2025年2月4日追記: APEX 24.2ではポップアップLOVの検索設定が1つ選択、複数選択およびコンボボックスと同じ設定に変更されました。よって、本記事で説明しているポップアップLOVの検索動作はAPEX 24.2以降には当てはまりません。
------
APEX Office HourのWhat's new in Oracle APEX 24.1 - Part 2
https://youtu.be/i4y0BzPOfrs?si=jB9kA6Wp_BuM2n5Z&t=1587
アイテム・タイプ「1つ選択」はその名前の通り、LOVから単一の値を選択するアイテム・タイプ、「複数選択」は、LOVから複数の値を選択するアイテム・タイプです。
LOVをソースとして、値をひとつまたは複数の値を選択するページ・アイテムとして、「選択リスト」と「ポップアップLOV」があります。新しく追加された「1つ選択」と「複数選択」との違いを確認してみます。
確認には以下のAPEXアプリケーションを使用しました。
https://github.com/ujnak/apexapps/blob/master/exports/select-one-select-many-component.zip
値をひとつ選択するページ・アイテムとして、選択リスト、ポップアップLOV(表示形式はインライン・ポップアップ)、24.1で新しく追加された1つ選択の3つのページ・アイテムを横並びに配置しています。
その下に、値を複数選択するページ・アイテムとして、選択リスト、ポップアップLOV、24.1で新しく追加された複数選択を配置しています。
すべてのページ・アイテムで、同じLOVをソースとして設定しています。
共有コンポーネントのLOVとして、サンプル・データセットのEMP/DEPTに含まれるビューEMP_DEPT_VをソースとしたLOVを、LOV_EMPとして作成しています。
ソースのSQL問合せは以下です。
select
empno
, ename
, job
, mgr
, hiredate
, sal
, comm
, deptno
, dname
, loc
, case deptno
when 10 then 'fa-table-user'
when 20 then 'fa-database-user'
when 30 then 'fa-calendar-user'
when 40 then 'fa-folder-user'
else 'fa-lock-user'
end icon
from emp_dept_v列のマッピングの戻り値はEMPNO、表示値はENAMEです。その他にグループとしてJOB、アイコンとしてICONを割り当てています。
追加表示列としてDNAME、EMPNO、ENAME、LOC、JOB、ICONを設定しています。
選択リスト(複数の値のタイプがいいえ)と「1つ選択」の比較
アイテム・タイプ選択リストは、ほぼHTMLのSELECT要素としてそのまま生成されています。そのため、選択リストの画面上の表示はデバイスに依存します。
macOS上のChromeブラウザ上では以下のように表示されます。
アイテム・タイプ1つ選択は、異なるデバイスでもほぼ同じ見かけになっています。
macOS上のChromeです。
Android上のChromeです。
アイテム・タイプが選択リストの出力を確認してみます。
LOVとして選択できるすべての値がoptionの値として出力されていることが確認できます。モバイル・デバイス上での操作の一貫性という意味で、デバイス・ネイティブのユーザー・インターフェースが提供される選択リストは良い面もあります。しかし、選択肢となるLOVの値が多数の場合に向いているコンポーネントとは言えなさそうです。
LOVの値がすべて静的にHTML(のoption要素)として生成されるため、値の操作時にサーバーとの通信が発生しません。LOVの選択肢が少なく、かつ、その選択肢の更新頻度が高く無い場合に向いています。
アイテム・タイプの1つ選択は、a-selectというカスタム要素として実装されています。このコンポーネントはブラウザ上のJavaScriptにより描画されています。
ポップアップLOV(複数の値のタイプがいいえ)と「1つ選択」の比較
アイテム・タイプポップアップLOVの表示形式がモーダル・ダイアログであれば、値の選択画面がダイアログとして開くため、新しいアイテム・タイプ「1つ選択」とは異なるユーザー体験を提供しています。そのため、これは「1つ選択」で置き換えることはできません。
ポップアップLOVの表示形式がインライン・ポップアップの場合は、追加出力の機能を除いて、「1つ選択」の方がより良いユーザー体験を提供しているように思います。追加出力が不要であれば、アイテム・タイプ「1つ選択」が常に優先される選択肢になるでしょう。
ポップアップLOVの設定項目です。
1つ選択の設定項目です。
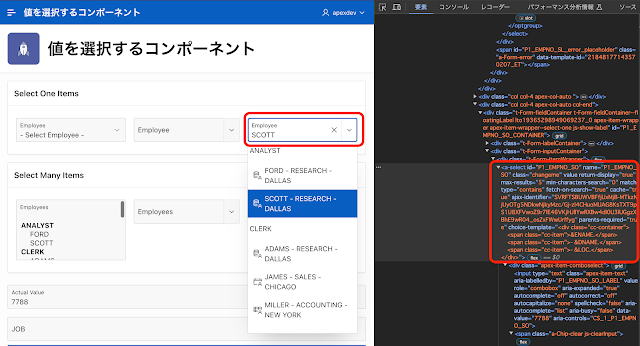
1つ選択の表示例です。値の入力フィールドへの入力でLOVの検索が行われます。また、入力した値をキャンセルするXボタンが追加されました。
「1つ選択」の検索では、一致タイプとして次を含むと次から始まるを選択できます。大/小文字を区別のオン/オフの切り替えと最小文字数を設定できます。
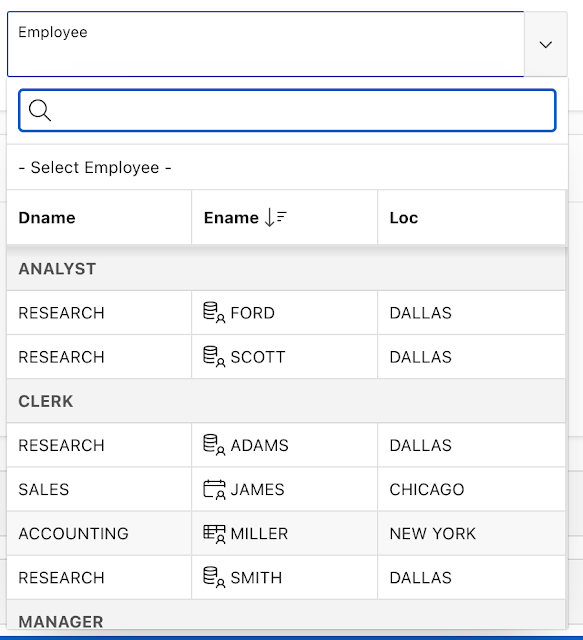
ポップアップLOVでは入力時に検索をオンにし、最小文字数を設定すると「1つ選択」と同様に、キー入力に従ってLOVの検索が行われます。入力は検索フィールドに行います。
入力時に検索をオフにすると、検索フィールドに値を入力しEnterを押してLOVを検索できます。この動作は「1つ選択」のアイテムには実装されていませんが、最小文字数を超えると検索は実行されるため、無くても不便ではありません。サーバーの負荷の軽減という意味では有効ですが、「1つ選択」ではサーバーから取得した選択肢をブラウザでキャッシュすることにより、サーバーの負荷を軽減できます。
「1つ選択」では設定の検索時にフェッチおよびキャッシュの使用によって、データベースへのリクエストを制御します。また、リスト内の最大値を設定することにより、一回のリクエストで取得するLOVのエントリ数を制限することもできます。
リスト内の最大値は一度に表示されるLOVの選択肢の数を設定します。例えば、以下は5の場合です。
ポップアップLOVでは、ポップアップの高さを設定することはできますが、表示件数を制限することはできません。以下は高さを400ピクセルに設定した結果です。5件の選択肢が表示されていますが、スクロールすることで全ての選択肢を参照することができます。
「1つ選択」では設定の値HTML式にHTMLを記述することにより、選択リストの表示を変更することができます。HTML式にはテンプレート・ディレクティブを使用できます。
ポップアップLOVでも表示形式の変更は可能ですが、それは初期化JavaScriptにてオプションのrecordTemplateを設定する、という手間のかかる方法でした。
総じていうと、ポップアップLOVの欠点を補うように作られたのがアイテム・コンポーネントの「1つ選択」になっています。
選択リスト(複数の値のタイプが区切りリストまたはJSON配列)と「複数選択」の比較
複数の値を選択可能な選択リストは、multiple属性が設定されたSELECT要素として生成されています。選択肢が1つの場合と同様に、画面上の表示はデバイスに依存します。
macOS上のChromeブラウザ上では以下のように表示されます。
iOSのSafariでは以下のように表示されます。
Android上のChromeでは以下のように表示されます。
1つ選択の場合と同様に、選択肢が少なく、デバイス・ネィティブのユーザー・インターフェースが望ましいケースでは選択リストを使用し、それ以外の場合は「複数選択」が向いているでしょう。
ポップアップLOV(複数の値のタイプが区切りリストまたはJSON配列)と「複数選択」の比較
1つ選択と同様に、追加出力が不要であれば、アイテム・タイプ「複数選択」が常に優先される選択肢になるでしょう。
設定できる項目の比較は概ね1つ選択と同様です。
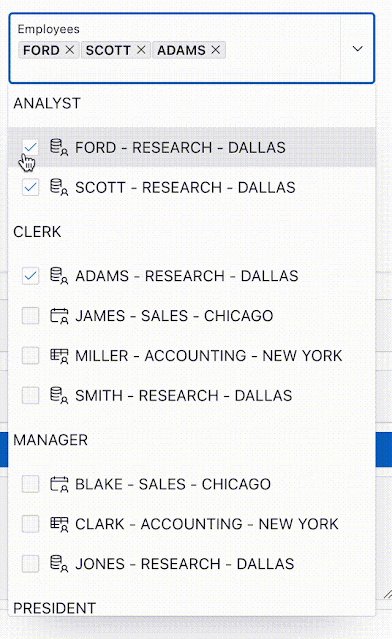
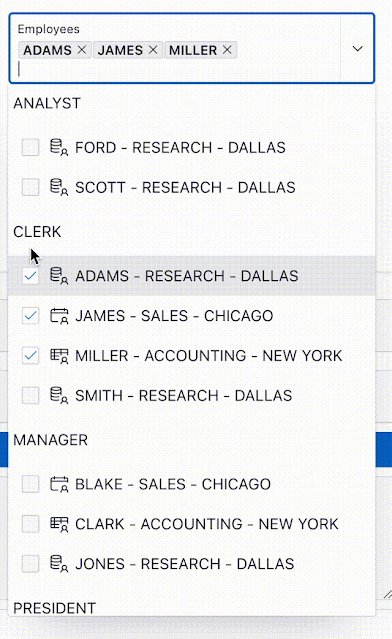
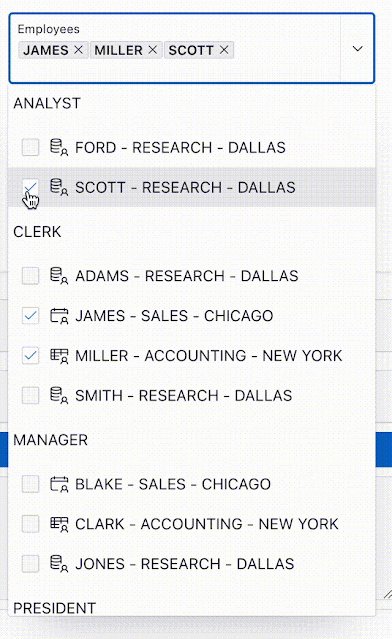
アイテム・タイプ複数選択では、選択肢を開いたままチェックボックスにより値の選択と解除が可能です。
ポップアップLOVでは、値をひとつ選択するたびにポップアップLOVを開く必要があります。また、値の削除は入力フィールドから削除する必要があります。
コンポーネント複数選択の設定として、値の表示形式というものがあります。チップとカンマ区切りリストを選択できます。
チップを選択すると、選択された値は以下のように表示されます。