スマート・フィルタによる検索結果をクラシック・レポートで表示している際に、レポート上でクリックした行を特定してみます。検索結果をカードにしているときは、アクションを実装するだけなので、もっと簡単です。
以下より、サンプル・アプリケーションの作成手順を紹介します。
アプリケーション作成ウィザードを起動します。
アプリケーションの名前はスマート・フィルタを使った行選択とします。デフォルトで作成されているページのホームは、編集を開いて削除します。
ページの追加をクリックします。
ページ名はレポートの行選択とし、レポートを選択します。表としてEMPを選択します。フォームは使わないので、フォームを含めるにはチェックを入れません。
ページの追加をクリックします。
ページが追加されました。アプリケーションの作成を実行します。
このページをページ・デザイナで開きます。
Oracle APEX 22.1より、インターフェースactions.actionに実装されたファンクションを、カードから呼び出すことができるようになりました。この新機能を使った実装を紹介します。
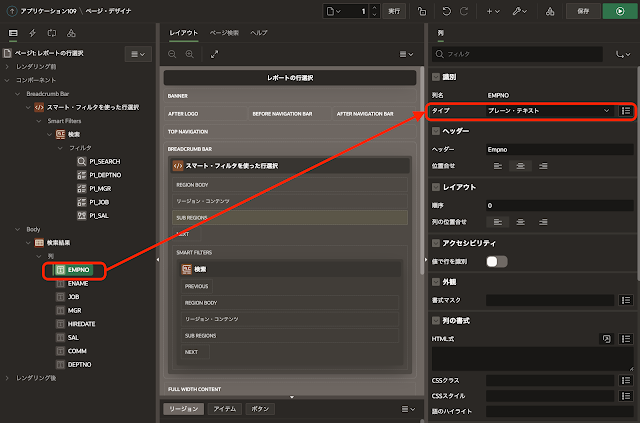
クラシック・レポートのリージョン検索結果の列EMPNOは、主キーであるためデフォルトでタイプが非表示になっています。今回、行をクリックしたときに主キーの値を取得するには、レポートにデータとして含まれている必要があります。そのため、列のタイプを非表示からプレーン・テキストに変更します。
リージョン検索結果の詳細の静的IDをempとします。動的アクションの設定で、リージョンを特定する際に使用します。
動的アクション・ビューを開きます。
クリック上で動的アクションの作成を実行します。
識別の名前はクリックして行を特定とします。タイミングのイベントはクリック、選択タイプとしてjQueryセレクタを選択し、jQueryセレクタとしてtbody trを指定します。レポートのデータ部分(tbodyタグ中)の行(tr)が選択されます。選択された行(tr要素)が動的アクションのthis.triggeringElementとして渡されます。
詳細のイベント有効範囲に動的を選択し、静的コンテナ(jQueryセレクタ)として#empを指定します。クリックの有効範囲がリージョン検索結果に制限されます。
TRUEアクションとしてJavaScriptの実行を選択します。設定のコードに以下を記述します。
let msg = "選択した従業員の番号は" + this.triggeringElement.firstChild.textContent + "です。";
apex.message.confirm( msg );this.triggeringElementとして渡されたTR要素より従業員番号を取り出し、ダイアログに表示しています。
一般的にはthis.triggeringElement.firstChild.textContentを、別のページ・アイテムに設定することが多いと思います。
ページ・アイテムP1_EMPNOを作成し、選択した従業員番号をP1_EMPNOに設定してみます。
識別の名前をP1_EMPNO、タイプをテキスト・フィールド、ラベルをEmpnoとします。
TRUEアクションを作成します。
識別のアクションは値の設定とします。設定のタイプの設定はJavaScript Expression、JavaScript Expressionとしてthis.triggeringElement.firstChild.textContentを指定します。影響を受ける要素の選択タイプはアイテム、アイテムはP1_EMPNOになります。これで、this.triggeringElement.firstChild.textContentがP1_EMPNOに設定されます。
実行オプションの初期化時に実行はOFFにしておきます。
以上で、実装は完了です。アプリケーションを実行すると、先頭のGIF動画のように動作します。
カード・リージョンを表示に使える場合は、表示されているカードにたいしてアクションが設定できるため、this.triggeringElement.firstChild.textContentのような回りくどい方法で主キーの値を取得しなくてすみます。
しかし、カードのアクションとして動的アクションを作成することはできません。
Oracle APEX 22.1より、インターフェースactions.actionに実装されたファンクションを、カードから呼び出すことができるようになりました。この新機能を使った実装を紹介します。
ページ作成ウィザードを起動し、スマート・フィルタを選択します。
ページ定義の名前をカードとします。データ・ソースの表/ビューの名前としてEMPを選択します。
次へ進みます。
表示形式としてカードを選択し、後はデフォルトのまま変更しません。
次へ進みます。
カード・レイアウトとして水平を選択し、カード属性のタイトル列にENAME(Varchar2)、本体列にJOB(Varchar2)を指定します。
ページの作成をクリックします。
スマート・フィルタとカードのページが作成されます。
レポートのページと同様に、ページ・アイテムP2_EMPNOを作成します。
ページ・プロパティのJavaScriptのページ・ロード時に実行で、以下のアクションを登録しておきます。アクションの名前はshow-selected-empnoとします。確認のためのダイアログが開くので、そこでOKをクリックするとページ・アイテムP2_EMPNOに選択した従業員番号が設定されます。
apex.actions.add([
{
name: "show-selected-empno",
action: function( event, element, args) {
let msg = "選択した従業員の番号は" + args.id + "です。";
apex.message.confirm( msg, (okPressed) => {
if (okPressed) {
apex.items.P2_EMPNO.setValue(args.id);
}
else
{
apex.items.P2_EMPNO.setValue(null);
}
} );
}
}
]);このアクションshow-selected-empnoを呼び出すカードのアクションを作成します。
リージョン検索結果のアクション上でアクションの作成を実行します。
作成されたアクションの識別のタイプとしてカード全体を選択します。リンクのタイプとしてURLにリダイレクトを選択し、ターゲットとして
#action$show-selected-empno?id=&EMPNO.
を指定します。これでshow-selected-empnoと命名されたアクションが呼び出されます。idとして&EMPNO.を渡しているため、show-selected-empnoのアクションのargs.idとして従業員番号が渡されます。
以上で実装は完了です。
ページを実行すると以下のようになります。カードの表示形式をまったく調整していないので寂しい感じになっていますが、カードが一番表示形式を変えられるコンポーネントなので見栄えについては色々と改善できます。
今回作成したアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/smart-filter-select-row.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完