Oracle APEX 21.2よりPWA - Progressive Web Appのサポートが始まりました。21.2にて提供される機能は、以下の4つのようです。
- アプリケーションのインストールができる。
- 静的ファイルなファイルがキャッシュされる。
- オフライン時に表示される画面を定義できる。
- JavaScriptライブラリとしてapex.pwaが提供される。
アプリケーションのインストールができる
Chromeの場合は、chrome://apps/にインストールされたアプリケーションが追加されます。
macOSの場合は、Launchpadにも追加されます。
iOSのSafariでは以下のようにインストール手順が案内されます。
アプリケーションをインストールすると、アイコンがホーム画面に追加されます。
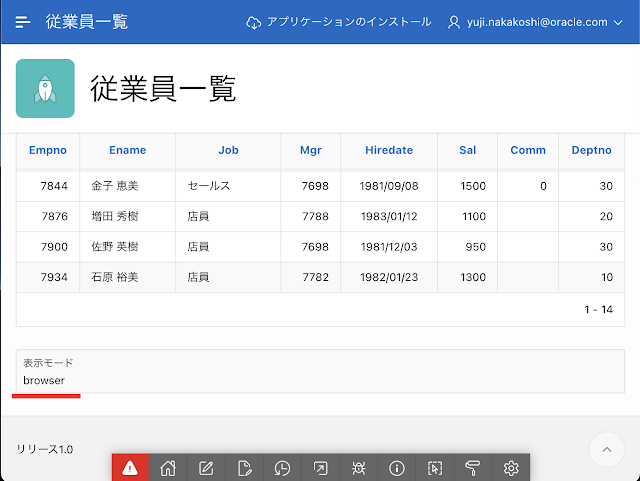
ホーム画面から実行したアプリケーションには、ブラウザのUIは含まれません。
静的ファイルなファイルがキャッシュされる
アプリケーション・タブを開き、キャッシュ・ストレージを確認します。いくつかのファイルがキャッシュされていることが確認できます。
アプリケーションのService Workersからは、Service Workerが実行されていることが確認できます。
オフライン時に表示される画面を定義できる
Service Workersのオフラインにチェックを入れ、オフラインになったときの動作を確認します。(オンラインに戻すにはオフラインのチェックを外すだけではなく、開発者ツールを閉じる必要があるようです。)
接続できません、というメッセージと再試行のボタンが表示されます。
この画面に表示されるメッセージはカスタマイズできます。
共有コンポーネントのテキスト・メッセージとして、表示するメッセージを登録します。
以上のようにテキスト・メッセージを作成すると、オフライン時の画面は以下になります。
オフライン時の画面では、html、body、main、svg、h1、p、buttonといったタグにスタイルが設定されています。画面表示をカスタマイズする際には、ページのソースに含まれるスタイルの定義を確認しておくとよいでしょう。
今回の例では、以下のHTMLが生成されていました。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<title>アプリケーションはオフラインです。</title>
<style>
html {
font-size: 100%;
}
body {
font: 1.25rem system-ui, -apple-system, system-ui, sans-serif;
display: flex;
justify-content: center;
text-align: center;
padding: 1rem;
min-width: 320px;
}
main {
align-self: center;
}
svg {
max-width: calc(100% - 2rem);
width: 20rem;
margin-bottom: 2rem;
}
h1 {
font-size: 2.5rem;
margin-block-start: 0;
margin-block-end: 1rem;
}
p {
font-size: 1.25rem;
margin-block-start: 0;
margin-block-end: 2rem;
}
button {
background-color: #006BD8;
color: #fff;
border-radius: .25rem;
font-size: 1rem;
padding: .75rem 2rem;
border: none;
cursor: pointer;
min-width: 8rem;
}
</style>
</head>
<body><main>
<h1>オフライン時のメッセージです。</h1>
<button type="button" onclick="window.location.reload()">リロード</button>
</main></body>
</html>
JavaScriptライブラリとしてapex.pwaが提供される
PWAのサポートに伴って追加されたネームスペースのapex.pwaですが、マニュアルの記載は以下になります。
https://docs.oracle.com/en/database/oracle/application-express/21.2/aexjs/apex.pwa.html
ページ・アイテムを作成し動的アクションを定義して、apex.pwa.getDisplayMode()の結果を表示させてみます。
ページ・アイテムを作成します。タイプはテキスト・フィールドです。名前などは任意に決めて大丈夫です。