ポップアップLOVの一覧にポインタを当てたときに、ツールチップを表示させたい、という要件がありました。以下のような感じです。
以前の記事「モーダル・ダイアログに重ねてモーダル・ダイアログを開く」の3つ目の例として、ポップアップLOVの表示を変更する方法について紹介しています。これから説明する方法も、ポップアップLOVのrecordTemplateを使ってカスタマイズを行います。
以下より、実装方法を紹介します。Always FreeのAutonomous DatabaseのAPEX 21.2を使用します。
準備として、サンプル・データセットのEMP/DEPTをインストールしておきます。LOVのソースとして、EMP/DEPTに含まれるビューEMP_DEPT_Vを使用します。
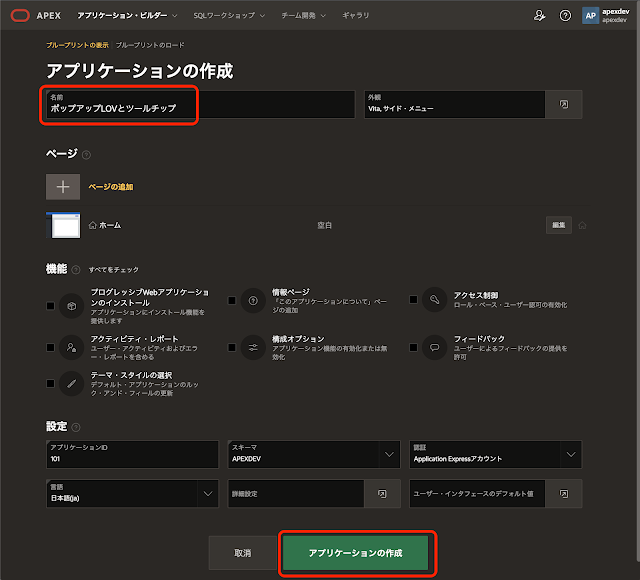
アプリケーション作成ウィザードを起動し、ホーム・ページだけを含むアプリケーションを作成します。
ポップアップLOVのソースとなるLOVを作成します。
共有コンポーネントのLOVを開きます。
作成済みのLOVの一覧が表示されます。作成をクリックします。
LOVの作成として最初からを選択します。
次へ進みます。
LOVの名前をEMPLOVとします。タイプはDynamicを選択します。
次へ進みます。
データ・ソースとして、ローカル・データベースを選択します。ソース・タイプはTable、表/ビューの名前としてEMP_DEPT_V(ビュー)を選択します。
次へ進みます。
デフォルトで戻り値はEMPNO、表示列はENAMEになります。
変更せず、次へ進みます。
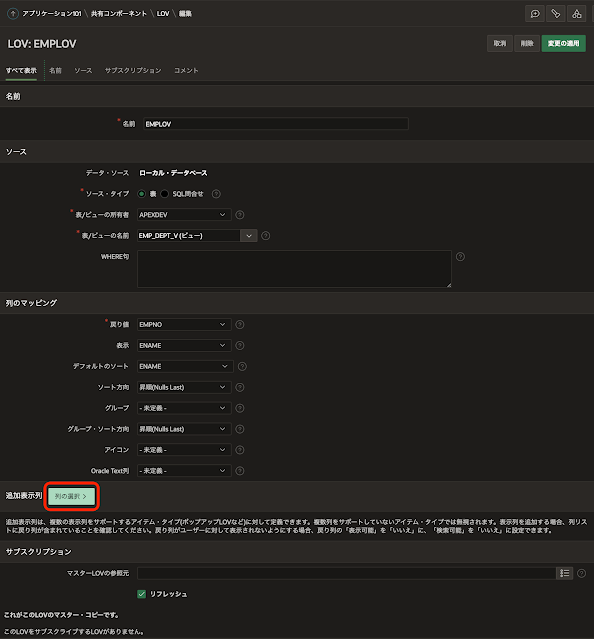
LOVとしてEMPLOVが作成されます。追加表示列の設定を行うため、リンクをクリックして編集します。
追加表示列の列の選択をクリックします。
追加表示列としてDNAMEとLOCを追加し(シャトルの左から右へ移動する)、更新をクリックします。
追加表示列への列DNAMEとLOCの追加を確認し、変更の適用をクリックします。
以上で、共有コンポーネントのLOVが作成できました。
ページ・デザイナでホーム・ページを開き、静的コンテンツのリージョンポップアップLOVを作成し、そのリージョンにページ・アイテムを作成します。
識別の名前をP1_EMPNO、タイプはポップアップLOV、ラベルは従業員とします。LOVのタイプに共有コンポーネントを選択し、LOVとしてEMPLOVを選択します。追加値の表示はOFF、NULL値の表示はONとします。
この状態でアプリケーションを実行すると、ポップアップLOVは以下のように表示されます。
ポップアップLOVにカスタマイズしたrecordTemplateを設定します。ページ・アイテムP1_EMPNOの詳細のJavaScript初期化コードに以下を記述します。
recordTemplateで使用している置換文字列が~EMPNO.といった形式になっています。これは、$EMPNO.記述すると、JavaScript初期化コード自体で置き換えられてしまうためです。recordTemplateには置換文字列として~EMPNO.を使い、recordTemplateに設定した後に、~から$へ文字を置き換えています。
recordTemplateを適用すると、この記事の先頭の画像のように、ポップアップLOVの一覧でツールチップが表示されます。
以上で実装は完了です。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/popup-lov-and-tooltip.sql
Oracle APEXのアプリケーション作成の産駒になれば幸いです。
参考にした記事
Popup LOV custom template by Louis Moreaux, Oct 18, 2021