作成されたアプリケーションは以下のように動作します。
Oracle APEXのアプリケーションでは、Oracle JETでのアバターの状態をOracle APEXに取り込む実装と、アバターの表示のオン/オフをAPEX側から切り替える実装を追加しています。
JETのdemo-containerに含まれているアバターの状態を取り出すボタンBUTTON_VALUEと、アバターの状態を表示するページ・アイテムP1_BUTTON_VALUEを作成しています。また、APEX側から切り替えを行なうページ・アイテムP1_SWITCHを作成しています。
以下より実装手順を紹介します。
アプリケーション作成ウィザードを起動し、空のアプリケーションを作成します。名前はJET Bind Ifとします。今回の実装ではデータベースのデータは参照せず、HTMLとJavaScriptだけの実装です。そのためOracle JET Cookbookのサンプルを、あまり変更せずに利用できます。
アプリケーションが作成されたら、ページ・デザイナでホーム・ページを開きます。
最初にBreadcrumb BarにあるリージョンJET Bind Ifを削除します。
Body以下にリージョンを新規作成します。
識別のタイトルはFor Each、タイプとして静的コンテンツを選択します。ソースのHTMLコードとして以下を記述します。これはOracle JET Cookbookのdemo.htmlのdemo-container要素を抜き出したものです。
oj-avatarのsrcとなるURLをAPEXから参照できるよう絶対パスにしているのと、shape="square"を追加しています。(oj-avatarのshapeのデフォルトはsquareですが、なぜかcircleで表示されます。)
外観のテンプレートとしてBlank with Attributes (No Grid)を選択します。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
[require jet]
ファンクションおよびグローバル変数の宣言に以下を記述します。
var view;
ページ・ロード時に実行に以下を記述します。
CSSのファイルURLに以下を記述します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
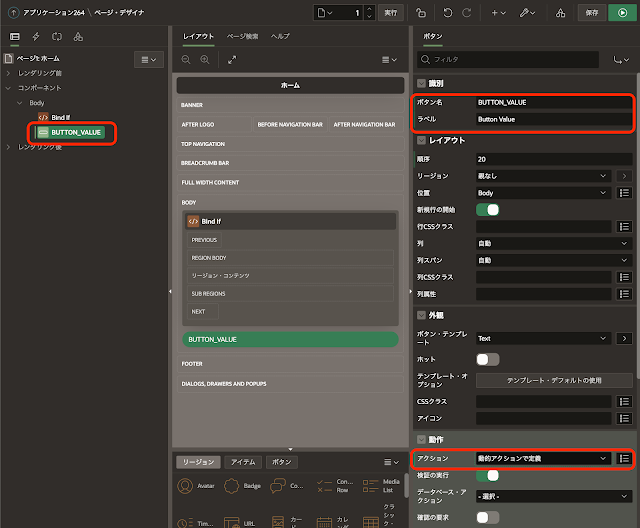
ボタンBUTTON_VALUEを作成します。ラベルはButton Value、動作のアクションとして動的アクションで定義を選択します。
ボタンBUTTON_VALUEに動的アクションを作成します。
識別の名前はonClick BUTTON_VALUE、タイミングのイベントはデフォルトのクリックです。
TRUEアクションとして値の設定を選択します。設定のタイプの設定としてJavaScript Expressionを選択し、JavaScript式として以下を記述します。
view.buttonValue()
影響を受ける要素の選択タイプとしてアイテムを選び、アイテムとしてP1_BUTTON_VALUEを設定します。
APEXのボタンやアイテムの初期化時にはまだOracle JETの初期化は終わっていないことから、実行の初期化時に実行はオフにします。
識別の名前はP1_SWITCH、タイプとして切替えを選択します。ラベルはSwitch、設定のデフォルトの使用をオフにし、オン値にon、オン・ラベルにオン、オフ値にoff、オフ・ラベルにオフを指定します。
識別の名前はonChange SWTCH、タイミングのイベントはページ・アイテムのデフォルトである変更です。