地域別の円チャートに加え、選択された地域のサブ地域の円チャートを表示し、レポートのフィルタリングをサブ地域でもできるようにします。
レポートのリンク設定によるフィルタリングの代わりに、データソースにWHERE句を追加します。
前回作成したアプリケーションを更新します。
作成済みの地域別のチャートを重複させ、サブ地域別のチャートを作成します。
地域別のチャート上でコンテキスト・メニューを表示させ、重複を実行します。
識別の名前はP1_REGION、タイプとして選択リストを選びます。ラベルは地域とします。
LOVのタイプはSQL問合せを選択し、SQL問合せとして以下を記述します。
select name d, id r from eba_country_regions
追加値の表示はOFFにします。
作成したページ・アイテムはチャートとレポートの間に配置します。
選択されたサブ地域のID(SUB_REGION_ID)を保持するページ・アイテムP1_SUB_REGIONを作成します。ページ・アイテムP1_REGIONを重複させ、いくつかの属性を変更します。
識別の名前はP1_SUB_REGION、ラベルはサブ地域に変更します。ページ・アイテムP1_REGIONの右隣に配置するため、レイアウトの新規行の開始をOFFにします。LOVのSQL問合せは以下に変更します。
select name d, id r from eba_country_sub_regions
この時点でアプリケーションを実行すると、以下のように表示されます。
これから連携に必要な実装を行なっていきます。
地域別のチャートのシリーズ人口を選択します。
リンクのタイプをURLにリダイレクトに変更します。
ターゲットのURLとして以下を記述します。
ページ・アイテムP1_REGIONに値として列REGION_IDの値、表示値として列REGION_NAMEの値、そしてページ・アイテムP1_REGIONの変更イベントを抑止しない(つまり、動的アクションが実行される)という引数でJavaScript APIのsetValueを呼び出しています。
javascript:apex.item("P1_REGION").setValue("®ION_ID.", "®ION_NAME.", false);
これで地域別の円チャートをクリックすると、ページ・アイテムP1_REGIONにクリックした地域が選択されます。
サブ地域別のチャート(のリージョン)を選択し、ソースのWHERE句に以下を記述します。選択された地域に含まれるサブ地域に表示を限定しています。
region_id = :P1_REGION
送信するページ・アイテムにP1_REGIONを設定します。
サブ地域別のチャートのシリーズ人口を選択します。
列のマッピングのラベルをSUB_REGION_NAMEに変更します。また、リンクのタイプをURLにリダイレクトに変更し、URLとして以下を記述します。
javascript:apex.item("P1_SUB_REGION").setValue("&SUB_REGION_ID.", "&SUB_REGION_NAME.", false);
これでサブ地域別の円チャートをクリックすると、ページ・アイテムP1_SUB_REGIONにクリックしたサブ地域が選択されます。
ページ・アイテムP1_REGION、P1_SUB_REGIONを使って、対話グリッドの表示を制限するWHERE句を設定します。
リージョンEbac Countriesを選択し、ソースのWHERE句に以下を記述します。
(:P1_REGION is null or :P1_REGION = region_id)
and
(:P1_SUB_REGION is null or :P1_SUB_REGION = sub_region_id)送信するページ・アイテムに、P1_REGIONとP1_SUB_REGIONを指定します。
検索条件については、すべて設定できました。
ページ・アイテムP1_REGION、P1_SUB_REGIONの値が変更されたときに、表示を更新したいリージョン(チャートまたはレポート)のリフレッシュを行う動的アクションを作成します。
ページ・アイテムP1_REGIONに動的アクションを作成します。
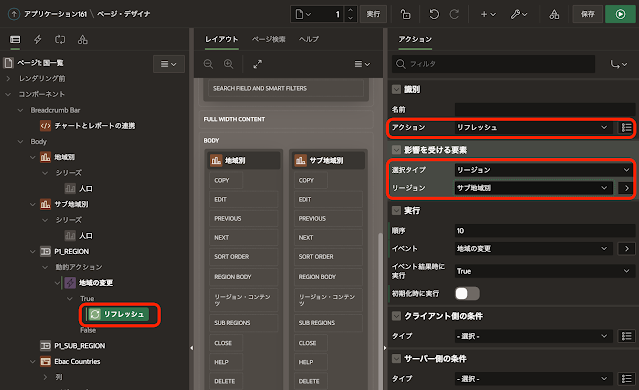
識別の名前は地域の変更とします。ページ・アイテム上で動的アクションの作成を行うと、タイミングはデフォルトでイベントが変更、選択タイプはアイテム、アイテムはP1_REGIONとなります。
TRUEアクションとしてリフレッシュを選択します。影響を受ける要素の選択タイプはリージョン、リージョンとしてサブ地域別を選択します。地域別の円チャートがクリックされたときに、クリックされた地域でサブ地域別の円チャートが更新されます。
同時に対話グリッドのレポートもリフレッシュされるように、TRUEアクションを追加します。作成済みのTRUEアクションを重複させます。
作成されたTRUEアクションの影響を受ける要素のリージョンを、Ebac Coutriesに変更します。
ページ・アイテムP1_REGIONが変更されたときは、ページ・アイテムP1_SUB_REGIONを未設定にする必要があります。例えば、地域としてAsiaが選択され、サブ地域としてEastern Asiaが選択されている状態で地域をAmericaに変更すると、地域がAmericaでサブ地域がEastern Asiaという、あり得ない組み合わせになります。
TRUEアクションを作成し、リフレッシュの前に配置します。アクションにクリアを選択し、影響を受ける要素の選択タイプにアイテム、アイテムとしてP1_SUB_REGIONを選択します。
同様にページ・アイテムP1_SUB_REGIONに動的アクションを作成します。
識別の名前はサブ地域の変更とします。
TRUEアクションでリフレッシュするリージョンはEbac Countriesのみです。
これでテストしたところ、不具合が1つ見つかりました。
ページ・アイテムP1_SUB_REGIONを選択し、LOVのSQL問合せを以下に変更します。
select name d, id r from eba_country_sub_regions
where id in (select sub_region_id from eba_countries where region_id = :P1_REGION)
サブ地域としての選択肢を、選択済みの地域に限定します。
カスケードLOVの親アイテムとしてP1_REGIONを指定します。
以上で動的アクションによるチャートとレポートの連携が実装できました。アプリケーションを実行すると、本記事の先頭のGIF動画のように動作します。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/link-chart-and-report-da.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
続く