Theatre.jsのStudio UIはブラウザの全画面を使うアプリケーションです。これは、Oracle APEXの非モーダル・ダイアログのページに実装します。非モーダル・ダイアログのページは、Oracle APEXのナビゲーションが一切生成されないため、Studio UIと競合することがありません。しかし、追加のUIを載せることもできないため、アニメーションをデータベースに保存するUIは、別ウィンドウに実装します。Studio UIの操作は、BroadcastChannelでイベントを送信して実行します。BroadcastChannelを使って非モーダル・ダイアログで処理を行う実装については、以前の記事「非モーダル・ダイアログにあるレポートをダイアログを開いたウィンドウから制御する」で紹介しています。
作成したAPEXアプリケーションは以下のように動作します。Theatre.jsのプロジェクトは、Getting StartedのWith HTML/SVGを流用しています。
ボタンExportをクリックして、その時点でのStudio UIのアニメーションをOracle Databaseに保存しています。ボタンReloadをクリックして、プロダクションのアニメーションを表示するページをリロードして初期化し、その後にボタンImportをクリックして、Oracle Databaseに保存されたアニメーションを表示しています。
https://github.com/ujnak/apexapps/blob/master/exports/sample-theatre-js.zip
アプリケーションが依存している表EBAJ_THEATREJS_PROJECTS(アニメーションを保存する表)およびパッケージEBAJ_ASP_THEATREJS_PKGを作成するDDLを、サポートするオブジェクトのインストール・スクリプトに含めているため、上記のファイルをインポートすると、アプリケーションとしては動作すると思います。
以下より作成したAPEXアプリケーションを紹介します。あくまで全画面を使うJavaScriptアプリをOracle Databaseと連携させる方法のサンプルなので、Theatre.jsとしての実用性はありません。プロジェクトについても、Getting Started With HTML/SVGの記述をファイルに直書きし、APEXのページに読み込んでいます。
最初にデータベースのオブジェクトを作成します。
表EBAJ_THEATREJS_PROJECTSを作成します。
パッケージ定義EBAJ_ASP_THEATREJS_PKGを作成します。
パッケージ本体を作成します。
パッケージに含まれているプロシージャは、Oracle APEXのAjaxコールバックとして呼び出します。
APEXのアプリケーションを作成します。名前はSample Theatre.jsとします。
ホーム・ページにプロダクションのアニメーションを表示するリージョンと、Theatre.jsのアニメーションをデータベースに保存するボタンEXPORTと、データベースからアニメーションを取り出すボタンIMPORTを作成します。また、ページをリロードするボタンRELOADも作成します。
JavaScriptのコードは別ファイルに記述します。ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
[module]#APP_FILES#js/production-animation-tutorial#MIN#.js
ファイルproduction-animation-tutorial.jsの内容です。
ボタンEXPORT、RELOAD、IMPORTの処理はAPEXアクションとして実装しています。データベースからのアニメーションの取り出しは、AjaxコールバックRESTORE_PROJECT_STATEの呼び出しによって行います。
インポートしているファイルproject.jsでは、Theatre.jsのプロジェクトを記述しています。このファイルはStudio UIを実装しているJavaScriptファイルにも読み込みます。
AjaxコールバックRESTORE_PROJECT_STATEでは、以下のコードを実行します。
ebaj_asp_theatrejs_pkg.ajax_restore_project_state(
p_project_id => :P1_PROJECT_ID
);ソースのHTMLコードにアニメーションを適用するH1要素を記述します。
<h1 id="article-heading" style="text-align: center">Welcome</h1>
外観のテンプレート・オプションにより、リージョンの高さを320pxにしています。ボタンを配置しているリージョンをリージョンの上に移動し、リージョンの高さをもう少し高くしても良いかもしれません。
ページ・アイテムP1_PROJECT_IDにプロジェクトIDを設定します。ソースのタイプにアイテム、アイテムとしてG_PROJECT_IDを設定しています。つまり、このページ・アイテムの値はアプリケーション・アイテムG_PROJECT_IDに設定した値になります。
このようにしている理由は、ページ・アイテムの値はJavaScriptのコードから簡単に参照できるためです。Stuido UIのページでも同じプロジェクト名を参照しますが、ページが異なるためJavaScriptのコードからはP1_PROJECT_IDの値は参照できません。そのため、Studio UIを実装したページでは、ページ・アイテムとしてP2_PROJECT_IDを作成し、そのソースをアプリケーション・アイテムG_PROJECT_IDにしています。結果として、双方のページで、アプリケーション・アイテムG_PROJECT_IDの値をプロジェクト名として参照します。
共有コンポーネントのアプリケーション・アイテムとしてG_PROJECT_IDを作成します。
アプリケーション・アイテムへの値の設定は、アプリケーションの計算により行います。
頻度の計算ポイントとして新規インスタンス(新規セッション)開始時を選択し、計算タイプとして静的割り当て、計算にHTML Animation Tutorialを設定します。
Theatre.jsのプロジェクトがファイルproject.jsに直書きされていることや、アプリケーション・アイテムに設定しているプロジェクト名が決め打ちなので、このアプリケーション自体はTheatre.jsのGetting StartedのWith HTML/SVGで説明されている以上のことはできません。
ボタンをクリックして実行した処理のステータスを表示するページ・アイテムとしてP1_STATUSを作成します。
ボタンを配置する静的コンテンツのリージョンを作成します。外観のテンプレートにButtons Containerを選択します。APEXアクションのコンテキストを作成する際にJavaScriptからリージョンを選択できるよう、詳細の静的IDとしてCONTROLSを設定します。
プロダクションのアニメーションの表示と、それをコントロールするページの実装は以上で完了です。
Theatre.jsのStudio UIは、外観のページ・モードを非モーダル・ダイアログとしたページに実装します。
ページ・プロパティのJavaScriptのファイルURLとして以下を記述します。
[module]#APP_FILES#js/theatre-studio#MIN#.js
インポートするtheatre-studio.jsの内容です。
データベースからアニメーションを取り出すためにAjaxコールバックRESTORE_PROJECT_STATEを呼び出し、保存するためにSAVE_PROJECT_STATEを呼び出します。RESTORE_PROJECT_STATEは先のページに実装したものと同じ処理ですが、ページが異なるため、同じAjaxコールバックを作成する必要があります。
AjaxコールバックSAVE_PROJECT_STATEでは、以下のコードを実行します。
ebaj_asp_theatrejs_pkg.ajax_save_project_state(
p_project_id => :P2_PROJECT_ID
,p_project_state => :P2_PROJECT_STATE
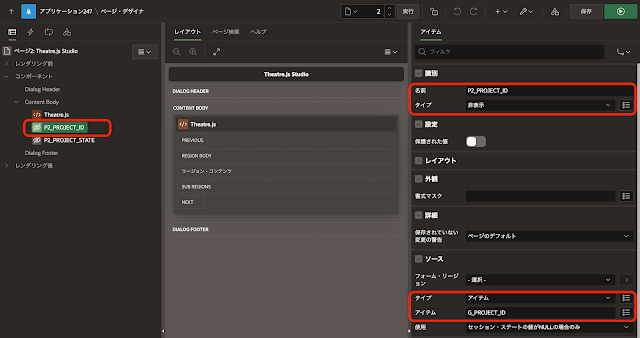
);ページ・アイテムP2_PROJECT_IDは、先ほどのP1_PROJECT_IDと同様に、ソースのアイテムとしてG_PROJECT_IDを設定します。
静的コンテンツのリージョンを作成し、ソースのHTMLコードにアニメーションの対象とするH1要素を記述します。
<h1 id="article-heading" style="text-align: center">Welcome</h1>
以上でStudio UIの実装も完了です。
Studio UIはナビゲーション・メニューから開きます。ページ作成ウィザードでナビゲーション・メニューの作成をオンにしていると、自動的にダイアログを開くメニュー・エントリが作成されます。
アプリケーションの背景を黒にするため、テーマ・ローラーを開き、テーマとしてVita - Darkを選択しています。
作成したアプリケーションの紹介は以上になります。
ブラウザとディスクでアニメーションに差異がある場合の、Studio UIの画面です。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完