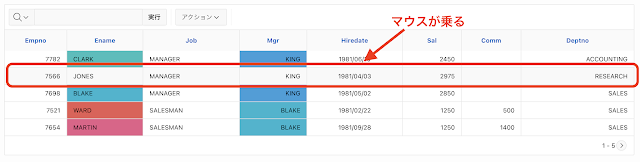
以下の画面例のように、セルの背景色を従業員毎に設定したいのだけど、ひとつひとつハイライトを設定するのは大変なので、何か良い方法はないものか?という相談を受けました。
上記の例では、サンプル・データセットに含まれる表EMP(英語データ)を使用して、対話グリッドと対話モード・レポートを作成しています。列Manager(または列Mgr)は対話グリッドではタイプに選択リスト、対話モード・レポートではプレーン・テキスト(LOVに基づく)をタイプにすることで、従業員名を表示しています。
上記の実装について紹介します。
従業員毎の色の設定を、ページ・プロパティのJavaScriptのファンクションおよびグローバル変数の宣言に記述します。
var empColors = {
"KING": "u-color-1-bg",
"BLAKE": "u-color-2-bg",
"CLARK": "u-color-3-bg",
"JONES": "u-color-4-bg",
"SCOTT": "u-color-5-bg",
"FORD": "u-color-6-bg",
"SMITH": "u-color-7-bg",
"ALLEN": "u-color-8-bg",
"WARD": "u-color-9-bg",
"MARTIN": "u-color-10-bg",
"TURNER": "u-color-11-bg",
"ADAMS": "u-color-12-bg",
"JAMES": "u-color-13-bg",
"MILLER": "u-color-14-bg"
};対話グリッドに動的アクションを作成します。
識別の名前はColor IGとします。
タイミングのイベントとして選択の変更[対話グリッド]、選択タイプはリージョン、リージョンとして対話グリッドのリージョン(以下のスクリーンショットではEmployees)を選択します。
triggeringElement(動的アクションが割り当てられた要素、つまりこの対話グリッド)に含まれるTD要素の内容が従業員名であれば、バックグラウンド色をクラス定義に追加しています。
this.triggeringElement.querySelectorAll("td").forEach(
(e) => {
e.classList.add(empColors[e.textContent]);
}
);実行の初期化時に実行をオンにします。
対話モード・レポートに作成する動的アクションでは、タイミングのイベントにリフレッシュ後を選択します。
TRUEアクションはJavaScriptコードの実行で、設定のコードは同じです。
実行の初期化時に実行はオンにします。
以上の設定を行った後、ページを実行すると記事の先頭の画像のように表示されます。
ほとんどコーディングはしていないため、以下のケースで背景色が消えることが確認できています。
対話グリッドの場合は、値を変更すると背景色が無くなります。レポートの保存を実行すると表示が回復します。
対話モード・レポートの場合は、マウスが乗った行は背景色が無くなります。
表のセルの背景色の設定方法の紹介は以上です。
CSSのhas擬似クラスを使うと表示も早く、上記の現象は回避できます。代わりに、以下のような制限があります。
- CSSのセレクタとして、TDのテキストは使用できない。
- td:has(span[TDのテキスト=JONES])みたいに書けない。
- HTML式を使ってカスタム属性に従業員を割り当てる。
- CSSのセレクタが使えるのでtd:has(span[data-ename=JONES])みたいに書ける。
- 選択リストである列Manager/Mgrでは使えない。
- HTML式を設定すると対話グリッドで編集できなくなる。
- Firefoxではhasは実装されていない。
どちらで実装するかは、ケース・バイ・ケースでしょう。
今回の記事で使用したアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/table-cell-coloring-ig-and-ir.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完