MapTiler CLOUDにあるJP MIERUNE GrayとJP MIERUNE Darkをマップ背景として作成します。テーマがライト・モードのときはマップ背景としてJP MIERUNE Grayを表示し、ダーク・モードのときはJP MIERUNE Darkを表示するようにします。
作成するアプリケーションは以下のように動作します。
アプリケーションの名前はJP MIERUNEマップとします。
アプリケーション作成ウィザードを開始します。
必須ではありませんが、せっかくなのでアプリケーションのアイコンをクリックして、地図のアイコンに変更します。
機能のテーマ・スタイルの選択にチェックを入れ、作成するアプリケーションにテーマ・スタイルを切り替える機能を追加します。
アプリケーションの作成をクリックします。
アプリケーションが作成されます。
ページ・デザイナでホーム・ページを開き、マップ・リージョンを作成します。
Bodyの下にリージョンを作成します。
識別のタイトルとして地図、タイプとしてマップを選択します。
レイヤーの新規を選択し、識別の名前をポイントに変更します。レイヤー・タイプとしてポイントを選びます。
ソースのタイプにSQL問合せを選択し、SQL問合せとして以下のSQLを記述します。東京都の緯度経度を返しています。
select 35.652832 as lat, 139.839478 as lon from dual;
列のマッピングのジオメトリ列のデータ型として経度/緯度を選択し、経度列としてLON、緯度列としてLATを選びます。
ソースのタイプにSQL問合せを選択し、SQL問合せとして以下のSQLを記述します。東京都の緯度経度を返しています。
select 35.652832 as lat, 139.839478 as lon from dual;
列のマッピングのジオメトリ列のデータ型として経度/緯度を選択し、経度列としてLON、緯度列としてLATを選びます。
マップ・リージョンを選択し、属性タブを開きます。
初期位置およびズームのタイプを静的値とし、経度は139.839478、緯度は35.652832、ズーム・レベルを6として、東京の周辺を最初に表示するようにします。
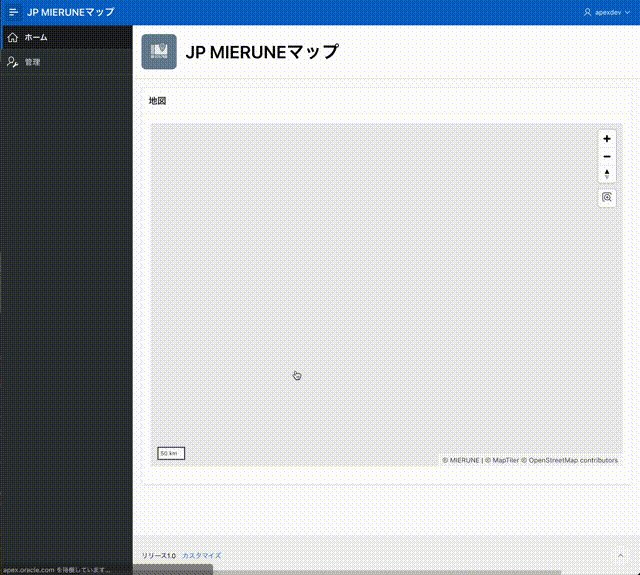
この時点でアプリケーションを実行すると、デフォルトのマップ背景が表示されます。
共有コンポーネントのマップ背景を開きます。
MapTiler CLOUDのJP MIERUNE GrayとJP MIERUNE Darkをマップ背景として作成します。
MapTiler CLOUDのMapsにアクセスします。
JP MIERUNE Grayを開き、Use vector styleのURLをコピーして保存しておきます。
名前はJP MIERUNE Gray、タイプとしてベクター・タイル・レイヤーを選択します。APIキーはMapTiler CLOUDよりコピーしたURLのkey=以降の値を設定します。スタイルシートをマップするURLとして以下を設定します。
https://api.maptiler.com/maps/jp-mierune-gray/style.json?key={api-key}
マップ背景の作成をクリックします。
マップ背景の編集画面が開きます。特に設定は変更しないので、変更の適用をクリックします。
同様の手順でJP MIERUNE Darkのマップ背景を作成します。
名前はJP MIERUNE Dark、スタイルシートをマップするURLとして以下を設定します。
マップ背景としてJP MIERUNE GrayとJP MIERUNE Darkが作成されたら、マップ背景の準備は完了です。
ページ・デザイナでホーム・ページを開きます。
マップ・リージョンを選択し、プロパティ・エディタの属性タブを開きます。
マップの背景として共有コンポーネントを選択し、標準としてJP MIERUNE Gray、ダーク・モードとしてJP MIERUNE Darkを設定します。
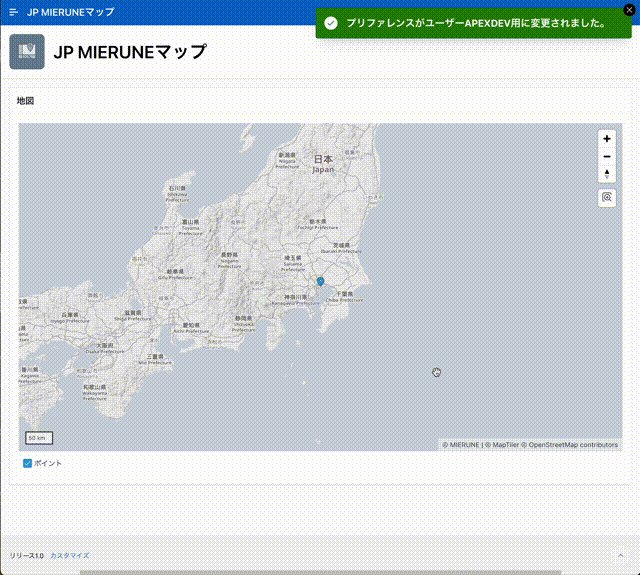
これで、ユーザー・インターフェースのテーマ・スタイルの選択に従って、マップ背景が変わるようになりました。
アプリケーションを実行し、エンド・ユーザーによるテーマ・スタイルの選択を許可します。
ナビゲーション・メニューの管理を開き、テーマ・スタイルの選択を開きます。
開いたダイアログのエンド・ユーザーによるテーマ・スタイルの選択を許可にチェックを入れます。
変更の適用をクリックします。
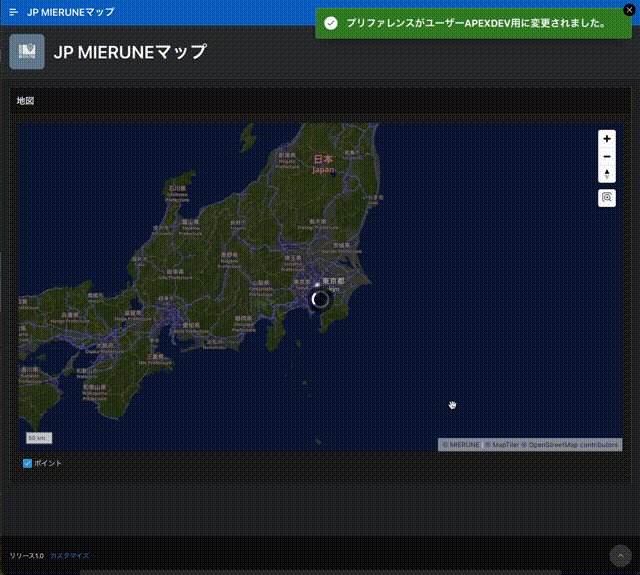
カスタマイズのリンクを開いて、テーマ・スタイルとしてVita - Darkを選択します。
変更の適用をクリックします。
全体のテーマ・スタイルがダーク・モードになり、マップ背景もJP MIERUNE Darkに切り替わります。
テーマ・スタイルに従ったマップ背景の切り替えの実装は以上で完了です。
最後に、ユーザーが選択できるテーマ・スタイルを、VitaとVita - Darkに限定します。
共有コンポーネントのテーマを開きます。
スタイルのセクションを選択します。
スタイルの内、VitaとVita - Darkを除く、Redwood、Vita - Red、Vita - Slateのパブリックをオフに変更します。
以上でAPEXアプリケーションは完成です。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完