フランスのパリ在住のLouis Moreauxさんが、彼のブログでFullCalendar v6で追加されたmultiMonthYearとdayGridYearビューの紹介記事を書いています。このような機能がOracle APEX 23.2から使えるようになっていたとは知りませんでした。
Oracle APEX 23.2 - Calendar region enhancementsFullCalendar v6で追加されたmultiMonthYearとdayGridYearビューは、ひとつのカレンダー・リージョンに複数の月を一度に表示します。
自分でも、実装サンプルとして以下のように動作するAPEXアプリケーションを作成してみました。
カレンダーに表示しているデータとして、内閣府の「国民の祝日」についてのページからダウンロードした「昭和30年(1955年)から令和6年(2024年)国民の祝日(csv形式:20KB)」を使っています。
内閣府「国民の祝日」について
そもそもmultiMonthYearおよびdayGridYearビューはFullCalendarの新機能なので、Oracle APEXの新機能として説明されていません。リリース・ノートに以下のように記載されているだけです。
JavaScript Library Upgrades
We've updated several JavaScript libraries to newer releases including Oracle JET 15.0.0, jQuery 3.6.4, jQuery Migrate 3.4.1, FullCalendar 6.1.8, MarkedJS 5.1.2, DOMPurify 3.0.5, Terser 5.19.2, and TinyMCE 6.6.1.
Oracle APEX 23.1に含まれているFullCalendarのバージョンは5.11.3なので、メジャー・バージョンが上がっています。multiMonthYearおよびdayGridYearビューは、このバージョンアップで導入された新機能になります。
FullCalendarのドキュメント(https://fullcalendar.io/docs)のViewsの、DayGrid、Multi-Month Stack、Multi-Month GridおよびCustom Viewsにあたります。
これらの新設されたビューは、Oracle APEXのページ・デザイナでは宣言的には扱えないため、初期化JavaScriptファンクションで定義します。
以下よりサンプル・アプリケーションの作成方法を紹介します。
クイックSQLの以下のモデルより表CAL_NATIONAL_HOLIDAYSを作成します。
#prefix: cal
national_holidays
holiday_date
holiday_name表CAL_NATIONAL_HOLIDAYSが作成されます。
内閣府のWebページより、祝日のCSVファイルshukujitsu.csvがダウンロード済みとします。このCSVファイルを表CAL_NATIONAL_HOLIDAYSにロードします。
SQLワークショップのユーティリティのデータ・ワークショップを開きます。
データのロードを開きます。
ファイルの選択をクリックし、shukujitsu.csvを選択します。
このCSVには列見出しとして国民の祝日・休日月日、国民の祝日・休日名称が含まれているため、最初の行にヘッダーが含まれるはチェックが入ったままにします。CSVやExcelのデータをインポートする際に列見出しが日本語になっていると、ロード先に新規表を選んでいると列名が日本語になってしまいます。一般に日本語の列名はSQLで扱いにくいため、データ・ワークショップを使って日本語データをロードする際は、あらかじめ表を作成しておくことを推奨します。
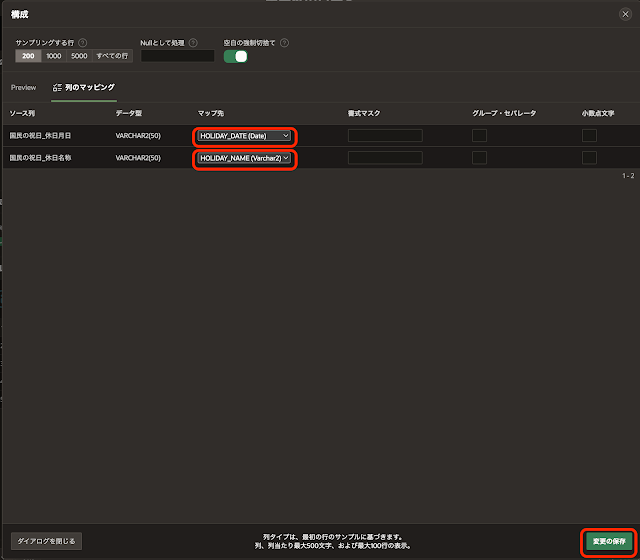
構成をクリックします。
ソース列の国民の祝日_休日月日のマップ先としてHOLIDAY_DATE(Date)、国民の祝日_休日名称のマップ先としてHOLIDAY_NAME(Varchar2)を設定します。
変更の保存をクリックします。
データ・ロードの準備ができたので、データのロードをクリックします。
名前はSample FullCalendar v6 New Viewsとします。
アプリケーションの作成をクリックします。
最初に標準の実装によるカレンダのページを作成します。
ページの作成をクリックします。
カレンダを選択します。
ページの名前はStandard、データ・ソースの表/ビューの名前にCAL_NATIONAL_HOLIDAYSを選択します。
次へ進みます。
表示列にHOLIDAY_NAME、開始日列にHOLIDAY_DATEを選択します。終了日列は選択しない(- 選択 -のまま)、時間の表示はいいえです。
ページの作成をクリックします。
カレンダのページが作成されます。
ページを実行すると以下のように表示されます。
ナビゲーションと予定リストは、カレンダの属性タブの設定の追加のカレンダ・ビューのリストとナビゲーションにチェックによって表示/非表示が制御されます。この設定に限りませんが、初期化JavaScriptファンクションの記述によって、これらの設定が上書きされることがあります。
最初にMulti-Month Gridの表示を実装します。Standardのページをコピーします。
ページの作成をクリックし、コピーとしてのページの作成をクリックします。
次へ進みます。
コピー元ページは2. Standard、新規ページ名はMulti-Month Gridとします。ブレッドクラムを作成し、エントリ名はMulti-Month Gridとします。
次へ進みます。
ナビゲーションのプリファレンスとして新規ナビゲーション・メニュー・エントリの作成を選択します。新規ナビゲーション・メニュー・エントリはMulti-Month Gridとします。
次へ進みます。
リージョンStandardの新しい値をMulti-Month Gridに設定します。
コピーをクリックします。
カレンダのページMulti-Month Gridが作成されます。
リージョンMulti-Month Gridを選択し、プロパティ・エディタの属性タブを開きます。
詳細のJavaScriptファンクションに以下を記述します。
カレンダのinitialViewとしてmultiMonthYear、multiMonthMaxColumnsに4(デフォルトは3)を設定しているため、一列に最大4つの月がカレンダに表示されるようになります。
ページを実行し、カレンダの表示を確認します。
手順によっては、初期化JavaScriptファンクションに記述した変更が反映されないことがあります。初期化JavaScriptファンクションにコードを記述する前にページを実行していると、ブラウザのセッション・ストレージにカレンダの状態が保存されるようです。そのためセッション・ストレージの記録をリセットするため、ブラウザのタブまたはウィンドウを一旦閉じ、再度、アプリケーションを実行します。
カレンダを新しいタブまたはウィンドウで開くと、初期化JavaScriptファンクションでの設定が反映されます。
headerToolbar.endに空白を設定しているため、設定の追加のカレンダ・ビューでリストにチェックが入っていても、予定リストのボタンは表示されません。
また、multiMonthMaxColumnsを4にしていても画面幅が十分で無い場合は、一列に表示される月の数は少なくなります。
Multi-Month Gridに切り替えた後の初回表示では、1年分のデータが表示されていない場合があります。
初期化JavaScriptファンクションにconfig.height = 'auto'を追加すると、表示は以下のようにできるだけスクロールせずに全ての月を表示しようとします。
画面に十分な横幅があれば、祝日の名前もカレンダに表示されます。
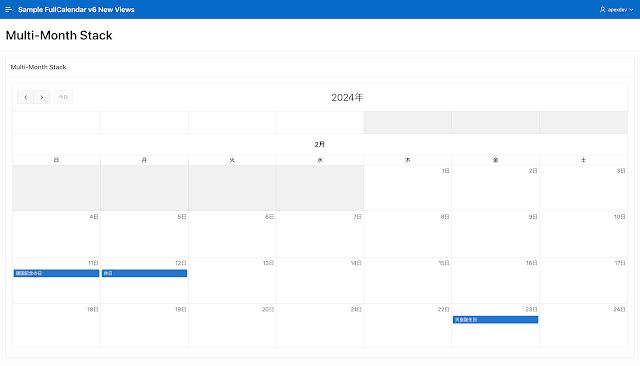
次にMulti-Month Stackの表示を実装します。Standardのページをコピーし、Multi-Month Stackのページを作成します。コピー手順はMulti-Month Gridと同じで、名称をMulti-Month Stackに置き換えて実行します。
Multi-Month Stackでは、カレンダが縦方向にスクロールします。
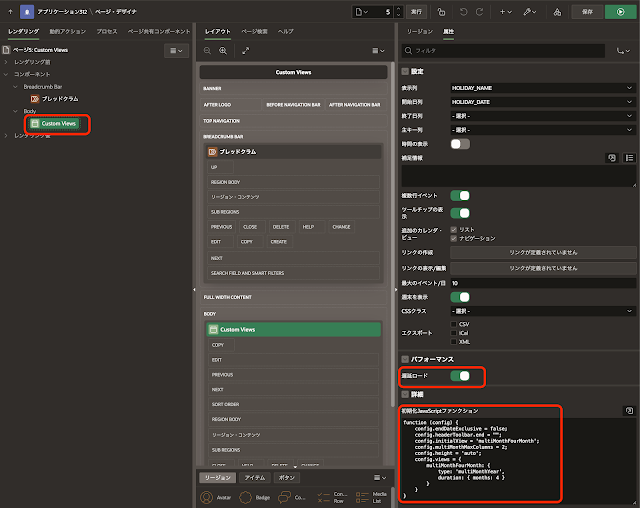
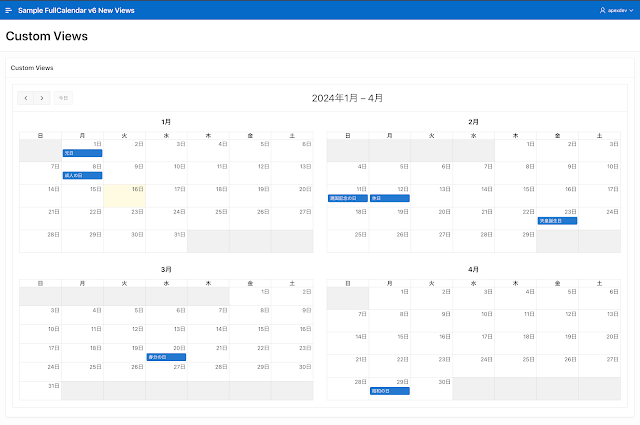
続いてStandardのページをコピーし、Custom Viewsを実装します。
コピーしたページの初期化JavaScriptファンクションとして以下を記述します。multiMonthFourMOnthとして4ヶ月分を表示するビューを定義し、それをmultiMonthMaxColumnsを2で表示しているため、2 x 2でカレンダが表示されます。
最後にStandardのページをコピーし、Day Grid(dayGridYearビュー)を実装します。
コピーしたページの初期化JavaScriptファンクションとして以下を記述します。
今回の記事は以上になります。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。今回は表CAL_NATIONAL_HOLIDAYSを作成するDDLとその表に投入する初期データをエクスポートに含んでいるため、APEXアプリケーションをインストールするだけで、アプリケーションの動作を確認することができます。
https://github.com/ujnak/apexapps/blob/master/exports/sample-fullcalendar-v6-new-views.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完