hubble.glのGitHubのリポジトリに含まれている、以下のサンプルを組み込む対象とします。
作成したアプリケーションは以下のように動作します。リージョンやボタンの配置は調整の余地はありますが、概ね動作はしています。
空のAPEXアプリケーションを作成し、空白のページをページ番号2および3として作成します。
ページ番号2にscriptingのサンプル、ページ番号3にpure-jsのサンプルを実装します。
最初に以下のscriptingのサンプルから実装します。
index.htmlの内容を、APEXのページの適切なプロパティに設定し直します。
最初にページ・プロパティを設定します。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。index.htmlにはMapBoxのライブラリとCSSのロードが含まれていますが、使われていないので除いています。
https://unpkg.com/deck.gl@8.5.10/dist.min.js
https://unpkg.com/hubble.gl@1.3.8/dist.min.js
ページ・ロード時に実行に以下を記述します。index.htmlに記載されているスクリプトですが、Re-Renderボタンを押した時に(APEXのデフォルト動作である)ページの送信が行われないように、preventDeault()を呼び出しています。
CSSのインラインに以下を記述します。
描画に使用する静的コンテンツのリージョンを作成します。ソースのHTMLコードに以下を記述します。外観のテンプレートにはBlank with Attributes (No Grid)を選択します。
以上でscriptingのサンプルについては完了です。
次にpure-jsのサンプルを実装します。
サンプルではGeoJSONのデータをファイルから読み込んでいます。この部分はデータベースから読み込むように変更します。
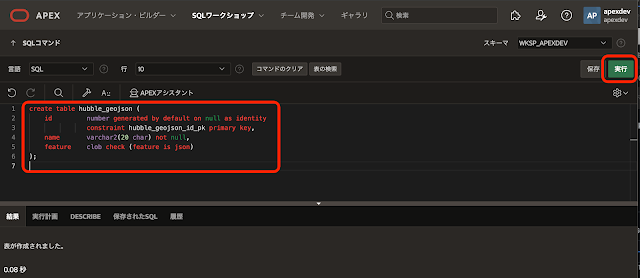
GeoJSONのデータを保持する表HUBBLE_GEOJSONを作成します。以下のDDLを実行します。
create table hubble_geojson (
id number generated by default on null as identity
constraint hubble_geojson_id_pk primary key,
name varchar2(20 char) not null,
feature clob check (feature is json)
);以下はSQLコマンドでの実行例です。
描画に使用するデータファイルの内容を、表HUBBLE_GEOJSONに投入します。以下のスクリプトを実行します。
COUNTRIESとして1634個のFeature、AIR_PORTSとして891個のFeatureが保存されます。
ページ・プロパティの JavaScriptのファイルURLに以下を記述します。
https://unpkg.com/deck.gl@9.0.38/dist.min.js
https://unpkg.com/hubble.gl@1.3.8/dist.min.js
https://unpkg.com/popmotion@11.0.5/dist/popmotion.min.js
ファンクションおよびグローバル変数の宣言に、データベース・サーバーから非同期ではなく同期でデータを取得するファンクションgetGeojsonを定義します。
ページ・ロード時に実行に以下を記述します。pure-jsのサンプルに含まれるapp.jsとほぼ同じですが、データをデータベースから取得したり、ボタンのクリック時にページ送信がされないような変更を加えています。
CSSのインラインに以下を記述します。
描画に使用する静的コンテンツのリージョンを作成します。ソースのHTMLコードに以下を記述します。外観のテンプレートにはBlank with Attributes (No Grid)を選択します。
ブラウザからリクエストされたGeoJSONのデータを返すプロセスを、Ajaxコールバックとして作成します。
識別の名前はGET_GEOJSON、ソースのPL/SQLコードとして以下を記述します。
以上で実装は完了です。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/sample-hubble-gl.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完