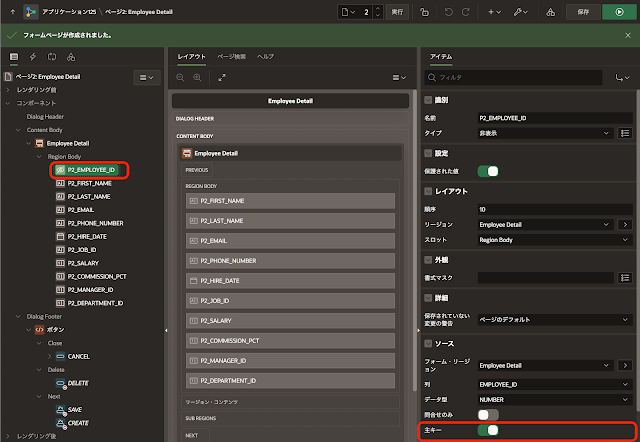
主キー列1はEMPLOYEE_ID(Number)になります。
ページの作成をクリックします。
ドロワーのページが作成されます。
ページ・プロパティの識別の別名を確認します。通常はページ名がEmployee Detailであれば別名はemployee-detailになります。この値をAPEX_PAGE.GET_URLの引数p_pageに与えます。
以上でドロワーのページは完成です。
静的アプリケーション・ファイルとして、今回の機能拡張を実装したJavaScriptファイルを作成します。
セミナー講師が準備したGitHubリポジトリより、graphDrillDown.jsとgraphDrillDownPageLoad.jsの内容を組み込みます。
上記のファイルとほとんど同じですが、graphDrillDownPageLoad.jsの内容をDOMContentLoadedのイベントで実行するようにして、graphDrillDown.jsに追加しました。
それとgraphDrillDown.jsの68行目の以下の行を、
window.location.href = response.url; // uncomment this line to enable redirection
APEXのドロワーを開く、以下のコードに変更しています。
apex.navigation.dialog(response.url, {} );
このファイルを静的アプリケーション・ファイルとして作成します。
共有コンポーネントの静的アプリケーション・ファイルを開きます。
ファイルの作成をクリックします。
ディクレクトリはjs、ファイル名はgraphDrillDown.jsとします。
作成をクリックします。
本記事に掲載したgraphDrillDown.jsのコードを貼り付け、変更の保存をクリックします。
ファイルが保存され、縮小されました。とメッセージが表示されます。参照をコピーします。この参照の値をページ・プロパティのJavaScriptのファイルURLに設定します。
取消をクリックし、スクリプト・エディタを閉じます。
ページ・デザイナに戻り、ページ・プロパティのJavaScriptのファイルURLに以下の値を設定します。
[defer]#APP_FILES#js/graphDrillDown#MIN#.js
ドロワーのページを開くURLを取得するために呼び出すAjaxコールバックを作成します。
名前はREDIRECT_USERとします。この名前はgraphDrillDown.jsの定数ajaxCallbackに設定されているため、変更する場合はgraphDrillDown.jsも変更が必要です。
こちらのコードは元の動画のコードより、かなり簡素化しています。
以上でアプリケーションは完成です。アプリケーションを実行すると、記事の先頭のGIF動画のように、ツールチップからドロワーを開くことができます。
開いたページはドロワーなので、ドロワーを閉じたときにダイアログ・クローズのイベントが発生します。
Graph Visualization Plug-inのリージョンに静的IDとして、例えばGRAPHVIZを設定します。
URLの取得時に呼び出すAPEX_PAGE.GET_URLの引数p_triggering_elementに、上記の静的IDをセレクタとした#GRAPHVIZを渡すと、ダイアログのクローズ時に動的アクションを実行できます。
/*
* p_pageに開くページのページ名、p_itemsに主キーのアイテム名を指定する。
*/
l_url := apex_page.get_url(
p_page => 'employee-detail'
,p_items => 'P2_EMPLOYEE_ID'
,p_values => APEX_APPLICATION.G_X01
,p_triggering_element => '#GRAPHVIZ'
);しかし、Graph Visualization Plug-inにはリージョンをリフレッシュするメソッドが未実装(に見える)なため、ダイアログ・クローズにイベントを受け取ってもグラフを更新できません。
操作感は良くありませんが、リージョンをリフレッシュする代わりにwindow.location.reload()を呼び出すことで、グラフを更新することができます。
今回の記事は以上になります。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/sample-graph-visualization-with-drilldown.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完