Difyで作成したアプリケーションをOracle APEXのアプリケーションに埋め込んでみます。
埋め込みのテストにはテンプレートから作成した、2つのアプリケーションを使用します。一つはSQL Creator、アプリケーション・モードは完了(Completionのこと)です。もうひとつはMeeting Minutes and Summary、アプリケーション・モードはチャットボットです。
作成したアプリケーションは以下のように動作します。通常のページへの組み込みは、アプリケーション・モードが完了とチャットボットの双方で行うことができます。アプリケーション・モードが完了の場合は、ページを非モーダル・ダイアログとすることにより主となるOracle APEXアプリケーションとは独立した画面で操作することができます。JavaScriptによる組み込みはアプリケーション・モードがチャットボットの場合に限り可能なようです。
以下、簡単に実装を紹介します。
Difyにアカウントを作成し、テンプレートからテストに使用するMeeting Minutes and SummaryおよびSQL Creatorのアプリケーションを作成します。アプリケーション・モードに気をつければ、別のアプリケーションでも組み込みはできるはずです。
空のアプリケーションを作成し実装を始めます。
Oracle APEXのページにiframeを埋め込むには、いくつかの方法があります。URLリージョンを使うこともできますが、今回は静的コンテンツとして埋め込むことにしました。
最初にホーム・ページにSQL Creatorを埋め込みます。
DifyのスタジオからSQL Creatorを開き、公開するに含まれるサイトに埋め込むを開きます。
iframeとして埋め込む方法を選択し、HTMLのコードを表示させます。
iframeのsrcとして指定されているURLの/chatbot/以降の値が、アプリケーションのトークンになります。この値をアプリケーション定義の置換文字列、DIFY_APP_TOKEN_SQL_CREATORの置換値として設定します。
ホーム・ページにタイプが静的コンテンツのリージョンを作成し、ソースのHTMLコードとして以下を記述します。Difyが提示しているiframeのsrcは/chatbot/ですが、SQL Creatorのアプリケーション・モードは完了であるため、chatbotをcompletionに置き換えています。
<iframe
src="https://udify.app/completion/&DIFY_APP_TOKEN_SQL_CREATOR."
style="width: 100%; height: 100%; min-height: 700px"
frameborder="0"
allow="microphone">
</iframe>外観のテンプレートになしを選択します。
テンプレートが設定されていると最低でもDIV要素がひとつ作成され、その中にiframe要素が含まれるようになります。そのためiframeで指定されているwidthやheightが、テンプレートで設定されているwidthやheightの100%となります。今回はページ全体にDifyのアプリケーションを組み込み、APEXのページではレイアウトの調整を行わないため、テンプレートの指定をなしにしています。
静的リージョンの属性の設定を確認します。出力形式はデフォルトでHTMLなので、通常は変更は不要です。出力形式としてテキスト(特殊文字をエスケープ)を選択すると、記述したHTMLが文字として表示され、HTMLとして機能しなくなります。
以上でDifyのアプリケーションSQL CreatorをAPEXのページに組み込むことができました。ページを実行すると、以下のように表示されます。
このアプリケーションを非モーダル・ダイアログのページに実装します。
作成したホーム・ページをコピーします。
作成からコピーとしてのページを実行します。
次のコピーとしてのページの作成はこのアプリケーションのページです。
次へ進みます。
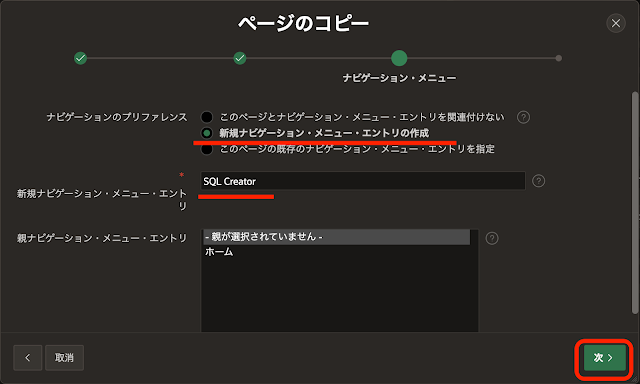
コピー元ページは1.ホーム、新規ページ番号として2、新規ページ名はSQL Creatorとします。ブレッドクラムは作成せず、- ページにブレッドクラムを使用しない -から変更しません。
次へ進みます。
次へ進みます。
コピーを実行します。
変更を保存します。
アプリケーションを実行します。
非モーダル・ダイアログのページは直接実行はできないため、一旦、アプリケーションに戻ってから実行します。
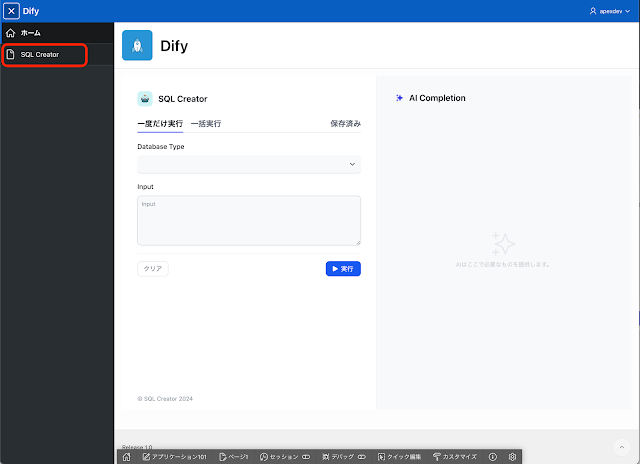
ナビゲーション・メニューを開き、SQL Creatorを選択します。
SQL Creatorが別画面で開きます。これは、本体のAPEXアプリケーションとは別に操作できます。
iframeによるMeeting Minutes and Summaryの組み込みは、SQL Creatorと同じ手順になります。
置換文字列としてDIFY_APP_TOKEN_MEETING_MINUTESを定義し、置換値にMeeting Minutes and Summaryのトークンを設定します。
<iframe
src="https://udify.app/chatbot/&DIFY_APP_TOKEN_MEETING_MINUTES."
style="width: 100%; height: 100%; min-height: 700px"
frameborder="0"
allow="microphone">
</iframe>以上でMeeting Minutes and Summaryの組み込みは完了です。
ページを開くとチャットできますが、チャットを初期化する方法が無かったり、使い勝手はいまひとつです。
DifyのスタジオでMeeting Minutes and Summaryを開き、公開するのサイトに埋め込むよりコードをコピーします。
トークンは置換文字列DIFY_APP_TOKEN_MEETING_MINUTESとして定義済みです。
ページ4としてコピーした静的コンテンツのリージョンのHTMLコードを以下に置き換えます。
<script>
window.difyChatbotConfig = {
token: '&DIFY_APP_TOKEN_MEETING_MINUTES.'
}
</script>
<script
src="https://udify.app/embed.min.js"
id="&DIFY_APP_TOKEN_MEETING_MINUTES."
defer>
</script>ページを実行すると、画面右下にチャットを開始するボタンが表示されます。
クリックすると、DifyのアプリケーションMeeting Minutes and Summaryとのチャットが開始されます。チャットを開始するとボタンはXに変更され、クリックするとチャット・ウィンドウが閉じます。
Difyで作成したアプリケーションをOracle APEXに埋め込む手順の紹介は以上になります。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完