そのAPEXアシスタントですが、しばしば以下のように応答することがあります。
「申し訳ありませんが、よく理解できませんでした。質問を言い換えていただけますか?」
以下より、APEXアシスタントが理解できなかった生成AIからの応答を確認する手順を紹介します。
APEXアシスタントは、ユーザー・ディクショナリ・キャッシュの情報に依存しているため、デバッグの前にキャッシュを更新しておきます。
管理メニューのサービスの管理を開きます。
画面右のメタデータの管理に含まれる、データ・ディクショナリ・キャッシュを開きます。
APEXアシスタントのでの利用に限れば統計情報は参照しないはずなので、キャッシュのリフレッシュのみを実行します。
リフレッシュが完了したら、アプリケーション・ビルダーからAPEXアプリケーションの作成を開始します。
アプリケーションの作成を開きます。
URLをコピーし、同じページを新しいタブまたはウィンドウとして開きます。
(同じAPEXセッションで)アプリケーション・ビルダーの画面が開きます。
開発中のAPEXアプリケーションは、開発者ツールバーからデバッグ・モードを設定できます。アプリケーション・ビルダーなどのAPEXが提供しているツールは開発者ツールバーが表示されないため、管理メニューよりデバッグ・モードを設定します。
管理メニューのアクティビティのモニターを開きます。
セッションのアクティブ・セッションを開きます。
現在、アクティブなセッションが一覧されます。
URLの引数session=に現れているセッションIDのリンクを開きます。
デバッグ・レベルをAPEX Traceまで上げて、変更の適用をクリックします。
詳細なログが出力されるため、パフォーマンスには大きな影響があります。
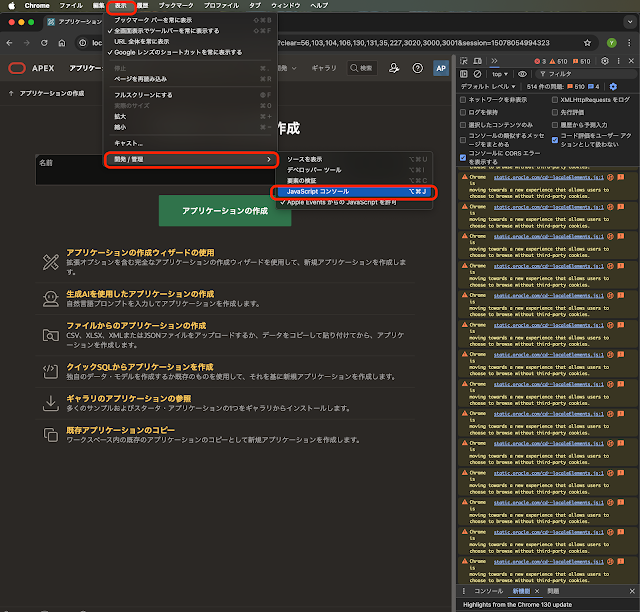
APEXアシスタントが開いてる画面で、JavaScriptコンソールを開きます。Chromeであれば、表示 -> 開発 / 管理 -> JavaScriptコンソールです。
生成AIを使用したアプリケーションの作成をクリックします。
JavaScriptコンソールに表示されている警告表示をあらかじめ消去して、APEXアプリケーションを作成するプロンプトを入力します。
生成AIの応答を確認するだけなので、デフォルトで案内されているプロンプトをそのまま入力してみます。
生成AIが返したブループリント(JSONの応答)やビュー識別子が、JavaScriptコンソールに出力されます。
JavaScriptコンソールに表示されるView Identifierは、デバッグ・レベルを設定したセッションの詳細画面のページ・ビューからアクセスできます。
ページ・ビューの一覧を更新するため、ページは再ロードします。
生成AIとのやり取りを含んだ詳細なデバッグ・メッセージを参照できます。
クエリ・ビルダーも同様の手順でデバッグ・メッセージを取得できます。
APEXアシスタントを呼び出す前に、セッションのデバッグ・レベルをAPEX Traceに変更し、JavaScriptコンソールを開きます。
APEXアシスタントを開き、SQLを修正するプロンプトを入力します。
生成AIからのレスポンスを受け取ると、JavaScriptコンソールにサーバー側のログのView Identifierが表示されます。
セッションの詳細を再ロードし、ページ・ビューの一覧を更新します。
生成AIとのやり取りを含んだ詳細なデバッグ・メッセージを参照できます。
APEXのアプリケーション開発者がAPEXの開発ツール自体のデバッグを行なうことは稀だとは思います。ただし、同じ手順を一般ユーザーのセッションのデバッグに使うことができるので、覚えておくと便利な手順です。
今回の記事は以上になります。
完