今までに、Oracle JETのTreemapとTag CloudをOracle APEXで扱う方法を紹介しました。これも手順としてはほぼ同じですが、今回はTimelineをOracle APEXで扱ってみます。
作成するアプリケーションは以下のように動作します。
以下より実装手順を説明します。
Oracle JET CookbookではJSON形式のファイルseriesOneData.jsonをデータソースとしています。Oracle APEXのアプリケーションでは、データベースの表をデータソースとして使用します。
seriesOneData.jsonにはタイムラインに表示するイベントのタイトル(title)、開始日(begin)、説明(description)、シリーズ(series)が記載されています。このJSONデータは後ほど、データ・ロード定義を作成する際にサンプルとして使うため、手元のPCにファイルとしてダウンロードしておきます。
以下のクイックSQLのモデルより、表TMLN_EVENTSを作成します。元のJSONデータでは属性idが定義されていますが、表TMLN_EVENTSでは列IDは主キー(サロゲート・キー)とし、属性IDは列EIDに保存します。
# prefix: tmln
events
eid vc8 /nn /unique
title vc80 /nn
begin date /nn
description vc200
series vc80SQLの生成、SQLスクリプトを保存、レビューおよび実行を順次実施します。表の作成までを実施し、アプリケーションは作成しません。
タイムラインを組み込むAPEXのアプリケーションを作成します。
アプリケーション作成ウィザードを起動します。アプリケーションの名前をJET Timelineとします。
デフォルトで作成されているホーム・ページを削除し、表TMLN_EVENTSをデータソースとした対話グリッドをページとして追加します。
対話グリッドのページ名はTimeline、表またはビューとしてTMLN_EVENTSを選択します。編集を許可を選択します。
以上でアプリケーションの作成を実行します。
アプリケーションが作成されます。タイムラインはページ番号1のTimelineのページに実装します。
seriesOneData.jsonを表TMLN_EVENTSにロードする際に使用する、データ・ロード定義を作成します。
共有コンポーネントのデータ・ロード定義を開きます。
作成済みのデータ・ロード定義が一覧されます。作成をクリックします。
データ・ロードの作成として最初からを選択します。
次へ進みます。
データ・ロード定義の名前はTimelineとします。ターゲット・タイプは表、表名としてTMLN_EVENTSを選択します。
次へ進みます。
サンプル・データのソース・タイプとしてファイルのアップロードを選択し、すでにダウンロードしているseriesOneData.jsonをサンプル・ファイルとして選択します。
次へ進みます。
ソース列のID(Varchar2(50))のマップ先をEID(Varchar2)に変更します。また、マップ先がBEGIN(Date)の書式マスクとしてMON DD, YYYYを設定します。それ以外は、デフォルトでソース列とデータベースの列名が一致しているため、ソース列に適切なマップ先が選択されています。
以上の設定でデータ・ロードの作成をクリックします。
データ・ロード定義Timelineが作成されます。設定を調整するためにTimelineを開きます。
静的IDをtimelineからTIMELINEに変更します。PL/SQLのコード中で使用するIDは大文字にしたいという理由なので、必ずしも必要な作業ではありません。設定のロード・メソッドを置換に変更します。
以上の変更を行い、変更の適用をクリックします。
以上でデータ・ロード定義の作成は完了です。
ページ・デザイナでページTimelineを開きます。
Breadcrumb BarにあるJET Timelineを削除します。JET Timelineの上でコンテキスト・メニューを表示させ、削除を実行します。
表TMLN_EVENTSに初期データを投入するボタンを作成します。
識別のボタン名はINIT、ラベルはInitとします。対話グリッドTmln Eventsの上に配置します。外観のテンプレート・オプションのWidthをStretchに変更し、画面の横幅いっぱいにボタンを表示させます。
動作のアクションはデフォルトのページの送信のまま変更しません。
左ペインでプロセス・ビューを開き、ボタンINITを押した時に実行するプロセスを作成します。
識別の名前は初期化、タイプとしてデータのロードを選択します。設定のデータ・ロード定義として先ほど作成したTimelineを選択し、データ・ソース型としてSQL Queryを選び、SQL問合せに以下を記述します。
サーバー側の条件のボタン押下時にINITを設定します。
ORA-1843: 指定した月が無効ですが発生します。これは、列BEGINのデータがJan 30, 2010といった英語の月名のデータになっているためです。このAPEXアプリケーションのアプリケーション・プライマリ言語は日本語なので、対処が必要です。
プロセス・ビューを開き、フォアグラウンドで実行する実行チェーンを作成します。
識別の名前をデータ・ロード、タイプとして実行チェーンを選択します。サーバー側の条件のボタン押下時にINITを指定します。
サーバー側の条件のボタン押下時を- 選択 -に戻します。
識別の名前は英語、タイプとしてコードを実行を選択します。ソースのPL/SQLコードとして以下を記述し、NLS_DATE_LANGUAGEをAMERICANに変更します。これでデータ・ロードは英語で実行されるため、ORA-1843の発生を抑制できます。
execute immediate 'alter session set nls_date_language = ''AMERICAN''';
実行チェーンデータ・ロードにもうひとつプロセスを作成します。これはプロセス初期化の下に配置します。
識別の名前は日本語、タイプとしてコードの実行を選択し、ソースのPL/SQLコードに日付言語を日本語に戻すコマンドを記述します。
execute immediate 'alter session set nls_date_language = ''JAPANESE''';
アプリケーションを実行しボタンInitをクリックし、再度データ・ロードを実行します。
今度は表TMLN_EVENTSに16行のデータがロードされました。
識別のタイトルはTimelineとします。タイプとして静的コンテンツを選択します。ボタンINITと対話グリッドの間にリージョンを配置します。
ソースのHTMLコードとして以下を記述します。Oracle JET Cookbookのdemo.htmlからTimeline OrientationとTimeline Overviewの設定を切り替えるスイッチを除いています。これらはAPEXのページ・アイテムを使って実装します。
余計な装飾を除くため、外観のテンプレートとしてBlank with Attributes (No Grid)を選択します。
TimelineのOrientationとOverviewの表示オプションを設定するページ・アイテムを配置するリージョンを作成します。
識別のタイトルはOptions To Control The Timeline Below、タイプは静的コンテンツです。ボタンINITの下、リージョンTimelineの上に配置します。
タイプとして切替えを選択します。ラベルはTimeline Orientationとします。設定のデフォルトの使用をオフにし、オン値にhorizontal、オン・ラベルにHorizontal、オフ値にvertical、オフ・ラベルにVerticalを設定します。
デフォルトのタイプとして静的を選択し、静的値としてhorizontalを設定します。
続いてこのリージョンに、タイムラインのオーバービューを表示するかどうかを決めるページ・アイテムP1_OVERVIEWを作成します。
タイプとして切替えを選択します。ラベルはTimeline Overviewとします。設定のデフォルトの使用をオフにし、オン値にon、オン・ラベルにEnabled、オフ値にoff、オフ・ラベルにDisabledを設定します。ページ・アイテムP1_ORIENTATIONの右隣に配置するため、レイアウトの新規行の開始をオフにします。
デフォルトのタイプとして静的を選択し、静的値としてonを設定します。
タイムラインのデータはAjaxコールバックを呼び出して取得します。
プロセス・ビューを開き、Ajaxコールバックにプロセスを作成します。Ajaxコールバックは、表TMLN_EVENTSの内容をJSONの配列として返します。
識別の名前はGET_DATA、タイプとしてコードを実行を選択します。ソースのPL/SQLコードとして以下を記述します。
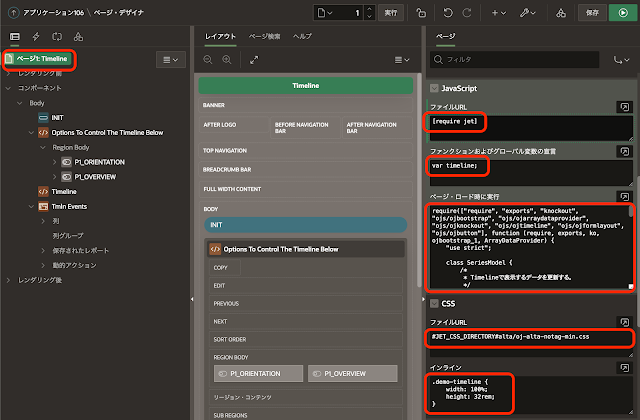
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
[require jet]
ファンクションおよびグローバル変数の宣言に以下を記述します。
var timeline;
ページ・ロード時に実行に以下を記述します。タイムラインのモデルとなるクラスSeriesModelと、タイムラインを更新するapex.actionのupdate-timelineを定義しています。内容は概ねOracle JET Cookbookのdemo.jsを踏襲しています。
CSSのファイルURLに以下を指定します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
インラインに以下を記述します。Oracle JET Cookbookのdemo.cssの内容です。
.demo-timeline {
width: 100%;
height: 32rem;
}対話グリッドでデータを変更し保存したときに、タイムラインを更新する動的アクションを作成します。
識別の名前は変更の保存とします。タイミングのイベントとして保存[対話グリッド]を選択し、選択タイプはリージョン、リージョンとしてTmln Eventsを指定します。
TRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードに以下の1行を記述します。
apex.actions.invoke("update-timeline");
識別の名前はonChange Orientation、タイミングのイベントはデフォルトの変更です。
TRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードとして以下の1行を記述します。
timeline.orientationValue($v(this.triggeringElement));
オーバービューの表示の切り替えをタイムラインに通知します。ページ・アイテムP1_OVERVIEWに動的アクションを作成します。
識別の名前はonChange Overview、タイミングのイベントはデフォルトの変更です。