Oracle JETやその他のチャート描画ライブラリの組み込み作業で表示したチャートと、同じチャートを表示してみます。
直接amChartsで描画
amChartsのGetting startedを参照して、作業を進めます。
ページ・プロパティのJavaScriptのファイルURLに以下を記述します。
https://cdn.amcharts.com/lib/5/index.js
https://cdn.amcharts.com/lib/5/xy.js
https://cdn.amcharts.com/lib/5/themes/Animated.js
チャートに描画するデータを保持するページ・アイテムとしてP1_VALUEを作成します。タイプは非表示です。
ページ・アイテムP1_VALUEに計算を作成し、ページの描画前にデータを設定します。計算のタイプとしてSQL問合せ(単一の値を返す)を選択し、SQL問合せに以下を記述します。
select
json_arrayagg(
json_object(
'ename' value ename,
'sal' value sal
)
order by empno asc )
from emp where deptno = 10チャートを描画するJavaScriptのコードを、ページ・プロパティのページ・ロード時に実行に記述します。
amChartsのDemosに含まれるClustered Bar Chartのコードを簡素にしています。
以上で実装は完了です。ページを実行すると以下のように表示されます。
テンプレート・コンポーネントの作成
amChartsのバー・チャートを描画するテンプレート・コンポーネントについて、設定内容を説明します。
テンプレート・コンポーネントの名前はamCharts Bar Chartとしました。テンプレートの部分には以下を記述しています。
カスタム属性としてCSS Classes、Category Y, Value X, Value、Color、Width、Heightを作成しています。Category YはY軸となる(Valueに含まれる)属性で、今回の実装ではenameを指定します。Value XはX軸となる値の属性で、今回の実装ではsalです。Valueのタイプはセッション・ステート値、Colorはカラー、WidthとHeightは両方とも整数です。
ディレクトリをjs、ファイル名をscript.jsとして、カスタム要素a-amcharts-bar-chartの実装を記述します。
https://cdn.amcharts.com/lib/5/index.js
https://cdn.amcharts.com/lib/5/xy.js
https://cdn.amcharts.com/lib/5/themes/Animated.js
#PLUGIN_FILES#js/script#MIN#.js
以上でテンプレート・コンポーネントは完成です。
リージョンにamChartsのテンプレート・コンポーネントを実装します。
ページ・アイテムP2_VALUEは、最初に作成したP1_VALUEと同じ設定で作成します。
識別の名前をamCharts、タイプをamCharts Bar Chartとします。
リージョンの属性を開き、Category Yとしてename、Value Xとしてsal、ValueとしてP2_VALUE、Colorとして#309fdbを設定します。Heightは400とします。
以上で実装は完了です。ページを実行すると以下のように表示されます。
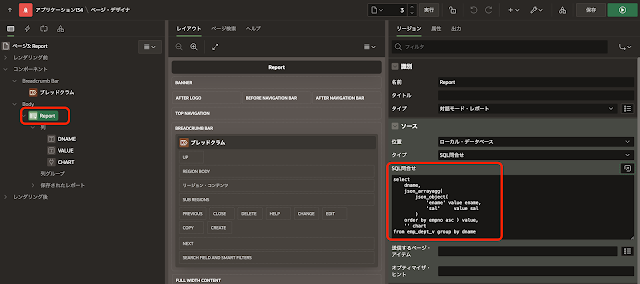
対話モード・レポートへの組み込み
対話モード・レポートのソースのSQL問合せとして以下を記述します。
select
dname,
json_arrayagg(
json_object(
'ename' value ename,
'sal' value sal
)
order by empno asc ) value,
'' chart
from emp_dept_v group by dname対話モード・レポートの列CHARTを選択し、識別のタイプをamCharts Bar Chartに変更します。
設定のCategory Yにename、Value Xにsal、ValueにVALUE、Colorに#309fdbを設定します。Widthは400、Heightに200を設定します。