HTMLのページに表示した画像に重ねて矩形を描画する、いくつかの異なった方法がありました。それぞれの実装方法を後で参照できるように、ひとつのAPEXアプリケーションにまとめました。
以下の3つの方法を実装しています。
- 画像をキャンバスに描画し、そのキャンバスに矩形を描画する。
- 画像にキャンバスを重ねて、そのキャンバスに矩形を描画する。
- 画像に矩形を表示するDIV要素を重ねる。
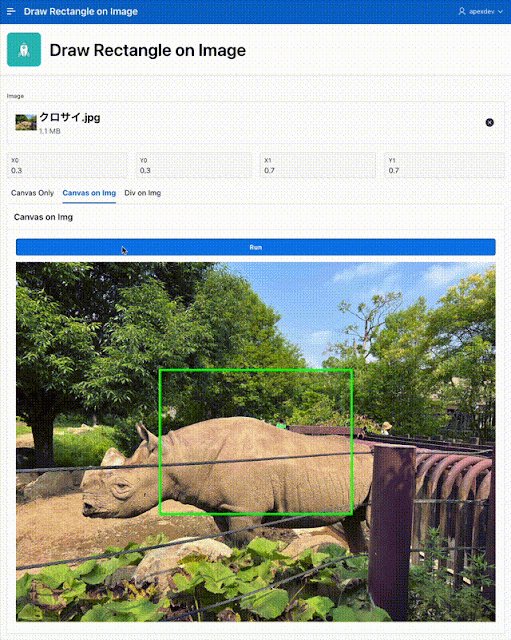
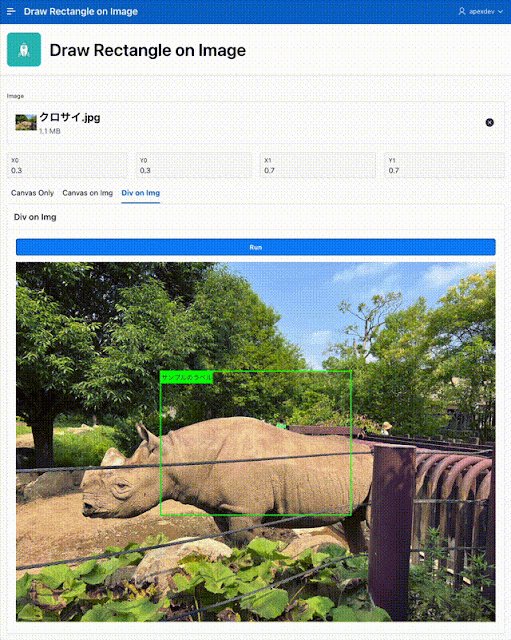
作成したアプリケーションは以下のように動作します。それぞれの異なる処理を実装していますが、見た目はほぼ同じです。
作成したアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/draw-rectangle-on-image.zip
アプリケーションはすべてホーム・ページに実装しています。
DIV要素でバウンディング・ボックスとなる矩形を表示するため、ページ・プロパティのCSSのインラインに以下を記述します。
画像の選択にはページ・アイテムP1_IMAGEを使います。タイプはイメージ・アップロードです。これは、実質的にはtype="file"のINPUT要素になります。表示形式としてネイティブ・ファイル参照が選択されている場合はINPUT要素がそのまま生成されますが、その他の表示形式ではカスタム要素が生成されます。しかし表示形式に関わらず、ページ・アイテムの要素からfiles(の配列)属性を参照することができます。
ページ・アイテムP1_X0、P1_X1、P1_Y0、P1_Y1で描画する矩形の座標を設定します。
それぞれ0から1の間の数値を指定します。
画像をキャンバスに描画し、そのキャンバスに矩形を描画する。
描画の対象は、静的コンテンツのリージョンCONTAINER_CANVAS_ONLYに以下のように設定します。
<canvas id="canvas-only" class="w100p"><canvas/>
ボタンRunをクリックしたときに実行するJavaScriptのコードは以下です。
画像にキャンバスを重ねて、そのキャンバスに矩形を描画する。
描画の対象は、静的コンテンツのリージョンCONTAINER_CANVAS_ON_IMGに以下のように設定します。
<div style="position: relative;" class="w100p">
<img id="canvas-on-img-image" src="" width="100%" />
<canvas id="canvas-on-img-canvas" style="position: absolute; left: 0; "></canvas>
</div>
ボタンRunをクリックしたときに実行するJavaScriptのコードは以下です。
画像に矩形を表示するDIV要素を重ねる。
描画の対象は、静的コンテンツのリージョンCONTAINER_DIV_ON_IMGに以下のように設定します。
<div id="image-container" class="w100p">
<img id="image" src="" width="100%"></img>
</div>
ボタンRunをクリックしたときに実行するJavaScriptのコードは以下です。
注意点
IMG要素にDIV要素を重ねて矩形を表示する際に、親となるリージョンのテンプレート・オプションでマージンが設定されていると、矩形を描画する位置にズレが生じました。
本来、矩形の描画を指定した位置は以下です。
画像を含むリージョン(今回の実装ではCONTAINER_DIV_ON_IMG)のテンプレート・オプションにて、Top MarginとLeft MarginにLargeを設定します。
画像および矩形の表示は以下のように変わり、意図した位置からズレて矩形が描画されます。
比較対象がないと見つかりにくい現象ではないかと思います。
今回の記事は以上になります。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完