以前から気になっていたStripeをAPEXアプリケーションから呼び出して支払いを行ってみました。参考にした手順はOracle ACEであるLino SchildeさんのOracle APEX and Stripe v3 integration - part 1です。この記事にはpart2、part3と後続の記事もあるのですが、今の所、それらは難しくて手に負えません。
Oracle CloudのAlways FreeのAutonomous Transaction Processingに、APEXアプリケーションを作成しています。
作業を実施しているのは2022年8月23日です。APEXのバージョンは22.1、その他のスクリーンショットなどは、この時点での情報になります。
以下より実施した手順を記述します。
Stripeのテスト環境を構成する
最初にStripeのダッシュボードにアクセスし、ユーザ登録を行います。
https://dashboard.stripe.com/login
メールに指定したアドレスに、確認のためのメールが届きます。メールアドレスを確認をクリックします。
メールアドレスの確認が完了すると、Stripeのテスト環境にアクセスできるようになります。
本当に支払いを受け付ける場合は受け取り設定を行う必要があるようですが、今回はStripeとの連携テストを行うだけなので、テスト環境で作業を進めます。
Stripeのダッシュボードのホームを開き、開発者向けの公開可能キーの位置を確認します。後でAPEXアプリケーションに記述するJavaScriptのコードに埋め込みます。
購入のテストに使用する商品を登録します。
商品タブを開き、商品を追加をクリックします。
商品が登録できていればよいので、商品情報の設定は自由です。今回の例では、商品詳細の名前として入浴料、説明は北海道の温泉としています。画像も適当に貼り付けています。
料金情報の料金体系モデルとして標準の料金体系、価格は500円にしました。支払いは一括です。
以上の設定を行い、商品の保存をクリックします。
今回はStripeのCheckoutクライアント側のみの組み込みを行います。そのため、設定のCheckoutとPayment Linksを開き、クライアント側のみの組み込みを有効にするをクリックします。商品IDが公開されます、と確認を求められるので、許可をクリックします。
https://dashboard.stripe.com/settings/checkout
Stripe側の準備は以上で完了です。
公開可能キーと商品のAPI IDを使って、この商品を購入するAPEXアプリケーションを作成します。
APEXアプリケーションを作成する
アプリケーション作成ウィザードを起動します。
ホーム・ページはそのままにし、空白のページを2つ追加します。ページ名としてsuccess、もう一つはerrorとします。
以上でアプリケーションの作成をクリックします。
アプリケーションが作成されます。
アプリケーションはすべてホーム・ページに実装します。success、errorのページはStripeでの支払いが成功または失敗したときに呼び出されるページで、今回は何も実装しません。
ページ・デザイナにてホーム・ページを開きます。
デフォルトで作成されているページ・ナビゲーションを削除します。
ページ・アイテムP1_PRODUCTを作成します。商品のAPI IDを指定します。
識別の名前をP1_PRODUCT、タイプをテキスト・フィールドとします。ラベルはProductとします。
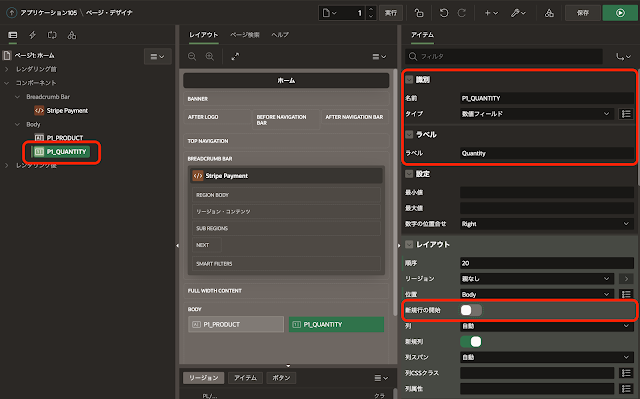
ページ・アイテムP1_QUANTITYを作成します。商品の個数を指定します。
識別の名前をP1_QUANTITY、タイプを数値フィールドとします。ラベルはQuantity、レイアウトの新規行の開始はOFFにし、Productの右にページ・アイテムを配置します。
Stripeに支払いを要求するボタンB_STRIPE_PAYを作成します。
識別のボタン名はB_STRIPE_PAY、ラベルはStripe Payとします。レイアウトの新規行の開始はOFFとし、Quantityの右にボタンを配置します。詳細のカスタム属性として、以下を記述します。
data-action="#action$stripe-payment"
Stripeを呼び出す処理は、APEXアクションのstripe-paymentとして実装します。
Stripeの呼び出しを実装します。
ページ・プロパティのJavaScriptのファイルURLとして、以下を記述します。
https://js.stripe.com/v3/
StripeのJavaScriptライブラリv3を読み込んでいます。
ファンクションおよびグローバル変数の宣言として、以下を記述します。
Stripeオブジェクトを作成するにあたって、pk_で始まる公開可能キーをコンストラクタに与えます。
apex_pathはAPEXを実行している環境に依存して形式は変わります。アプリケーションに作成しているsuccessページやerrorページを開き、URLを確認した上でapex_pathを設定します。customerEmailには、商品を購入する人のメール・アドレスを設定します。
var stripe = Stripe('pk_公開可能キーの貼り付け');
var apex_path = 'https://ホスト名/ords/r/ワークスペース名/';
var successUrl = apex_path + '/stripe-payment/success?session=' + apex.env.APP_SESSION;
var cancelUrl = apex_path + '/stripe-payment/error?session=' + apex.env.APP_SESSION;
var customerEmail = '電子メール・アドレス';ページ・ロードに時に実行に、以下を記述します。APEXアクションで実装していると、カード・リージョンやレポートからの呼び出しの対応が容易です。
Stripeの画面に遷移する際、APEXで保存されていない変更について警告のポップアップが表示されます。それを抑止するためにページ・プロパティのナビゲーションの保存されていない変更の警告をOFFにします。
以上でアプリケーションは完成です。
アプリケーションを実行して、動作を確認します。
Productに商品のAPI IDを入力し、Quantityに1以上の数値を入力します。その後、ボタンStripe Payをクリックします。
Stripeの支払い画面が開きます。テストカードの情報は、Stripe Docのテストに一覧されています。
https://stripe.com/docs/testing
カード情報を入力し、支払うをクリックします。
支払いに成功すると、Successページが表示されます。
Stripeのダッシュボードの支払いを開くと、支払い履歴を確認することができます。
基本的な実装ですが、Stripeのダッシュボードのホームに書かれているように「何から始めればよいのかわからない場合」というのは多いように思います。
クライアント側のみの組み込みであれば、クレジット・カード情報といったセンシティブなデータをAPEX側で保持しないので、比較的導入しやすいように思います。
今回の記事は以上になります。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/basic-stripe-integration.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
追記
PayPal(USA)は、Jon Dixsonさんによる記事
Receiving Payments from Oracle APEX with PayPal.
https://blog.cloudnueva.com/apex-paypal
https://blog.cloudnueva.com/apex-paypal
Razorpay(主にIndia)は、Karkuvelraja Thangamariappanさんによる記事
Payment Gateway Integration with Oracle APEX.
http://orclking.blogspot.com/2022/05/razorpay-payment-gateway-integration.html
http://orclking.blogspot.com/2022/05/razorpay-payment-gateway-integration.html
Mollie(主にEU)は、Alan Arentsenによるセミナー資料と動画
Where it all comes together, doing secure payments with APEX.完