テストに使用するアプリケーションを作成します。
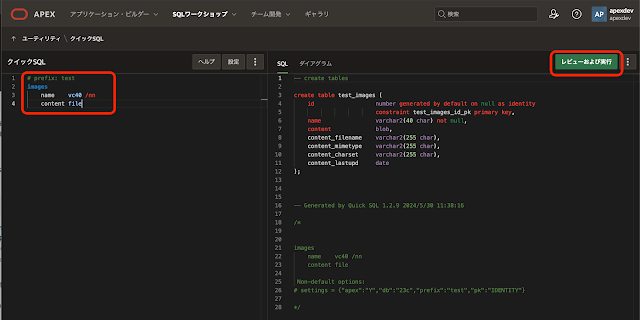
クイックSQLの以下のモデルから表TEST_IMAGESを作成します。
# prefix: test
images
name vc40 /nn
content fileレビューおよび実行をクリックし、表の作成まで作業を進めます。
表が作成されたらアプリケーションの作成をクリックし、アプリケーションを自動生成します。
表TEST_IMAGESのフォーム付き対話モード・レポートのページが、作成されるアプリケーションに含まれています。
アプリケーションの名前はTIFF Imageとします。
アプリケーションの作成を実行します。
アプリケーションが作成されます。
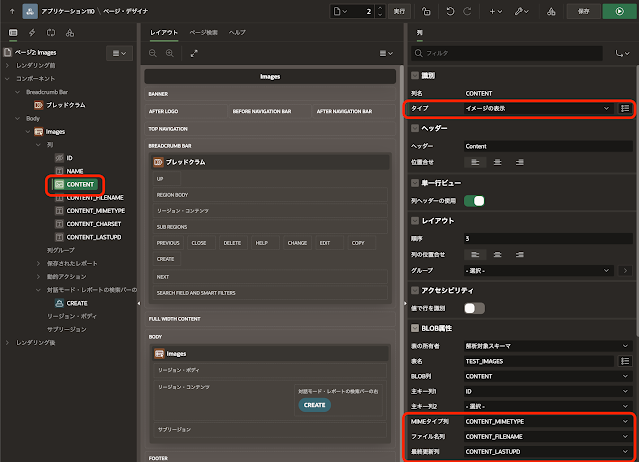
ページ・デザイナで、ページ番号2の対話モード・レポートのページを開きます。
列CONTENTを選択し、タイプをイメージの表示に変更します。BLOB属性のMIMEタイプ列にCONTENT_MIMETYPE、ファイル名列はCONTENT_FILENAME、最終更新列はCONTENT_LASTUPDを選択します。
対話モード・レポートを選択し、プロパティ・エディタの属性タブを開きます。
パフォーマンスの遅延ロードをオンにします。この後に動的アクションを作成しますが、タイミングとしてリフレッシュ後を選択します。遅延ロードをオンにしていないと、ページ・ロード時にレポートの表示が遅延ロードにはならないため、リフレッシュ後のイベントが発生しません。
変更を保存します。
ページ・デザイナでページ番号3のフォームのページを開きます。
ページ・アイテムP3_CONTENTを選択し、ストレージのMIMEタイプ列にCONTENT_MIMETYPE、ファイル名列にCONTENT_FILENAME、文字セット列にCONTENT_CHARSET、BLOB最終更新列にCONTENT_LASTUPDを設定します。
変更を保存します。
表示される画像が画面に収まるように制限するため、ページ・プロパティのCSSのインラインに以下を記述します。
img {
width: 80%;
}アプリケーションを実行し、画像の対話モード・レポートのページを開きます。
作成をクリックし、画像をアップロードします。
最初はJPEGの画像をアップロードしてみます。
画像をTIFF画像に入れ替えると、その画像は表示されません。
TIFF画像をサポートしているSafariであれば、画像が表示されます。
今回はUTIF.jsを使って、ブラウザ上でTIFF画像を表示できる形式に変換します。GitHub上の以下のリンクより、UTIF.jsをダウンロードします。
共有コンポーネントの静的アプリケーション・ファイルを開きます。
ファイルの作成を実行します。
コンテンツに先ほどダウンロードしたUTIF.jsを選択し、作成をクリックします。
静的アプリケーション・ファイルとしてUTIF.jsが作成されます。
この時点ではまだミニファイされたファイルが作成されていないため、変更の保存をクリックします。
変更を保存するとミニファイされたファイルが作成されますが、参照がミニファイルされたファイルを指していません。一旦ページをリロードすると、参照がミニファイされたファイルを指すようになります。
#APP_FILES#UTIF#MIN#.js
これをクリップボードにコピーしておきます。
静的アプリケーション・ファイルの準備は以上です。
ページ・デザイナでページ番号2の対話モード・レポートのページを開きます。
ページ・プロパティのJavaScriptのファイルURLに、先ほどの静的アプリケーション・ファイルUTIF.jsへの参照を設定します。
#APP_FILES#UTIF#MIN#.js
識別の名前はリフレッシュ後とします。タイミングのイベントはリフレッシュ後、選択タイプとリージョンは、対象としている対話モード・レポートを指定します。
TRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードに以下を記述します。
TIFF画像の変換はレポートに含まれるすべてのIMG要素を対象としているため、TIFF以外の場合はエラーが発生します。querySelectorAllでの選択条件を調整してTIFF画像に限定する必要があります。
セレクタの指定を簡単にするためには、列CONTENTのタイプにイメージの表示を使う代わりに、対話モード・レポートのソースであるSELECT文でAPEX_UTIL.GET_BLOB_FILE_SRCを呼び出すようにすると、IMG要素にCONTENT_MIMETYPEに応じた属性を付加することができます。
今回の記事は以上になります。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完