プラウザで動くPoint Cloud Library(PCL)のpcl.jsをOracle APEXのアプリケーションに組み込みます。 pcl.jsのExamplesにあるExtract point cloud keypoints using ISSKeypoint3Dを実行するAPEXアプリケーションを作成します。
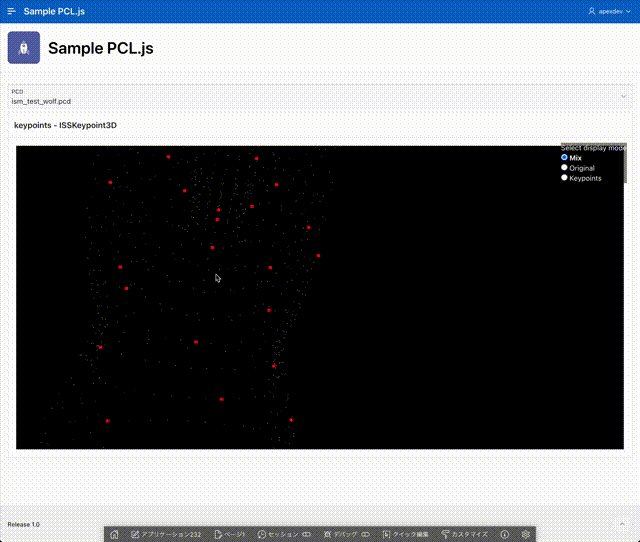
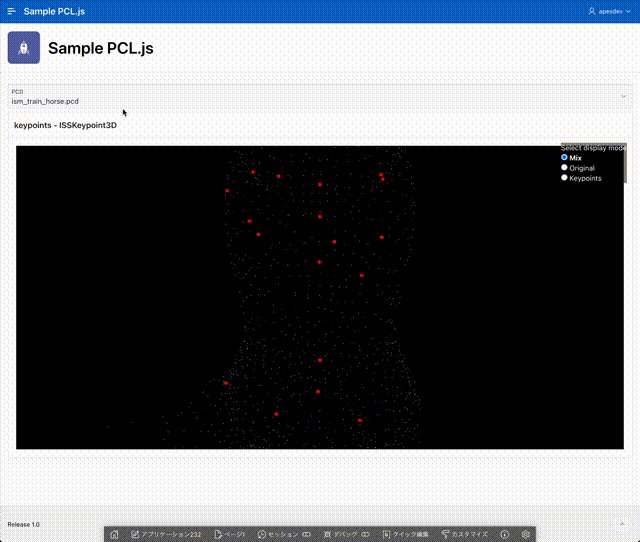
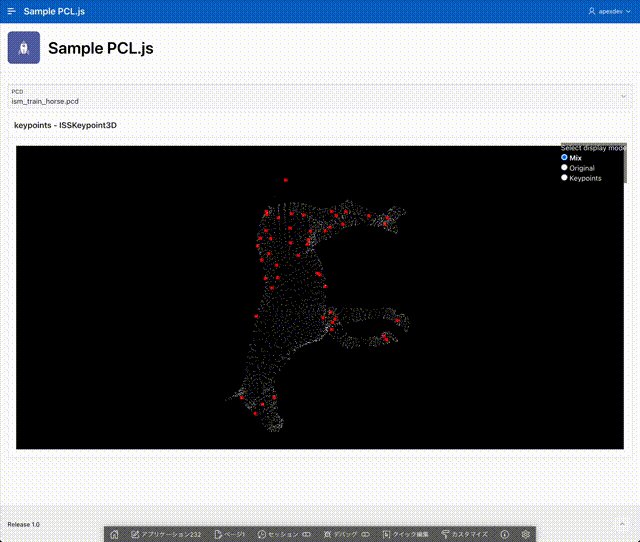
作成したAPEXアプリケーションは以下のように動作します。
pcl.jsのExamplesは、CodeSandboxのサービスで開いてコードやデータの参照、修正ができるようになっています。
CodeSandboxでExampleのpcl.js-ISSKeypoint3Dを開き、含まれているファイルを手元にダウンロードします。
JavaScriptのコードはindex.jsに記述されていてます。これはほぼそのまま、APEXのアプリケーションでも使用します。pcl.jsの描画領域はindex.htmlにHTMLとして記載されています。この一部を、APEXのページのリージョンに静的コンテンツとして埋め込みます。Point Cloud Dataであるbun0.pcd(兎)、ism_test_wolf.pcd(狼)、ism_train_horse.pcd(馬)のファイルは、静的アプリケーション・ファイルとしてアップロードします。
空のAPEXアプリケーションを作成します。名前はSample PCL.jsとしました。すべての機能は、デフォルトで作成されるホーム・ページに実装します。
最初に共有コンポーネントの静的アプリケーション・ファイルとして、bun0.pcd、ism_test_wolf.pcd、ism_train_horse.pcdをアップロードします。アップロードが完了すると、以下のように静的アプリケーション・ファイルの一覧に表示されます。
ホーム・ページのページ・プロパティのHTMLヘッダーに以下を記述します。pcl.jsはPoint Cloud Dataの処理結果の表示にThreeJSを使いますが、OrbitControlsやPCDLoaderといったクラスのどれを使うか記載しているドキュメントは見つけられませんでした。そのため、ファイルが参照できない、というエラーを確認して、ひとつひとつimportmapの設定を追加しています。
<script type="importmap">
{
"imports": {
"pcl.js": "https://cdn.jsdelivr.net/npm/pcl.js@1.16.0/dist/pcl.esm.js",
"pcl.js/PointCloudViewer": "https://cdn.jsdelivr.net/npm/pcl.js@1.16.0/dist/visualization/PointCloudViewer.esm.js",
"three": "https://cdn.jsdelivr.net/npm/three@0.171.0/build/three.module.js",
"three/examples/jsm/controls/OrbitControls": "https://cdn.jsdelivr.net/npm/three@0.171.0/examples/jsm/controls/OrbitControls.js",
"three/examples/jsm/loaders/PCDLoader": "https://cdn.jsdelivr.net/npm/three@0.171.0/examples/jsm/loaders/PCDLoader.js"
}
}
</script>JavaScriptのファイルURLとして、以下を記述します。Point Cloudの処理はファイルapp.jsにまとめ、インラインにコードは記述しません。
[module,defer]#APP_FILES#app#MIN#.js
処理対象のデータを選択するページ・アイテムを作成します。
識別の名前はP1_PCD、タイプは選択リスト、ラベルはPCDとします。設定の選択時のページ・アクションとして値のリダイレクトと設定を選択します。
選択リストのLOVは、静的値で設定します。
表示値と戻り値を同じ値として、bun0.pcd、ism_test_wolf.pcd、ism_train_hourse.pcdを設定します。
静的コンテンツのリージョンを作成します。ソースのHTMLコードとして、以下を記述します。pcl.jsのExamplesのindex.htmlの内容ですが、表示領域を全画面ではなくAPEXのリージョンにするため、IDがcontainerのDIV要素の高さを600pxで固定しています(class="h600"の設定)。
共有コンポーネントの静的アプリケーション・ファイルとしてapp.jsを作成します。ファイルに以下のJavaScriptコードを記述します。描画領域の幅と高さの設定と、描画するデータのロード方法については、元のコードを変更しています。また、元のコードはpcl.jsのバージョンにpcl-core.wasmのバージョンを動的に合わせるようにしていますが、少々難しいのでバージョン番号をURLに直書きしています。
以上でアプリケーションは完成です。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/sample-pcl-js-keypoints.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完