Oracle JETは、チャート以外にもビジュアリゼーションのコンポーネントを提供しています。
以下よりOracle JETのTreemapをOracle APEXのアプリケーションに組み込んでみます。
作成するアプリケーションは以下のように動作します。
Oracle JET Cookbookで紹介されているTreemapのBasicを、Oracle APEXに実装しています。
以下より実装手順を説明します。
Oracle JET CookbookではJSON形式のファイルusaMeanIncomeSubregion.jsonをデータソースとしています。Oracle APEXのアプリケーションでは、データベースの表をデータソースとして使用します。
usaMeanIncomeSubregion.jsonには米国の地域ごとの人口と平均所得が記載されています。また、米国全体、地域、州の単位で階層化されたデータになっています。
以下のクイックSQLのモデルより、表TMAP_POPULATIONSを作成します。
# prefix: tmap
populations
label vc80 /nn
population num /nn
mean_income num /nn
parent_node_id /fk populationsSQLの生成、SQLスクリプトを保存、レビューおよび実行を順次実施します。表の作成までを実施し、アプリケーションは作成しません。
Treemapを組み込むAPEXのアプリケーションを作成します。
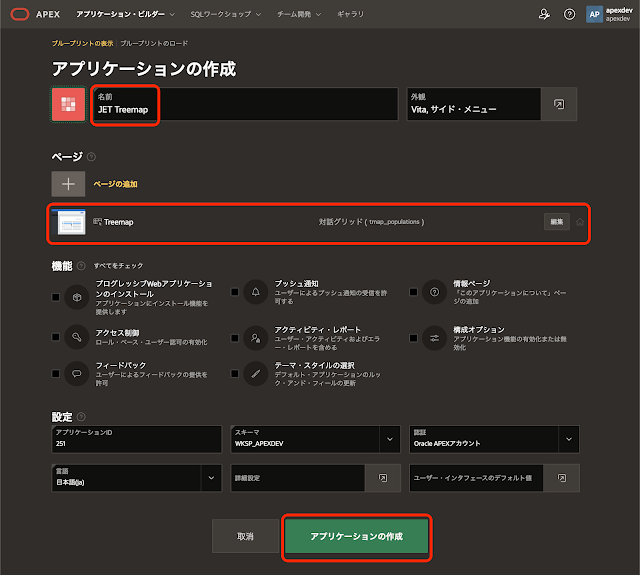
アプリケーション作成ウィザードを起動します。アプリケーションの名前をJET Treemapとします。
デフォルトで作成されているホーム・ページを削除し、表TMAP_POPULATIONSをデータソースとした対話グリッドをページとして追加します。
対話グリッドのページ名はTreemap、表またはビューとしてTMAP_POPULATIONSを選択します。編集を許可を選択します。
以上でアプリケーションの作成を実行します。
アプリケーションが作成されます。Treemapはページ番号1のTreemapのページに実装します。
Breadcrumb BarにあるJET Treemapを削除します。JET Treemapの上でコンテキスト・メニューを表示させ、削除を実行します。
表TMAP_POPULATIONSに初期データを投入するボタンを作成します。
識別のボタン名はINIT、ラベルはInitとします。対話グリッドTmap Populationsの上に配置します。外観のテンプレート・オプションのWidthをStretchに変更し、画面の横幅いっぱいにボタンを表示させます。
動作のアクションはデフォルトのページの送信のまま変更しません。
左ペインでプロセス・ビューを開き、ボタンINITを押した時に実行するプロセスを作成します。
識別の名前は初期化、タイプとしてコードを実行を選択します。ソースのPL/SQLコードとして以下を記述します。
サーバー側の条件のボタン押下時にINITを設定します。
この状態でアプリケーションを実行し、ボタンInitをクリックします。
表TMAP_POPULATIONSにデータが投入され、対話グリッドで編集できるようになります。
Treemapを表示するリージョンを作成します。
識別のタイトルはTreemapとします。タイプとして静的コンテンツを選択します。ボタンINITと対話グリッドの間にリージョンを配置します。
ソースのHTMLコードとして以下を記述します。Oracle JET Cookbookのdemo.htmlとほぼ同じです。
余計な装飾を除くため、外観のテンプレートとしてBlank with Attributes (No Grid)を選択します。
TreemapのデータはAjaxコールバックを呼び出して取得します。
プロセス・ビューを開き、Ajaxコールバックにプロセスを作成します。Ajaxコールバックは、JSON形式で表TMAP_POPULATIONSの内容を木構造で返します。
識別の名前はGET_DATA、タイプとしてコードを実行を選択します。ソースのPL/SQLコードとして以下を記述します。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
[require jet]
ファンクションおよびグローバル変数の宣言に以下を記述します。
var treemap;
ページ・ロード時に実行に以下を記述します。TreemapのモデルとなるクラスTreemapModelと、Treemapを更新するapex.actionのupdate-treemapを定義しています。内容は概ねOracle JET Cookbookのdemo.jsを踏襲しています。
CSSのファイルURLに以下を指定します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
対話グリッドでデータを変更し保存したときに、Treemapを更新する動的アクションを作成します。
識別の名前は変更の保存とします。タイミングのイベントとして保存[対話グリッド]を選択し、選択タイプはリージョン、リージョンとしてTmap Populationsを指定します。
TRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードに以下の1行を記述します。
apex.actions.invoke("update-treemap");
以上でアプリケーションは完成です。アプリケーションを実行すると、記事の先頭のGIF動画のように動作します。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/jet-treemap.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完