Oracle APEXの標準フォントであるFontAPEXはオープン・ソースで、GitHubにて公開されています。
https://github.com/oracle/font-apex
ライセンスの関係でGoogle、Twitterその他(Oracleも含む)のブランドに関係するアイコンはFontAPEXに含まれていません。
FontAPEXに含まれているアイコンは、以下のサイトより探すことができます。
https://apex.oracle.com/fontapex/
使用するアイコンを決めて、クリックします。
Size、Scale、Animationなどを指定して、HTMLやIconとして記述する文字列を生成します。
このサイトで、googleのブランド・アイコンを探してみます。
FontAPEXには含まれていないため、No Resultsとなります。
APEXアプリケーションに静的コンテンツのリージョンを作成し、ソースとして以下を記述します。
Font AwesomeとFontAPEXの両方を同時に使用する方法が、海外の記事で紹介されています。
Font Awesome v5 alongside Font APEX, Jeff Kemp
Use Font APEX and Font Awesome Simultaneously, Maxime Tremblay
https://askmax.blog/2018/01/29/use-font-apex-and-font-awesome/
ダイアログが開くので、アイコンを確認します。
https://askmax.blog/2018/01/29/use-font-apex-and-font-awesome/
Jeff Kempさん、Maxime Tremblayさん共にOracle APEX界隈では著名な方なので、確かな方法だと思うですが、記事がかなり古い(Font Awesomeは現在v6)のと、フォント全てをダウンロードしてfaというプレフィックス(FontAPEXもfaなので競合する)を書き換える、という作業はできれば避けたいです。
少数の足りないアイコンを表示させるために、SVGを使ってみます。
Font Awesomeのサイトへ行き、Instagramのアイコンを検索します。SVGのアイコンであれば、他のサイトからダウンロードすることもできるでしょう。
使用するアイコンをクリックします。
SVGファイルを使用するために、Font Awesome社のGitHubリポジトリからライセンス・フリーのファイルを探してダウンロードします。
https://github.com/FortAwesome/Font-Awesome/blob/6.x/svgs/brands/instagram.svg
Oracle APEXに移り、共有コンポーネントの静的ワークスペース・ファイルを開きます。
静的ワークスペース・ファイルとしてアップロードすると、アプリケーション間で共有できます。
静的ワークスペース・ファイルとしてアップロードすると、アプリケーション間で共有できます。
ダウンロードしたSVGファイルを選択します。
作成をクリックします。
ファイルがアップロードされました。
APEXアプリケーションで使用するので、参照をコピーしておきます。
ページ・デザイナでアイコンを使用するページを開き、CSSのインラインに以下を記述します。SVGはバックグラウンド・イメージとして表示します。FontAPEXのSmallのサイズに合わせて、width, heightともに16pxとしています。
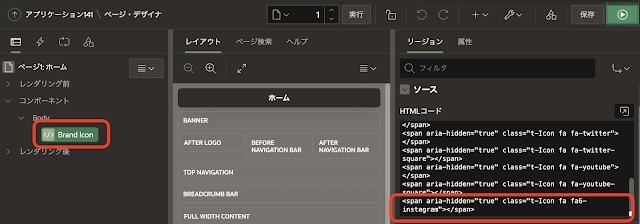
静的コンテンツの記述に以下を追記します。
<span aria-hidden="true" class="t-Icon fa fa6-instagram"></span>
今回作成したAPEXアプリケーションのエクスポートは以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/brand-icon.zip
InstagramのSVGファイルは静的ワークスペース・ファイルとして作成しているため、アプリケーションのエクスポートには含まれません。
静的ワークスペース・ファイルをエクスポートするには、アプリケーションのエクスポートの画面のタスクよりコンポーネントのエクスポートを呼び出します。APEX 22.1より、静的ワークスペース・ファイルをエクスポートできるようになりました。
コンポーネントとして静的ワークスペース・ファイルを選択し、エクスポートするファイルをエクスポートに追加します。
次へ進みます。
エクスポートの方法を紹介しましたが、SVGファイルはFont Awesomeまたはその他のSVGのアイコンを提供しているサイトよりダウンロードしてください。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完