折角なので以前の記事に続き、OpenLayersの部分も試してみました。
Drawing objects on maps in Oracle APEX - MapLibre vs OpenLayershttps://pretius.com/blog/maplibre-vs-openlayers/
空のアプリケーションを作成したところから始めます。
静的コンテンツのリージョンを作成します。識別のタイトルはMapとします。
ソースのHTMLコードは以下です。
<div id="map"></div>
JavaScriptのファイルURLは以下になります。OpenLayersのサイトより、最新のバージョンを確認しましょう。
https://cdn.jsdelivr.net/npm/ol@v7.2.2/dist/ol.js
ファンクションおよびグローバル変数の宣言に以下を記述します。
CSSのファイルURLに以下を記述します。
https://cdn.jsdelivr.net/npm/ol@v7.2.2/ol.css
CSSのインラインに以下を記述します。
#map {height: 500px; width: 100%;}
ボタン名はGET_FEATURES、ラベルはGet Features、動作のアクションとして動的アクションで定義を選択し、詳細のカスタム属性として以下を記述します。
data-action="#action$get-features"
ジオメトリを保持するページ・アイテムを作成します。
識別の名前はP1_COORDINATE、タイプとしてテキスト領域を選択します。
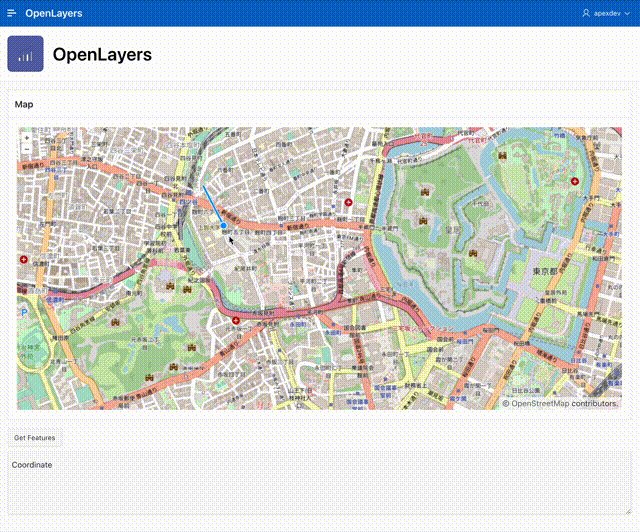
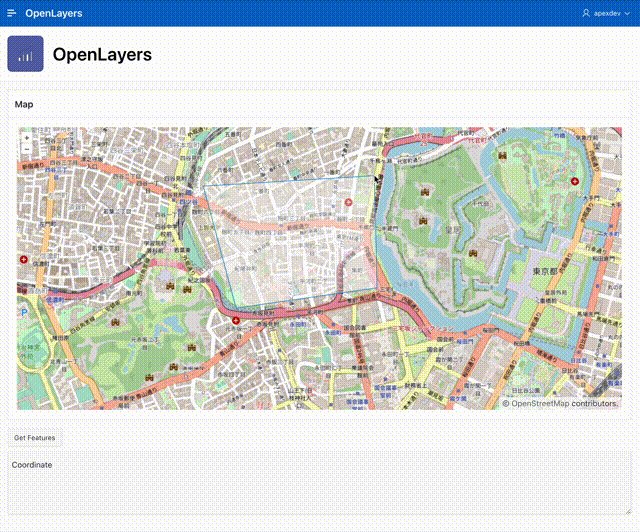
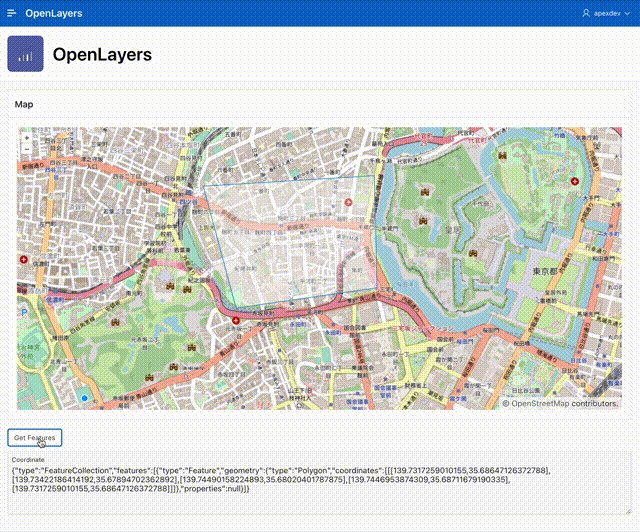
以上で完成です。アプリケーションを実行すると、記事の先頭のGIF動画のように動作します。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/openlayers-sample.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完