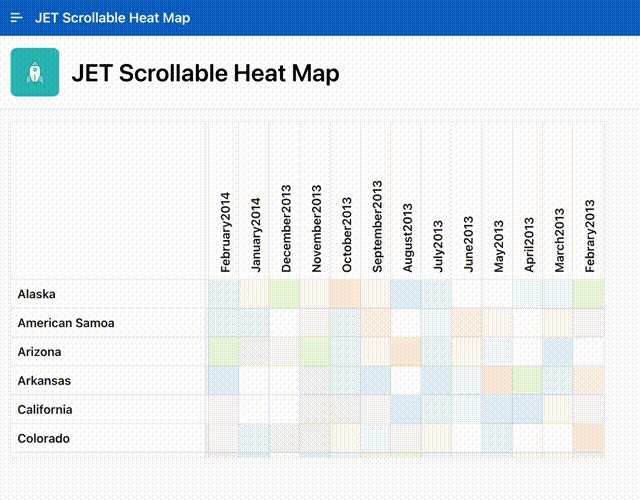
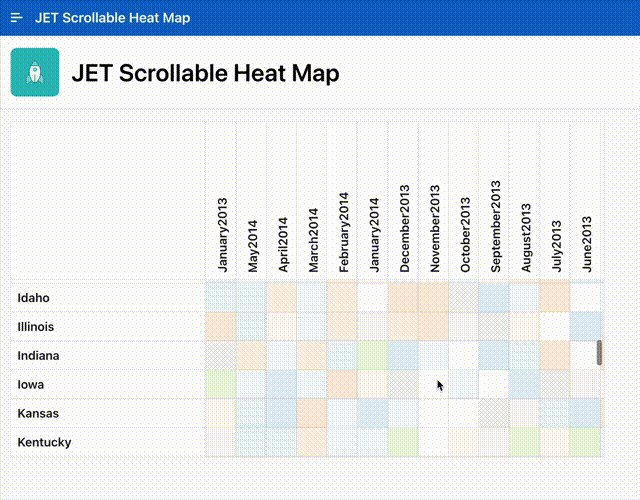
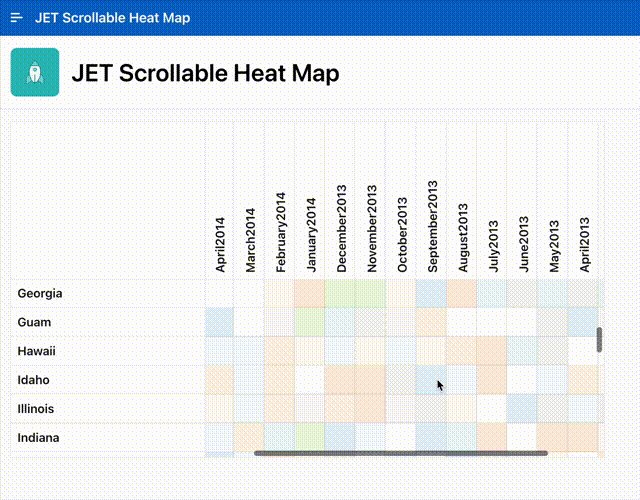
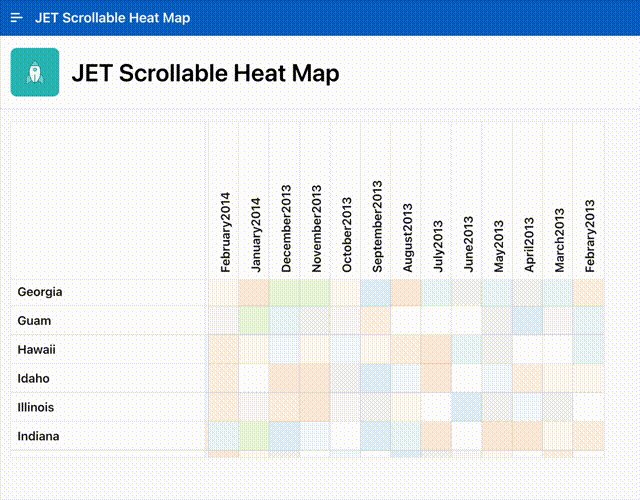
Scrollable Heat Mapを組み込んだAPEXアプリケーションは以下のように動作します。
JET Cookbookに載っているサンプルとまったく同じですが、データ・ソースはファイルではなくデータベースに変更しています。
Oracle JET Cookbookに掲載されているサンプルをOracle APEXに実装する手順は、過去にいくつかの記事で紹介しています。今回のScrollable Heat Mapの組み込みも、ほぼ同様の手順です。
以下より実装手順を紹介します。
最初に表示に使用するデータをデータベースに取り込みます。以下のDDLを実行し表EBAJ_DEMO_HOUSE_PRICEを作成します。
create table ebaj_demo_house_price (
id number generated by default on null as identity
constraint ebaj_demo_house_price_id_pk primary key,
region varchar2(40 char) not null,
period varchar2(40 char) not null,
price number not null
);以下はSQLコマンドでの実行結果です。
JET Cookbookのサンプルは、以下のファイルをデータとして読み込んでいます。
https://www.oracle.com/webfolder/technetwork/jet/cookbook/dataCollections/dataCollections/heatmapGrid/housePriceData.json
このJSONファイルを表EBAJ_DEMO_HOUSE_PRICEに読み込みます。以下のスクリプトを実行します。
以下はSQLコマンドでの実行結果です。
update ebaj_demo_house_price set period = 'February2013' where period = 'Febrary2013';
以上でヒートマップの表示に使うデータをデータベースにロードできました。
SELECT文を実行しデータがロードされていることを確認します。
select * from ebaj_demo_house_price;
APEXアプリケーションの作成に取り掛かります。
アプリケーション作成ウィザードを起動し、空のアプリケーションを作成します。名前はJET Scrollable Heat Mapとします。ヒートマップはデフォルトで作成されるホーム・ページに実装します。
アプリケーションが作成されます。
JET Cookbookが参照しているJavaScriptのクラスDemoArrayDataGridProviderは、そのままAPEXでも使用します。以下のファイルをダウンロードし、静的アプリケーション・ファイルとして保存します。
共有コンポーネントの静的アプリケーション・ファイルを開きます。
ファイルの作成をクリックします。
ディレクトリはdataProviderとします。コンテンツとしてDemoArrayDataGridProvider.jsを選択します。
作成をクリックします。
アップロードされたDemoArrayDataGridProvider.jsがスクリプト・エディタで開かれます。この時点ではミニファイされたファイルは作成されていません。
変更の適用をクリックします。
以上でDemoArrayDataGridProvider.jsが静的アプリケーション・ファイルとして保存されました。取消をクリックして静的アプリケーション・ファイルの一覧画面に戻ると、保存されたJavaScriptのファイルが確認できます。
静的アプリケーション・ファイルとして保存したDemoArrayDataGridProvider.jsを、Oracle JETから参照するために(相対ではなく)完全なURLが必要です。完全なURLを作るための設定を行います。
アプリケーション・アイテムAPEX_PATHおよびアプリケーションの計算を設定し、APEX_UTIL.HOST_URL('APEX_PATH')の値を参照できるようにします。
共有コンポーネントのアプリケーション・アイテムを開き、作成をクリックします。
アプリケーション・アイテムの名前はAPEX_PATHとします。その他は一番制限の厳しいデフォルトの設定のまま変更しません。
アプリケーション・アイテムの作成をクリックします。
アプリケーション・アイテムAPEX_PATHが作成されました。
作成したアプリケーション・アイテムAPEX_PATHにアプリケーションの計算を作成します。
共有コンポーネントのアプリケーションの計算を開き、作成をクリックします。
計算タイプは式、言語はPL/SQL、計算としてAPEX_UTIL.HOST_URL('APEX_PATH')を指定します。
以上で、計算の作成をクリックします。
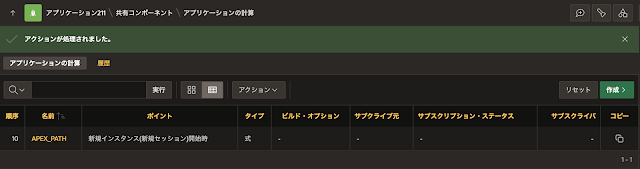
以上で計算が作成されました。アプリケーション・アイテムAPEX_PATHより、http:またはhttps:から始まるベースURLを参照できます。
ヒートマップの表示に使用するデータを、データベースよりJSONドキュメントとして取り出すプロセスを作成します。
AjaxコールバックにプロセスGET_DATAを作成します。タイプにコードの実行を選択し、ソースのPL/SQLコードに以下を記述します。データベースにロードしたhousePrice.jsonと同じ形式のJSONドキュメントを、表EBAJ_DEMO_HOUSE_PRICEから逆に生成しています。
ホーム・ページ上にScrollable Heat Mapを表示するリージョンを作成します。タイプは静的コンテンツです。
ソースのHTMLコードとして以下を記述します。JET Cookbookのdemo.htmlからoj-data-grid要素の部分を抜粋しています。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
[require jet]
ページ・ロード時に実行に以下を記述します。
JET Cookbookのdemo.jsそのままですが、表示に使用するデータをデータベースから取得するように変更しています。
CSSのファイルURLに以下を記述します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
インラインに以下を記述します。
今回作成したアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/jet-scrollable-heat-map.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完