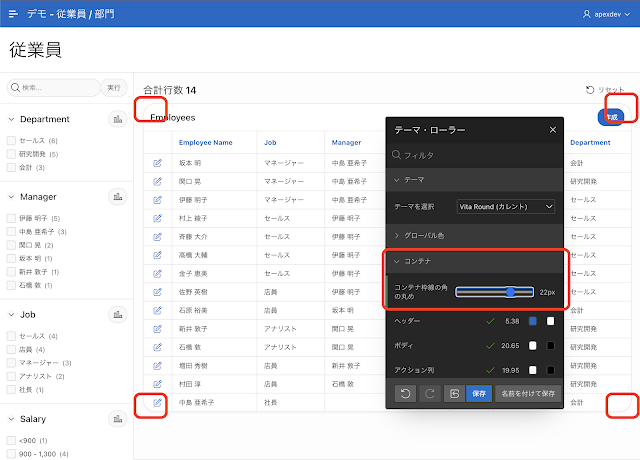
テーマ・ローラーを使って、コンポーネント、入力フィールドおよびボタンの角を丸くすることができます。
コンポーネントの四隅は、コンテナのコンテナ枠線の角の丸めで調整します。
:root {
--ut-component-border-radius: 28px;
}カスタムCSSで変更したときは、カスタムCSSの定義が優先されます。
ボタンの角は、ボタンの枠線の角の丸めで調整します。変更しているCSS変数は--a-button-border-radiusです。
入力フィールドは、フォームの枠線の角の丸めで調整します。変更しているCSS変数は--a-field-input-border-radiusと--a-filedrop-border-radiusです。
テーマ・ローラーでの変更を保存し、再度ダイアログを開くと、変更されていることを確認できます。
変更されたCSS変数は、静的アプリケーション・ファイルの領域に保存され(共有コンポーネントからは参照できない)、ブラウザに読み込まれます。
簡単ですが、テーマ・ローラーで、コンポーネント、入力フィールド、ボタンの角を丸くする設定の紹介は以上です。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完