Chartist.jsを、Oracle APEXのアプリケーションに組み込んでみます。使用するChartist.jsのバージョンは、ESモジュールとして書き直されたv1系列を使用します。
Oracle JETやその他のチャート描画ライブラリの組み込み作業で表示したチャートと、同じチャートを表示してみます。カスタム要素は作成せず、スクリプトはテンプレートに直接埋め込みます。また、importmapは定義せず、ESモジュールのURLはスクリプト内に記述します。
直接Chartist.jsで描画
チャートに描画するデータを保持するページ・アイテムとしてP1_GROUPS、P1_VALUEを作成します。タイプは非表示です。
ページ・アイテムP1_GROUPSに計算を作成し、ページの描画前にデータを設定します。計算のタイプとしてSQL問合せ(単一の値を返す)を選択し、SQL問合せに以下を記述します。
select
json_arrayagg(
ename
order by empno asc )
from emp where deptno = 10ページ・アイテムP1_VALUEにも計算を作成、ページ描画前に値を設定します。SQL問合せに以下を記述します。
select
json_arrayagg(
sal
order by empno asc )
from emp where deptno = 10静的コンテンツのリージョンの名前をChartist.jsとし、ソースのHTMLコードに以下を記述します。
Chartist.jsでは、チャートの見かけはCSSで定義します。
ページ・プロパティのCSSのファイルURLに以下を記述します。
https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css
.ct-series-a .ct-bar {
/* Colour of your bars */
stroke: #309fdb;
/* The width of your bars */
stroke-width: 20px;
}以上で実装は完了です。ページを実行すると以下のように表示されます。
対話モード・レポートへの組み込み
対話モード・レポートのソースのSQL問合せとして以下を記述します。
select
dname,
json_arrayagg(
ename
order by empno asc ) groups,
json_arrayagg(
sal
order by empno asc) value,
'' chart
from emp_dept_v group by dname列の書式のHTML式として以下を記述します。
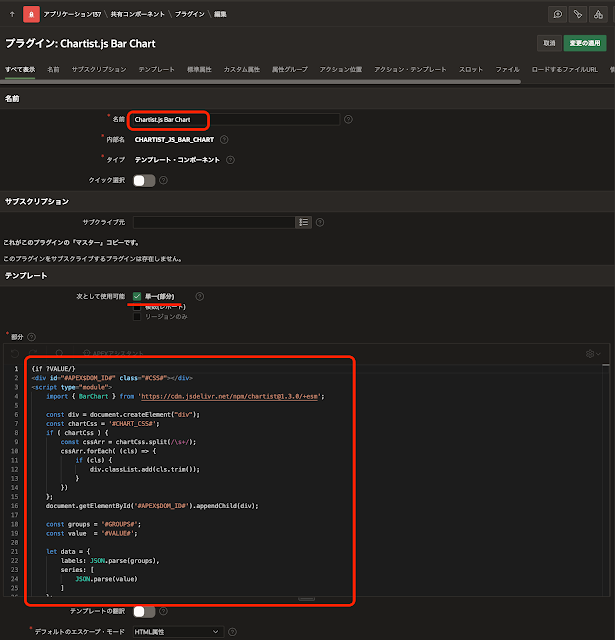
テンプレート・コンポーネントの作成
Chartist.jsのバー・チャートを描画するテンプレート・コンポーネントについて、設定内容を説明します。
テンプレート・コンポーネントの名前はChartist.js Bar Chartとしました。テンプレートの部分には以下を記述しています。
カスタム属性としてCSS Classes、Groups、Value、Orientation、Chart Cssを作成しています。GroupsとValueのタイプはセッション・ステート値、Chart Cssはテキストです。
チャートの向きの指定であるOrientationの静的LOVは、horizontalの戻り値としてtrue、verticalの戻り値としてfalseを設定します。
ロードするファイルURLのカスケード・スタイルシートに以下を記述します。
https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css
以上でテンプレート・コンポーネントは完成です。
CSS Classesにチャートの幅となるw400を設定します。GroupsとしてGROUPS、ValueとしてVALUE、Orientationとしてhorizontalを設定します。Chart CSSにはct-chart ct-major-tenthを設定します。
チャートの見かけを調整するため、ページ・プロパティのCSSのインラインに以下を記述します。
.ct-series-a .ct-bar {
/* Colour of your bars */
stroke: #309fdb;
/* The width of your bars */
stroke-width: 15px;
}今回の記事は以上になります。
作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/integrating-chartist-js-v1.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完