Oracle APEXのユニバーサル・テーマでは、画面の大きさを検出してコンポーネントの表示/非表示を切り替えるクラスが提供されています。
Responsive Utilitiesです。
https://apex.oracle.com/pls/apex/apex_pm/r/ut/responsive-utilities
サンプル・データセットのEMP表から作成したアプリケーションを元にして、Responsive Utilitiesの働きを確認してみます。以下のような動きとなる設定を行います。
SQLワークショップのオブジェクト・ブラウザより表EMPを選択し、アプリケーションの作成を実行します。
標準コンポーネントにも、画面の大きさに対応して表示形式が変わるコンポーネントがあります。そのコンポーネント、ナビゲーション・メニューを最初に設定してみます。
アプリケーション定義のユーザー・インターフェースを開きます。ナビゲーション・メニューのセクションで、位置をトップ、リスト・テンプレートにTop Navigation Tabs、テンプレート・オプションのMobileとしてDo not display labelsを設定します。各種設定の後、変更の適用をクリックします。
アプリケーションを実行すると、画面の幅が広いときには、ナビゲーションが上部に並びます。
Responsive Utilitiesとして定義されているCSSクラスを使用すると、このナビゲーション・メニューのような実装を、自分で作成したコンポーネントに適用できます。
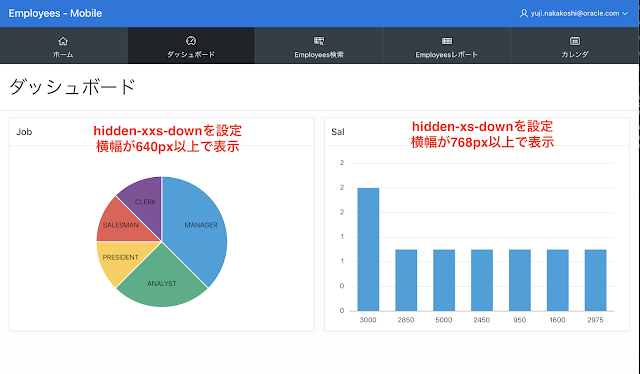
ダッシュボードを例にとります。Jobのチャートにhidden-xxs-downを設定し、横幅が640px以上であれば表示させます。Salのチャートにhidden-xm-downを設定し、横幅が768px以上であれば表示させます。
リージョンJobの設定です。外観のCSSクラスにResponsive Utilitiesとして定義されているクラスhidden-xxs-downを設定します。
リージョンSalの設定です。同様にhidden-xs-downを設定します。
アプリケーションを実行すると、最初のGIF動画にある動作を確認できます。
CSSによる切り替えなので、表示はされないですがリージョン自体は存在していてHTMLは生成されています。ですので、今回の例でいうと、チャートを生成するためのSQLの実行はサーバー側で行われています。
サーバー側の条件を使用して、デバイスごとに表示を切り替えるためには、PL/SQLのAPIである、OWA_UTIL.GET_CGI_ENVを呼び出します。HTTP_USER_AGENT(またはUser-Agent)を指定すると、HTTPヘッダーのUser-Agentを取得できるので、その情報を元にサーバー側の条件を設定します。
OWA_UTIL.GET_CGI_ENV('HTTP_USER_AGENT')
戻り値の例としては以下です。
macOS上のChromeからアクセスしています。
iPhoneのSafariは以下でした。
Mozilla/5.0 (iPhone; CPU iPhone OS 14_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.3 Mobile/15E148 Safari/604.1
iPadのSafariは以下でした。
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.3 Safari/605.1.15
サーバー側の条件で対応するのは、ある程度、使用デバイスを特定できないと難しいように思います。企業での利用であれば、使用デバイスを購買上の許可を与える/与えないである程度制限されていることが多いので、このような方法が有効かもしれません。
以上になります。
Oracle APEXのアプリケーション開発の一助になれば幸いです。
完