CSSを記述すると色々とページの見た目を変えることができます。Oracle APEXでカスタムのCSSはどこに記述するのかについて、紹介します。
従業員名と作成ボタンをCSSでゆらゆら左右に揺らしています。もうちょっと実用的な例はないのか?とは思うのですが...
さて、CSSのクラス定義は以下です。
.yurayura {
animation: yura 2.2s infinite;
}
@keyframes yura {
0% { transform: translate(0%, 0%); }
5% { transform: translate(10%, 0%) }
25% { transform: translate(20%, 0%) }
30% { transform: translate(-10%, 0%) }
35% { transform: translate(-15%, 0%) }
45% { transform: translate(10%, 0%) }
50% { transform: translate(15%, 0%) }
60% { transform: translate(-5%, 0%) }
65% { transform: translate(-7%, 0%) }
75% { transform: translate(0%, 0%) }
100% { transform: translate(0%, 0%) }
}
本題は、これをどこに記述するのかです。ページのプロパティ、CSSのインラインに記述します。
定義されたCSSのクラスは、ページのどこからでも利用できます。例えば従業員名を揺らすために、以下の設定を行っています。
ボタンを揺らすために、以下の設定を行っています。
td {
color: red
}
を設定します。
結果として、TD要素の文字がすべて赤くなります。
スタイルの変更としてCSSだけでは無く、jQueryによる指定も可能です。例えばレポートごと揺らします。
レポート・リージョンの特定を容易にするため、静的IDを設定します。
JavaScriptのページ・ロード時に実行に以下を記述します。
$('#myreport').addClass('yurayura');
以下のように表示されます。
ページの間でCSSのクラス定義を共有したい場合は、静的アプリケーション・ファイルか静的ワークスペース・ファイルとして記述します。
FOEX GmbHから提供されているブラウザのプラグインを使うと、とても簡単にCSSファイルを記述できます。
https://www.foex.at/apex-builder-extension/
静的アプリケーション・ファイルに移動し、ファイルを作成します。
File Nameをyurayura.cssとし、Createをクリックします。
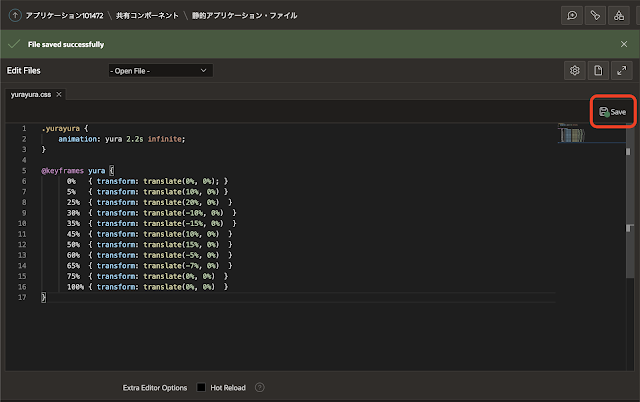
CSSのクラス定義を記述し、Saveをクリックします。
x印をクリックして、ファイルを閉じます。
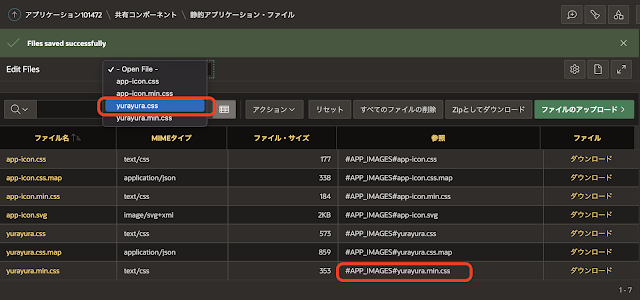
再度、編集するにはEdit Filesのドロップダウン・リストより編集するファイルを選択します。CSSファイルを保存するとMinifyされたファイルが作成されるので、それの参照をクリップボードにコピーしておきます。
本記事は以上になります。Oracle APEXのアプリケーション開発の一助になれば幸いです。
完