Oracle JETのGanttチャートを(Oracle APEXのチャートとしてではなく)、直接APEXアプリケーションに実装してみます。理論上はOracle JETのGanttチャートが提供している機能をすべて利用できるようになります。
作成したアプリケーションは以下のように動作します。
https://www.oracle.com/webfolder/technetwork/jet/jetcookbook.html?component=gantt&demo=overview
表が作成されたら、データをロードします。
いくつかのテキストやアイコンが表示されていません。CSS変数の定義の違いに影響されているのだと思われますが、原因については調べていません。
以下より実装について説明します。
Oracle JET CookbookではGanttチャートの表示に使用するデータを、rowData.jsonとdepData.jsonの2つの静的ファイルから読み込んでいます。このデータについては、データベースに表を作成してデータを投入します。
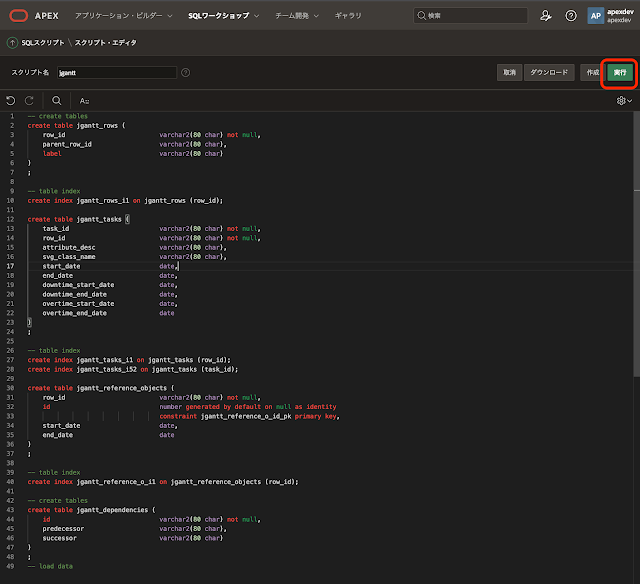
以下のDDLを実行し、表JGANTT_ROWS、JGANTT_TASKS、JGANTT_REFERENCE_OBJECTS、JGANTT_DEPENDENCIESの4つの表を作成します。
SQLワークショップのSQLスクリプトから実行します。
ネットワーク経由でrowData.jsonを取得し、JSONをパースして表に投入します。以下のスクリプトを実行します。
SQLワークショップのSQLコマンドから実行します。
同様にdepData.jsonを取得し、表にロードします。
モジュール・ベース・パスを/jgantt/、URLテンプレートをoverview、メソッドはGETを指定して、リソース・ハンドラを作成します。
ソース・タイプとしてPL/SQLを選択し、ソースに以下を記述します。
APEXアプリケーションからは完全なURLを呼び出してデータを取得するため、このURLを記録しておきます。
Breadcrumb BarにあるリージョンJET Native Ganttを削除します。その後にBodyに新規にリージョンを作成します。
識別のタイトルをGantt、タイプととして静的コンテンツを選択します。ソースのHTMLコードに以下を記述します。これはOracle JET Cookbookのdemo.htmlとほぼ同じで、<head>...</head>を取り除いています。
外観のテンプレートとして、Blank with Attributes (No Grid)を選択しています。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
[require jet]
ファンクションおよびグローバル変数の宣言に以下を記述します。
var view;
ページ・ロード時に実行に以下を記述します。
CSSのファイルURLに以下を記述します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
CSSのインラインに以下を記述します。本来はもっと調整が必要な内容です。
JSONデータを返すRESTサービスのURLは、アプリケーション定義に置換文字列G_DATA_URLとして定義します。
以上でアプリケーションは完成です。アプリケーションを実行すると、記事の先頭のGIF動画のように動作します。
Oracle JET自体はオープンソースのJavaScriptライブラリであり、利用に当たって費用が発生しないかわりに、開発の主体であるオラクルからサポートを受けることもできません。Oracle APEXでは、APEXが使用している範囲であればOracle JETについてもSRを受け付けますが、Oracle JETをサポートしているわけではありません。
世の中には、Ganttチャートを実装したJavaScriptライブラリがいくつがあります。例えばAnyChartのAnyGanttやHighchartsのHighcarts Ganttなどです。これらは有償ですが、技術サポートが含まれています。単純に無料で使えるのでOracle JETを使って実装しようと考える前に、サポートが付いている商用のライブラリの使用を検討しても良いかと思います。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/jet-native-gantt.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完