最近の記事でOracle JETのTreemapをOracle APEXで扱う方法を紹介しました。手順としてはほぼ同じですが、今回はOracle JETのTag CloudをOracle APEXで扱ってみます。
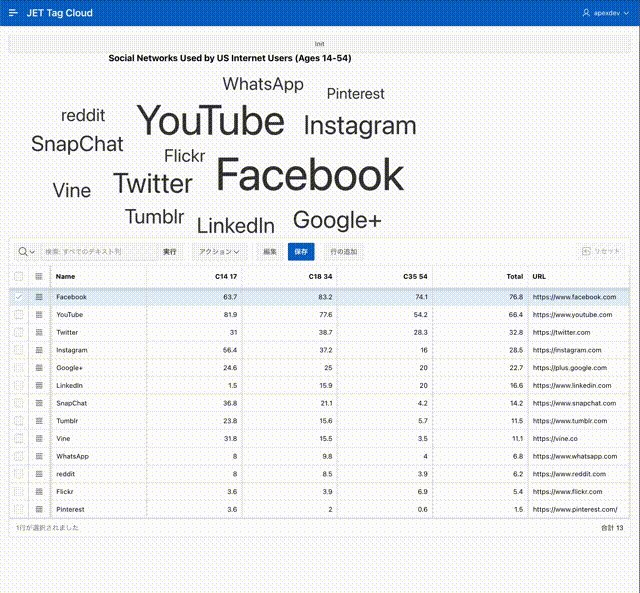
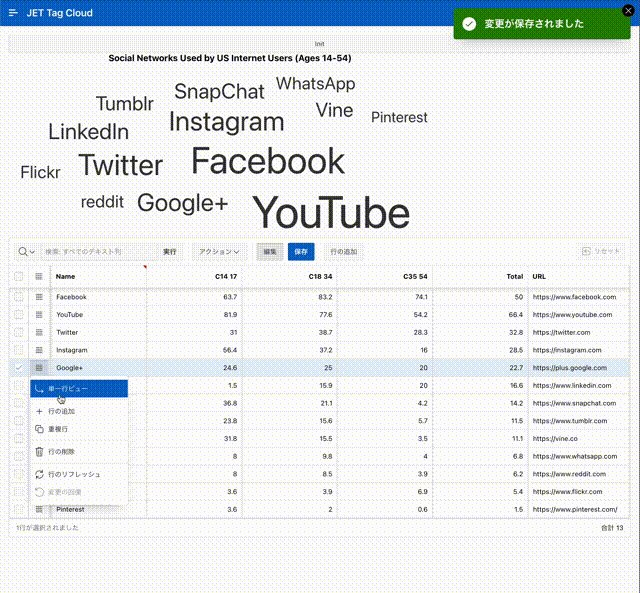
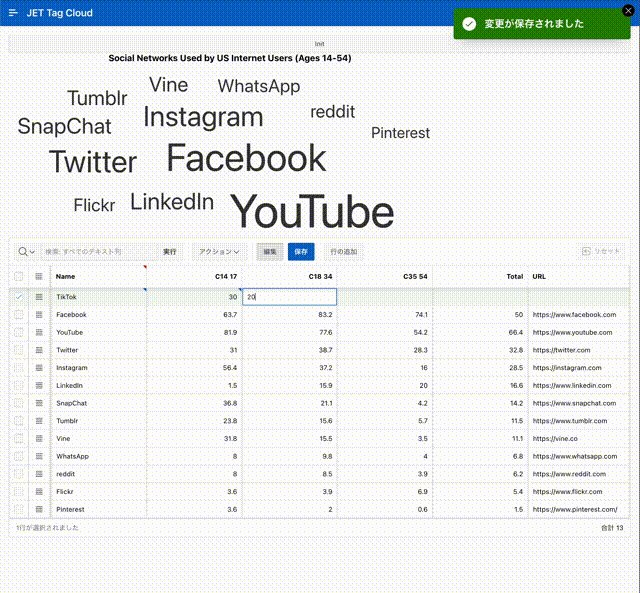
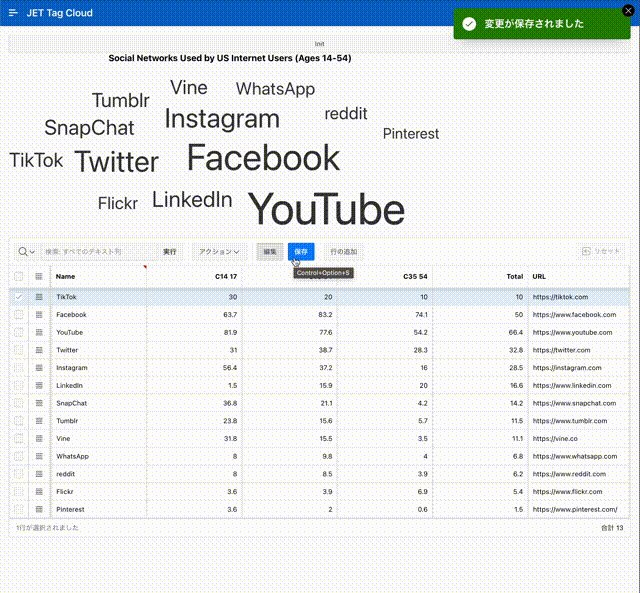
作成するアプリケーションは以下のように動作します。
以下より実装手順を説明します。
Oracle JET CookbookではJSON形式のファイルsocialNetworks.jsonをデータソースとしています。Oracle APEXのアプリケーションでは、データベースの表をデータソースとして使用します。
socialNetowrks.jsonにはソーシャルネットワークの名前、年齢層ごとと全体の使用率、URL
が記載されています。今回のタグクラウドの実装で使用するのは、全体の使用率のみです。このJSONデータは後ほど、データ・ロード定義を作成する際にサンプルとして使うため、手元のPCにファイルとしてダウンロードしておきます。
以下のクイックSQLのモデルより、表TCLD_SOCIAL_NETWORKSを作成します。元のJSONデータでは属性idがソーシャルネットワーク名になっていますが、表TCLD_SOCIAL_NETWORKSでは列IDは主キー(サロゲート・キー)とし、ソーシャル・ネットワーク名は列NAMEに保存します。
# prefix: tcld
social_networks
name vc20 /nn /unique
c14_17 num
c18_34 num
c35_54 num
total num
url vc200SQLの生成、SQLスクリプトを保存、レビューおよび実行を順次実施します。表の作成までを実施し、アプリケーションは作成しません。
タグクラウドを組み込むAPEXのアプリケーションを作成します。
アプリケーション作成ウィザードを起動します。アプリケーションの名前をJET Tag Cloudとします。
デフォルトで作成されているホーム・ページを削除し、表TCLD_SOCIAL_NETWORKSをデータソースとした対話グリッドをページとして追加します。
対話グリッドのページ名はTag Cloud、表またはビューとしてTCLD_SOCIAL_NETWORKSを選択します。編集を許可を選択します。
以上でアプリケーションの作成を実行します。
socialNetworks.jsonを表TCLD_SOCIAL_NETWORKSにロードする際に使用する、データ・ロード定義を作成します。
共有コンポーネントのデータ・ロード定義を開きます。
作成済みのデータ・ロード定義が一覧されます。作成をクリックします。
データ・ロードの作成として最初からを選択します。
次へ進みます。
データ・ロード定義の名前はTag Cloudとします。ターゲット・タイプは表、表名としてTCLD_SOCIAL_NETWORKSを選択します。
次へ進みます。
サンプル・データのソース・タイプとしてファイルのアップロードを選択し、すでにダウンロードしているsocialNetworks.jsonをサンプル・ファイルとして選択します。
次へ進みます。
以上の変更を行い、変更の適用をクリックします。
以上でデータ・ロード定義の作成は完了です。
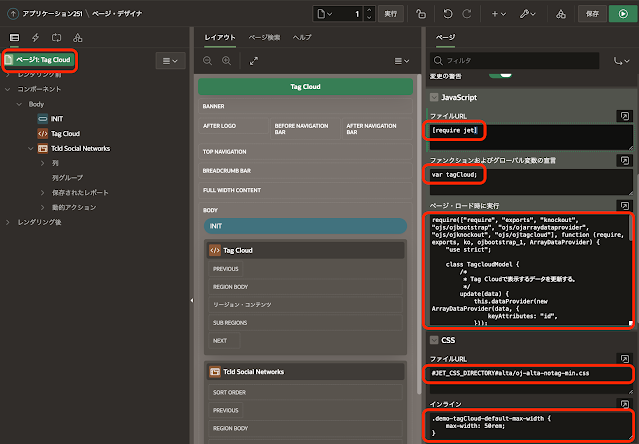
ページ・デザイナでページTag Cloudを開きます。
Breadcrumb BarにあるJET Tag Cloudを削除します。JET Tag Cloudの上でコンテキスト・メニューを表示させ、削除を実行します。
表TCLD_SOCIAL_NETWORKSに初期データを投入するボタンを作成します。
識別のボタン名はINIT、ラベルはInitとします。対話グリッドTcld Social Networksの上に配置します。外観のテンプレート・オプションのWidthをStretchに変更し、画面の横幅いっぱいにボタンを表示させます。
動作のアクションはデフォルトのページの送信のまま変更しません。
左ペインでプロセス・ビューを開き、ボタンINITを押した時に実行するプロセスを作成します。
識別の名前は初期化、タイプとしてコードを実行を選択します。ソースのPL/SQLコードとして以下を記述します。
サーバー側の条件のボタン押下時にINITを設定します。
この状態でアプリケーションを実行し、ボタンInitをクリックします。
表TCLD_SOCIAL_NETWORKSにデータが投入され、対話グリッドで編集できるようになります。
識別のタイトルはTag Cloudとします。タイプとして静的コンテンツを選択します。ボタンINITと対話グリッドの間にリージョンを配置します。
ソースのHTMLコードとして以下を記述します。Oracle JET Cookbookのdemo.htmlとほぼ同じです。
余計な装飾を除くため、外観のテンプレートとしてBlank with Attributes (No Grid)を選択します。
タグクラウドのデータはAjaxコールバックを呼び出して取得します。
プロセス・ビューを開き、Ajaxコールバックにプロセスを作成します。Ajaxコールバックは、表TCLD_SOCIAL_NETWORKSの内容をJSONの配列として返します。
識別の名前はGET_DATA、タイプとしてコードを実行を選択します。ソースのPL/SQLコードとして以下を記述します。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
ファンクションおよびグローバル変数の宣言に以下を記述します。
var tagCloud;
ページ・ロード時に実行に以下を記述します。タグクラウドのモデルとなるクラスTagcloudModelと、タグクラウドを更新するapex.actionのupdate-tagcloudを定義しています。内容は概ねOracle JET Cookbookのdemo.jsを踏襲しています。
CSSのファイルURLに以下を指定します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
インラインに以下を記述します。Oracle JET Cookbookのdemo.cssの内容です。
.demo-tagCloud-default-max-width {
max-width: 50rem;
}対話グリッドでデータを変更し保存したときに、タグクラウドを更新する動的アクションを作成します。
識別の名前は変更の保存とします。タイミングのイベントとして保存[対話グリッド]を選択し、選択タイプはリージョン、リージョンとしてTcld Social Networksを指定します。
TRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードに以下の1行を記述します。
apex.actions.invoke("update-tagcloud");