作成したアプリケーションは以下のように動作します。
タヌキはdog、シマウマはzebraとして認識されました。
空のAPEXアプリケーションを作成し、ホーム・ページに機能を実装しています。
ホーム・ページのページ・プロパティのCSSのインラインに、以下を記述します。サンプルに含まれているstyle.cssの定義を、ほぼそのまま貼り付けています。
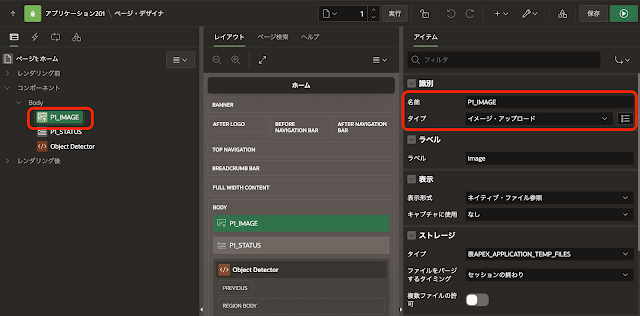
解析する画像を選択するページ・アイテムとしてP1_IMAGEを作成しています。タイプはイメージ・アップロードです。
ページ・アイテムP1_STATUSに設定した文字列をステータスとして表示します。タイプは表示のみです。
画像を表示する要素およびオブジェクトを検出するJavaScriptコードは、すべて静的コンテンツのリージョンに記述します。サンプルに含まれているindex.jsのコードを、ほぼそのまま貼り付けています。今回はimportmapの定義を省略しています。
以上でObject detectorのアプリケーションは完成です。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/transformers-js-object-detector.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完