2025年12月26日更新:
Google Chrome バージョン 143.0.7499.170(公式ビルド)(arm64)
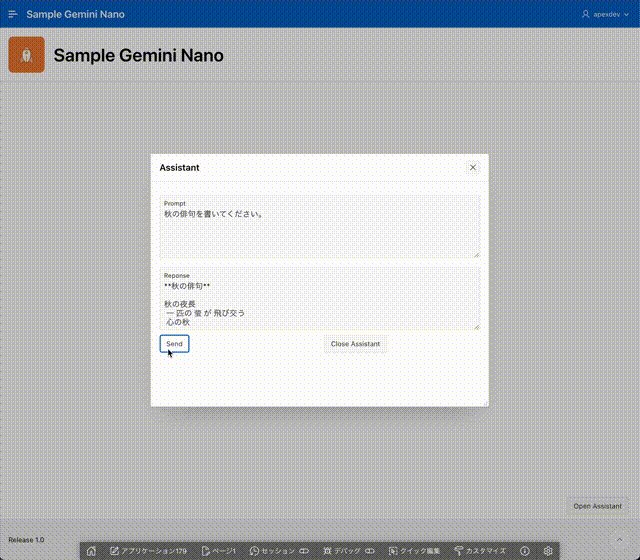
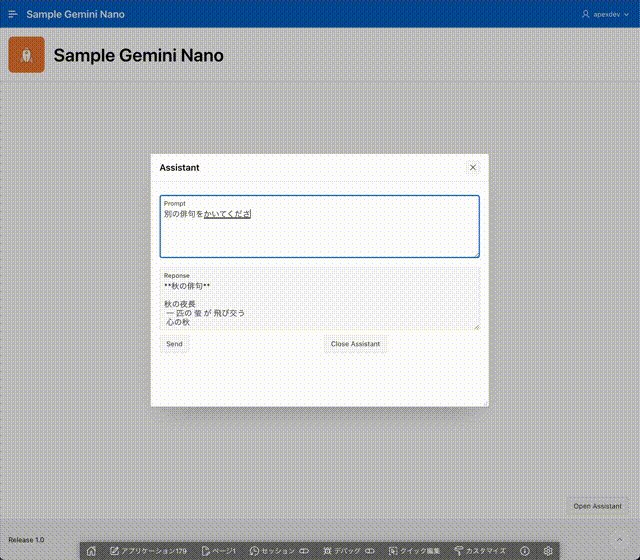
作成したアプリケーションは以下のように動作します。
APEXアプリケーションを実行しているGoogle Chromeのバージョンは以下です。macOSで実行しています。
最初にGoogle ChromeでGemini NanoおよびPrompt APIを利用可能にします。
まだまだ実験的なAPIなので、設定方法は変わることが多いようです。なので、以下は本記事を書いた時点で有効だった手順ということになります。
設定手順については、以下のページを参考にしました。このリンク先もいつまで有効なのか分からないため、できるだけ新しいGoogleのドキュメントを探してから設定した方が良いでしょう。
Get started with built-in AI
https://developer.chrome.com/docs/ai/get-startedGoogle Chromeよりchrome://flags/#optimization-guide-on-device-modelを開きます。
Enables optimization guide on deviceをEnabled BypassPerfRequirement、Prompt API for Gemini NanoをEnabled Multilingualに変更し、ブラウザを再起動します。
Enables optimization guide on deviceをEnabled BypassPerfRequirement、Prompt API for Gemini NanoをEnabled Multilingualに変更し、ブラウザを再起動します。
本記事では使用しませんが、Prompt APIの他にSummarization API、Writer API、Rewrite APIなども提供されています。
次にGemini Nanoが利用可能かどうか確認します。
await LanguageModel.availability({ languages: ["en", "ja"] });
以下の画面はすでに構成済みなので、LanguageModelのインスタンスが返されています。
Chromeよりchrome://componentsを開きます。
Optimization Guide On Device Modelの項目を見つけて、最新のコンポーネントをダウンロードし、ステータスを最新にします。
再度、JavaScriptコンソールで以下を実行し、availableが返されることを確認します。
await LanguageModel.availability({ languages: ["en", "ja"] });
以上でGoogle ChromeでPrompt APIを利用する準備は完了です。
Prompt APIを呼び出すOracle APEXのアプリケーションを作成します。
空のAPEXアプリケーションを作成します。名前はSample Gemini Nanoとします。
Prompt APIの呼び出しはインライン・ダイアログに実装します。どのページからも呼び出せるように、インライン・ダイアログはグローバル・ページに作成します。
グローバル・ページに作成したコンポーネントは、他のページと共有できます。しかし、グローバル・ページにはページ・プロパティがありません。そのため、JavaScriptとCSSのコードは静的アプリケーション・ファイルに記述し、そのファイルをユーザー・インターフェースに設定することにより、すべてのページで共有します。
共有コンポーネントの静的アプリケーション・ファイルを開きます。
ファイルの作成をクリックします。
最初にJavaScriptのファイルを作成します。ファイル名はgemini-nano.jsとします。
作成をクリックします。
ファイルの内容として以下を記述し、変更を保存します。後の設定で使用するため、参照はコピーしておきます。
取消をクリックすると、エディタを閉じることができます。
同様の手順で、以下の内容を記述したファイルをgemini-nano.cssとして作成します。JavaScriptのファイルと同様に、参照をコピーしておきます。
アプリケーション定義のユーザー・インターフェースを開きます。
JavaScriptのファイルURLに以下を記述します。
#APP_FILES#gemini-nano#MIN#.js
CSSのファイルURLに以下を記述します。
#APP_FILES#gemini-nano#MIN#.css
変更の適用をクリックします。
以上で必要なJavaScriptとCSSのコードを、すべてのページから参照できるようになりました。
グローバル・ページにPrompt APIを呼び出すダイアログを作成します。
タイプが静的コンテンツのリージョンを作成します。識別の名前はAssistantとします。
レイアウトのスロットにDialogs, Drawers and Popupsを選択し、外観のテンプレートとしてInline Dialogを選択します。インライン・ダイアログのリージョンは、動的アクションによって開かれるまで表示されません。
プロンプトを入力するページ・アイテムをP0_PROMPTとして作成します。タイプはテキスト領域です。ラベルはPromptとします。
Prompt APIを呼び出すボタンSENDを作成します。動作のアクションとして動的アクションで定義を選択します。
ボタンSENDに動的アクションを作成します。識別の名前はonClick SEND、タイミングのイベントはボタンのデフォルトであるクリックです。
TRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードに以下を記述します。ファンクションsendPromptはファイルgemini-nano.jsで定義されています。
sendPrompt(apex.items.P0_PROMPT, apex.items.P0_RESPONSE);
インライン・ダイアログを閉じるボタンCLOSE_ASSISTANTを作成します。ボタンSENDの右隣に配置するため、レイアウトの新規行の開始はオフにします。動作のアクションとして動的アクションで定義を選択します。
ボタンCLOSE_ASSISTANTに動的アクションを作成します。識別の名前はonClick CLOSE_ASSISTANT、タイミングのイベントはボタンのデフォルトであるクリックです。
最初のTRUEアクションはリージョンを閉じるです。影響を受ける要素の選択タイプにリージョン、リージョンとしてインライン・ダイアログであるAssistantを指定します。
続くTRUEアクションとしてJavaScriptコードの実行を作成します。設定のコードとして以下を記述します。ページ・アイテムをクリーンアップしています。
apex.items.P0_PROMPT.setValue("");
apex.items.P0_RESPONSE.setValue("");インライン・ダイアログのリージョンを開くボタンOPEN_ASSISTANTを作成します。動作のアクションは動的アクションで定義です。
ボタンがつねに画面右下に表示されるように、外観のCSSクラスにopen-assistant-buttonを設定します。このCSSクラスはgemini-nano.cssで定義しています。このままだと、アプリケーションに含まれるすべてのページにボタンが表示されます。ログイン・ページを表示対象から外すために、サーバー側の条件のタイプに現在のページはカンマで区切られたリストに含まれないを選択し、ページに9999を指定します。
ボタンOPEN_ASSISTANTに動的アクションを作成します。識別の名前はonClick OPEN_ASSISTANT、タイミングのイベントはボタンのデフォルトであるクリックです。
TRUEアクションはリージョンを開くです。影響を受ける要素の選択タイプにリージョン、リージョンとしてインライン・ダイアログであるAssistantを指定します。
インライン・ダイアログであるAssistantをクローズしたときに、Prompt APIおよびSummarizer APIのセッションを破棄するように、動的アクションを作成します。
名前はonClose Dialog、タイミングのイベントにカスタム、カスタム・イベントとしてdialogclose(jQuery UIで定義しているイベント - こちらを参照)を設定します。選択タイプをリージョンとして、リージョンにAssistantを設定します。
TRUEアクションにJavaScriptコードの実行を選択し、設定のコードに以下を記述します。
resetSession();
以上でアプリケーションは完成です。アプリケーションを実行すると、記事の先頭にあるGIF動画のように動作します。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/sample-gemini-nano.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完