以前の記事「
LottieのアニメーションをOracle APEXのアプリケーションに表示する」で作成したAPEXアプリケーションに含まれる静的アプリケーションファイルを、GitHub Pagesから配信するように設定します。
GitHub Pagesを使用するための設定については、色々なサイトで紹介されている記事を参照することをお勧めします。作業の参考になるように、GitHub側で実施した作業について簡単に紹介します。
最初にWebサイト名と同じ名前になるリポジトリ<username>.github.ioを作成しました。<username>の部分は、GitHubのユーザー名です。本記事ではリポジトリとしてujnak.github.ioを作成しました。GitHub PagesのWebサイト名は<username>.github.ioになります。Webサイト名と同名のリポジトリに保存されているデータはhttps://<username>.github.io/の直下から参照できるようになります。
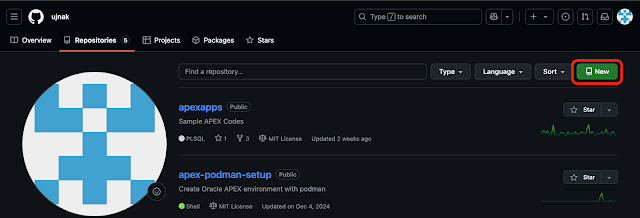
GitHubのRepositoriesの画面より、新規にリポジトリを作成します。
Repository nameに<username>.github.ioを設定します。Descriptionには簡単な説明として「GitHub Pages for APEX Static Application Files」を記述しました。保護についてはPublicを選択します。
以上でCreate repositoryを実行します。
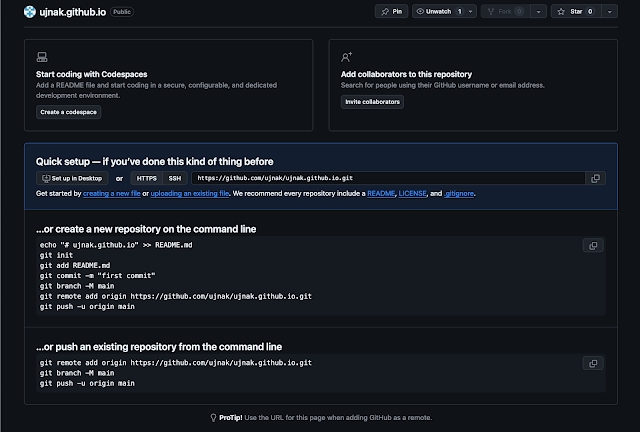
リポジトリが作成され、この後に実施すべき作業が表示されます。
手元のPCでの作業に移ります。
作成したリポジトリをクローンします。
git clone https://github.com/<username>/<username>.github.io.git
実行ディレクトリの下にディレクトリ
<username>.github.ioが作成されます。
% git clone https://github.com/ujnak/ujnak.github.io.git
% ls
apexapps ujnak.github.io
%
Lottieのアニメーションを表示するAPEXアプリケーションをアプリケーション・ビルダーで開き、共有コンポーネントの静的アプリケーション・ファイルを開きます。
Zipとしてダウンロードをクリックし、保存されているすべての静的アプリケーション・ファイルをダウンロードします。
ZIPファイルはf<アプリケーションID>_static_application_files.zipとしてダウンロードされます。
ダウンロードした静的アプリケーション・ファイルをリポジトリ<username>.github.ioにplay-lottieというディレクトリを作成し、その下に解凍します。
cd ujnak.github.io
unzip -d play-lottie ~/Downloads/f224_static_application_files.zip % cd ujnak.github.io
ujnak.github.io % unzip -d play-lottie ~/Downloads/f224_static_application_files.zip
Archive: /Downloads/f224_static_application_files.zip
Implementation by Anton Scheffer
inflating: play-lottie/MyFirstLottie.json
inflating: play-lottie/MyFirstLottie.lottie
inflating: play-lottie/icons/app-icon-144-rounded.png
inflating: play-lottie/icons/app-icon-192.png
inflating: play-lottie/icons/app-icon-256-rounded.png
extracting: play-lottie/icons/app-icon-32.png
inflating: play-lottie/icons/app-icon-512.png
inflating: play-lottie/js/app-dotlottie.js
inflating: play-lottie/js/app-dotlottie.min.js
inflating: play-lottie/js/app-lottie.js
inflating: play-lottie/js/app-lottie.min.js
ujnak.github.io %
VSCodeのLive Serverを起動するため、<username>.github.ioの直下にファイルindex.htmlを作成します。以下のコマンドを実行し、最低限のHTMLを記述します。
echo "<html><body>Hosting Available</body></html>" > index.html
ujnak.github.io % echo "<html><body>Hosting Available</body></html>" > index.html
ujnak.github.io %
今までに作成したファイルをコミットし、リポジトリにプッシュします。
git add .
git commit -m 'Add Static Files for Play Lottie'
git branch -M main
git push -u origin main
ujnak.github.io % git add .
ujnak.github.io % git commit -m 'Add Static Files for Play Lottie'
[main (root-commit) 45a16c0] Add Static Files for Play Lottie
12 files changed, 128 insertions(+)
create mode 100644 index.html
create mode 100644 play-lottie/MyFirstLottie.json
create mode 100644 play-lottie/MyFirstLottie.lottie
create mode 100644 play-lottie/icons/app-icon-144-rounded.png
create mode 100644 play-lottie/icons/app-icon-192.png
create mode 100644 play-lottie/icons/app-icon-256-rounded.png
create mode 100644 play-lottie/icons/app-icon-32.png
create mode 100644 play-lottie/icons/app-icon-512.png
create mode 100644 play-lottie/js/app-dotlottie.js
create mode 100644 play-lottie/js/app-dotlottie.min.js
create mode 100644 play-lottie/js/app-lottie.js
create mode 100644 play-lottie/js/app-lottie.min.js
ujnak.github.io % git branch -M main
ynakakoshi@Ns-Macbook ujnak.github.io % git push -u origin main
Enumerating objects: 17, done.
Counting objects: 100% (17/17), done.
Delta compression using up to 16 threads
Compressing objects: 100% (16/16), done.
Writing objects: 100% (17/17), 37.45 KiB | 18.72 MiB/s, done.
Total 17 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (2/2), done.
To https://github.com/ujnak/ujnak.github.io.git
* [new branch] main -> main
branch 'main' set up to track 'origin/main'.
ujnak.github.io %
どこかのタイミングでリモート・リポジトリの認証を要求されるかもしれません。今回の作業ではGitHub CLIのgh auth loginを実行し、認証しています。
以上でGitHub Pagesより、APEXの静的アプリケーション・ファイルが配信されるようになりました。index.htmlにアクセスして確認します。
https://<username>.github.io/index.html
先ほどindex.htmlに書き込んだHosting Availableの表示が確認できます。
VSCodeを起動し、ローカルのリポジトリ<username>.github.ioを開きます。
index.htmlを選択し、Live Serverを起動します。
Live Serverでは以下のURLより、index.htmlをアクセスできます。
http://localhost:5500/index.html
GitHub Pagesを静的アプリケーション・ファイルの参照先に変更します。
アプリケーション定義のユーザー・インターフェースの詳細にある、#APP_FILES#のパスとして以下を設定します。
https://<username>.github.io/play-lottie/
APEXアプリケーションを実行し、GitHub Pagesが静的アプリケーション・ファイルの参照先となっているか確認します。
JavaScriptコンソールのネットワークを開きます。
lottie-webのページでは、JavaScriptのファイルURLとして以下が設定されています。
[module, defer]#APP_FILES#js/app-lottie#MIN#.js
#APP_FILES#としてhttps://<username>.github.io/play-lottie/を設定しているため、ページが実行されたときにロードされるJavaScriptのファイルは以下になります。
https://<username>.github.io/play-lottie/js/app-lottie.js
置換文字列#MIN#は、開発モードおよびデバッグが有効な場合は空白に置換されます。プロダクションでは.minに置き換わります。
JavaScriptコンソールよりapp-lottie.jsを選択し、リクエストURLとしてGitHub Pagesのファイルを参照していることを確認します。
以上で静的アプリケーション・ファイルの参照先を、データベースからGitHub Pagesに移行することができました。この後はAPEXアプリケーションに保存されている静的アプリケーション・ファイルが参照されることはないため、すべて削除することもできます。
データベースを静的なファイルを配信するために使用するかわりに、コンテンツの配信を行なうサービスを使用する方がコストメリットがあります。ただし、静的なファイルはブラウザでキャッシュされるため、どの程度データベースから負荷をオフロードできるかはアプリケーションに依存します。
この構成でAPEXアプリケーションを開発する場合、静的アプリケーション・ファイルの変更はVSCodeで実施することになります。動作の確認にはセッション・オーバーライドを使用して、Live Serverよりローカルのファイルを参照します。
開発者ツールバーよりセッション・オーバーライドを開き、セッション・オーバーライドの有効化をオンにし、ファイル・パスのアプリケーション・ファイル#APP_FILES#として以下を設定します。
http://localhost:5500/play-lottie/
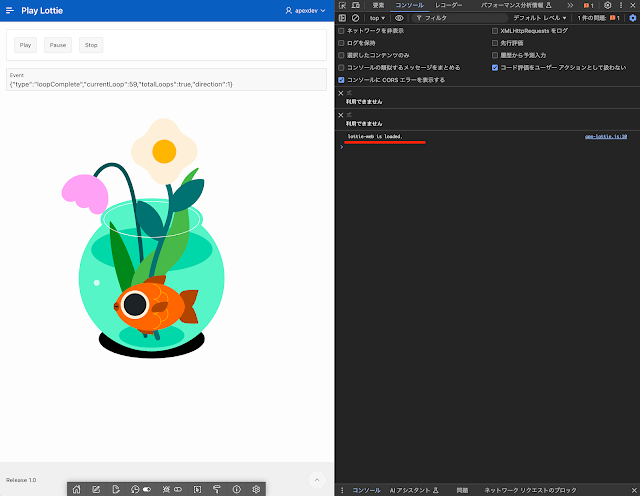
JavaScriptコンソールでファイルapp-lotttie.jsのリクエストURLが、Live Serverを指していることを確認します。
VSCodeよりファイルapp-lottie.jsを変更します。変更をJavaScriptコンソールから確認できるように、以下の1行を挿入します。
console.log('lottie-web is loaded.');

セッション・オーバーライドを使ってローカルのLive Serverを参照している場合は、上記の変更はページを再ロードすると即座に反映されます。
セッション・オーバーライドを解除するとGitHub Pagesを参照するため、先ほどの変更が行われる前のファイルが参照されます。そのため、追加したconsole.logによる出力は、JavaScriptコンソールに表示されません。
変更をGitHub Pages、つまりリモート・リポジトリに反映させるため、app-lottie.jsの変更をステージし、コミットしてプッシュを呼び出します。
セッション・オーバーライドを外し、キャッシュをリフレッシュする形でアプリケーションを再ロードすると、GitHub Pagesから参照しているapp-lottie.jsに変更が反映されていることが確認できます。
この状態でAPEXアプリケーションをリリースしても、プロダクションに変更は反映されません。プロダクション環境では置換文字列#MIN#が.minに置き換わり、app-lottie.min.jsを参照されるためです。
Oracle APEXの静的アプリケーション・ファイルとして保存される.jsファイルおよび.cssファイルは、スクリプト・エディタでの保存時に自動的にミニファイされます。VSCodeでは拡張機能を使うなどして、VSCode側でミニファイする必要があります。
例えばHookyQRのMinifyといった拡張機能を使用して、ミニファイします。
ミニファイしたファイルの変更をステージし、リモート・リポジトリにコミットとプッシュすることにより、プロダクションに変更が反映されます。
以上でプロダクションのアプリケーションにJavaScriptの変更が反映されました。
今回の記事は以上になります。
最近、制限はありますがVSCodeで無料でGitHub Copilotが使用できるようになりました。
英国在住の著名なAPEX開発者であるMatt Mulvaneyさんが早速、GitHub CopilotのFreeプランを使用した記事を公開しています。PL/SQLのコーディングを対象としています。
VSCode & Copilot Free for PL/SQL
JavaScript、CSS(APEXでは使わないがPython)などは生成AIが得意な言語なので、APEXのアプリケーション開発もVSCode + Copilotや
Cursorといったエディタを使うケースが多くなるかもしれません。
完