表示させるプレゼンテーションとして、reveal.jsのGitHubリポジトリのexamplesに含まれているプレゼンテーションを使用します。reveal.js自体の使い方やプレゼンテーションの作成方法については、本記事では触れません。
reveal.jsのexamples以下にあるプレゼンテーションを組み込んだAPEXのアプリケーションは、以下のように動作します。
このアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/sample-reveal-js.zip
以下より、reveal.jsをOracle APEXのアプリケーションに組み込む手順を紹介します。
空のAPEXアプリケーションを作成し、空白ページにexamples以下のそれぞれのhtmlページを実装していきます。
最初に一番簡単なBarebonesの例を実装してみます。
https://github.com/hakimel/reveal.js/blob/master/examples/barebones.html
examplesに含まれるHTMLページは、おおむね以下の構成になっています。
https://www.jsdelivr.com/package/npm/reveal.js
Files以下でファイルを見つけた場合は、コピーしたURLにはつねにバージョンがつきます。今回は手作業でバージョンの部分を削除しています。
今回はTypeとしてDefault、VersionはLatest Majorを選択します。一般的な組み込みでは、バージョンは固定する場合が多いと思います。
プラグインなどのファイルのロードが必要な場合は、Filesタブを開いて対象のファイルを探します。
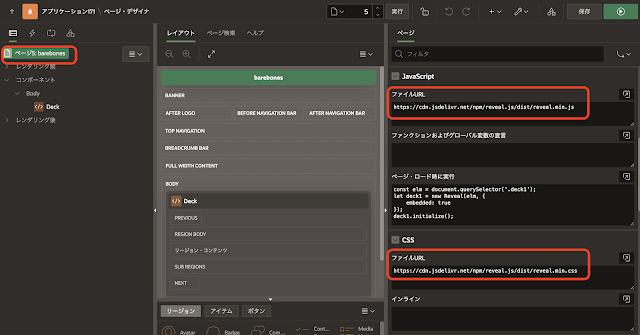
reveal.jsの組み込みで必要とされているJavaScriptライブラリは、ページ・プロパティのJavaScriptのファイルURLに記述します。スタイルシートのファイルはCSSのファイルURLに記述します。
Barebonesの例ではJavaScriptのファイルURLとして、以下を記述しています。
https://cdn.jsdelivr.net/npm/reveal.js/dist/reveal.min.js
CSSのファイルURLとして、以下を記述しています。
https://cdn.jsdelivr.net/npm/reveal.js/dist/reveal.min.css
プレゼンテーションは静的コンテンツのリージョンを作成して埋め込みます。ソースのHTMLコードに埋め込むHTMLは以下になります。
<div class="reveal deck1">
<div class="slides">
<section>
<h2>Barebones Presentation</h2>
<p>This example contains the bare minimum includes and markup required to run a reveal.js presentation.</p>
</section>
<section>
<h2>No Theme</h2>
<p>There's no theme included, so it will fall back on browser defaults.</p>
</section>
</div>
</div>オリジナルのbarebones.htmlでは<div class="reveal">...</div>です。reveal.jsはデフォルトではブラウザのビューポートに合わせてプレゼンテーションを表示するため、このままではAPEXのナビゲーションなどと干渉してしまいます。そのため、APEXのページにreveal.jsのプレゼンテーションを表示するには、つねにMultiple Presentationsで説明されている埋め込みオプション(embedded option)を有効にします。その場合、プレゼンテーションを表示するDIV要素を特定する必要があるため、CSSクラスにdeck1を追加し<div class="reveal deck1">...</div>としています。
今回はreveal.jsの組み込みの確認が主な目的なので、プレゼンテージョン自体の管理機能は作り込んでいません。プレゼンテーションをデータベースにCLOBとして保存し、動的コンテンツとして表示することにより、動的にプレゼンテーションの内容を更新できます。
埋め込みオプションを有効にしている場合、プレゼンテーションを含むDIV要素のサイズに合わせてプレゼンテーションが表示されるため、外観のCSSクラスにw95p h600を設定しています。横幅は95%、高さは600ピクセルとしています。
また、外観のテンプレートにはBlack with Attributes (No Grid)を選択しています。
JavaScriptライブラリ、CSSスタイルシートおよびreveal.jsのプレゼンテーションが準備できたので、JavavScriptのページ・ロード時に実行にreveal.jsを実行するコードを記述します。
Revealを初期化する際に、必ずオプションとしてembedded: trueを追加します。
const elm = document.querySelector('.deck1');
let deck1 = new Reveal(elm, {
embedded: true
});
deck1.initialize();以上で組み込み完了です。
ページを実行すると、以下のようにAPEXのリージョン内にプレゼンテーションが表示されます。
記事の先頭に掲載したAPEXアプリケーションでは、reveal.jsの12のexamplesをすべて組み込んでいますが、作業手順にそれほど違いはありません。
もう一つ、auto-animateの組み込みについて紹介します。
https://github.com/hakimel/reveal.js/blob/master/examples/auto-animate.html
ページ・プロパティのJavaScriptのファイルURLには、以下を記述しています。プラグインhighlight.jsの読み込みを追加しています。
https://cdn.jsdelivr.net/npm/reveal.js/dist/reveal.min.js
https://cdn.jsdelivr.net/npm/reveal.js/plugin/highlight/highlight.js
ページ・ロード時に実行には以下を記述しています。
const elm = document.querySelector('.deck1');
let deck1 = new Reveal(elm, {
embedded: true,
center: true,
hash: true,
plugins: [ RevealHighlight ]
});
deck1.initialize();CSSのファイルURLには以下を記述しています。
https://cdn.jsdelivr.net/npm/reveal.js/dist/reveal.min.css
https://cdn.jsdelivr.net/npm/reveal.js/dist/theme/black.css
https://cdn.jsdelivr.net/npm/reveal.js/plugin/highlight/monokai.css
これらはjsDelivrのreveal.jsのFiles以下より見つけることができます。
reveal.jsのexamplesにあるプレゼンテーションの中に、フォルダassetsの内容およびmarkdown.mdを参照するものがあります。これらはGitHubよりダウンロードして、静的アプリケーション・ファイルとして保存しています。
その上で、プレゼンテーション内でこれらのファイルを参照している部分は、以下のように#APP_FILES#以下を参照するように変更しています。
<img src="#APP_FILES#assets/image1.png" style="height: 100px;">
以上のような対応を行うことで、examplesのauto-animate.htmlをAPEXアプリケーションに組み込んでいます。
今回の記事は以上になります。
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完