Oracle JETを使用するにあたって参照するドキュメントは、主にCookbookになるかと思います。Oracle APEX 24.1でバンドルされている16.0.1に近いバージョンのCookbookへのリンクです。
2024年8月8日時点での最新バージョンは16.1.0のようです。URLからバージョン番号を除くと、最新のCookbookにアクセスできます。
Oracle APEXではチャートはリージョンとして実装されています。リージョンは入れ子にできないため、チャート・リージョンをレポート・リージョンやカード・リージョンに埋め込むことはできません。
この制限を回避するため、Oracle JETのチャート・コンポーネントをOracle APEXのリージョンを介さずに、直接レポート・リージョンやカード・リージョンに埋め込んでみます。また、Oracle JETのチャートを、Oracle APEXのテンプレート・コンポーネントにしてみます。
Oracle JETチャートのレポートへの組み込みを、以下より段階を踏んで作業していきます。作業にはサンプル・データセットのEMP/DEPTを使用します。
作業に使用する空のAPEXアプリケーションを作成します。名前はIntegrating JET Chartsとします。
標準のチャート
最初にOracle APEXに組み込みのチャート・リージョンを使って、バー・チャートを作成します。
リージョンを作成し、識別のタイプとしてチャートを選択します。
チャートの属性を開き、チャートのタイプとして棒、外観の向きとして横を選択します。
シリーズを選択し、識別の名前をSALとします。ソースの表名にEMPを選択し、WHERE句にdeptno = 10、並替え基準のタイプに静的値、ORDER BY句にempno ascと記述します。
列のマッピングのラベルにENAME、値にSALを割り当てます。
作成したページを実行すると、以下のように表示されます。このバー・チャートの表示を基準として、Oracle JETを直接呼び出して同じバー・チャートを表示させます。
oj-chart要素の埋め込み
Oracle JETより提供されているoj-chart要素を静的コンテンツに埋め込んで、バー・チャートを表示します。oj-chart要素の関するドキュメントは以下より参照します。
ページ中でOracle JETのコンポーネントを呼び出せるように、ページ・プロパティにいくつか設定を行います。
JavaScriptのファイルURLに以下を記述します。
[require jet]
ページ・ロード時に実行に以下を記述します。埋め込む要素がoj-chartなので、requireにojs/ojchartを指定しています。
require(["ojs/ojchart"], function() {});
CSSのファイルURLとして以下を記述します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
計算のタイプとしてSQL問合せ(単一の値を返す)を選択し、SQL問合せとして以下を記述します。
select
json_arrayagg(
json_object(
'name' value ename
)
order by empno asc )
from emp where deptno = 10バー・チャートのそれぞれのバーとなる従業員の名前を、従業員番号の昇順に並べたJSON配列として返しています。
同様にページ・アイテムP2_VALUEにも計算を作成します。SQL問合せは以下になります。
select
json_arrayagg(
sal
order by empno asc )
from emp where deptno = 10以上で実装は完了です。ページを実行すると以下のように表示されます。
テンプレート・コンポーネントによる実装
oj-chart要素を直接埋め込む代わりに、Oracle JETのチャートを描画するテンプレート・コンポーネントを作成し、それを使ってチャートを描画します。
最初にテンプレート・コンポーネントを作成します。
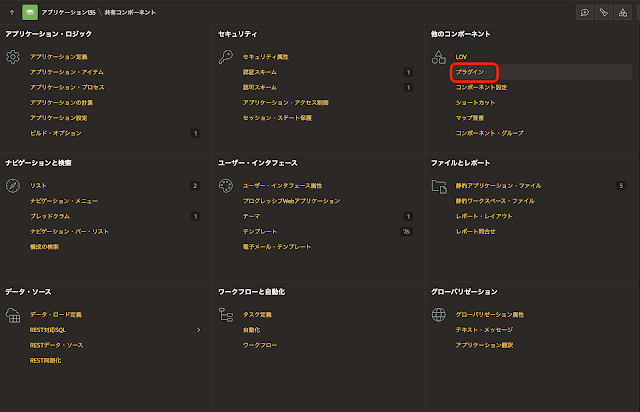
共有コンポーネントのプラグインを開きます。
作成をクリックします。
プラグインの作成は最初からとして、次へ進みます。
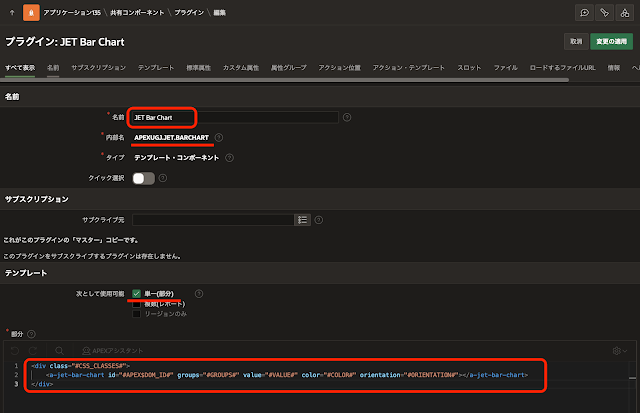
プラグインの名前はJET Bar Chart、内部名はAPEXUGJ.JET.BARCHARTとします。テンプレート・コンポーネントはプラグインの一種であり、単体でエクスポート/インポートが可能です。その際に、世界の誰かが作成したプラグインの静的IDとぶつからないように、世界で一意となるであろう値を静的IDとして設定します。
タイプはテンプレート・コンポーネントを選択します。テンプレートの次として使用可能は、単一(部分)のみにチェックを入れます。リージョンまたはレポート列のタイプとして選択可能なテンプレート・コンポーネントになります。
部分に以下を記述します。Oracle JETとして提供されているカスタム要素(今回のバー・チャートではoj-chart)によるチャートの描画は非同期で実行されます。Oracle APEXのレポートも描画は非同期で行われます。Oracle APEXがレポートを描画する際に、oj-chart要素がチャートの描画を完了するまで待つことはないため、結果としてレポート列にチャートが描画されません。
そのため、同期処理としてチャートを描画するカスタム要素a-jet-bar-chartを作成し、それをテンプレート・コンポーネントに埋め込みます。
ここで一旦、プラグインの作成を行います。
テンプレート・コンポーネントJET Bar Chartが作成されます。テンプレートの部分に書き込まれた置換文字列が認識され、カスタム属性としてCSS Classes、Groups、Value、Color、Orientationが作成されます。
作成されたカスタム属性は、タイプがすべてセッション・ステート値(つまりアイテム)となっています。GroupsとValueはセッション・ステート値ですが、CSS Classes、ColorおよびOrientationは違うため、これらを設定を変更します。
カスタム属性のCSS Classesを開きます。
表示順序の数値の昇順で、コンポーネントの設定項目の表示順序が決まります。主要な設定の順番で表示されるように調整します。ラベルはCSS Classesとします(デフォルトではCss Classes)。タイプにテキストを選択します。
カスタム属性が必須の場合は、必須をオンにします。CSS Classesの必須はオフです。エスケープ・モードは(HTMLの属性に与える値なので)HTML属性を選択します。
カスタム属性のColorを開きます。
設定のタイプをカラーに変更し、エスケープ・モードをHTML属性とします。
変更の適用をクリックします。
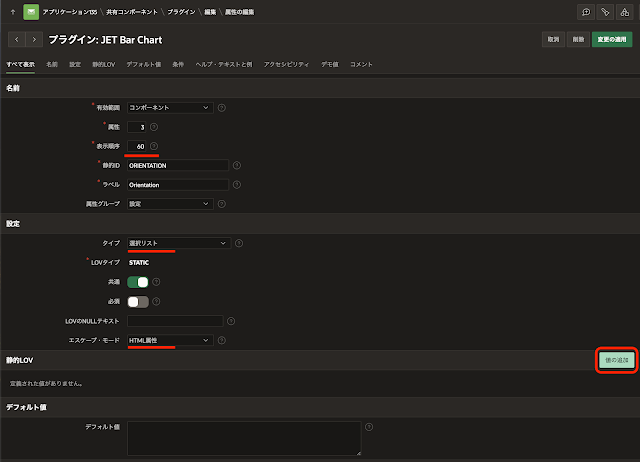
カスタム属性のOrientationを開きます。
設定のタイプを選択リスト、エスケープ・モードをHTML属性に変更します。
静的LOVの値の追加をクリックします。
表示値、戻り値ともにhorizontalを入力します。作成後、さらに作成をクリックします。
表示値、戻り値ともにverticalを入力します。作成をクリックします。
静的LOVが設定できたので変更の適用をクリックし、カスタム属性Orientationの設定を完了します。
カスタム属性Groupsを開き、設定のエスケープ・モードをHTML属性に変更します。
カスタム属性Valueを開き、設定のエスケープ・モードをHTML属性に変更し、かつ、必須をオンにします。
カスタム要素a-jet-bar-chartに関する実装を追加します。
ファイルのセクションに移動し、ファイルの作成をクリックします。このテンプレート・コンポーネントとともにページにロードされるJavaScriptのファイルを作成します。
ディレクトリはjs、ファイル名はscript.jsとします。
作成をクリックします。
変更の保存を行い、取消をクリックしてエディタを閉じます。
ロードするファイルURLに作成したファイルを記述します。
カスケード・スタイルシートに以下を記述します。
#JET_CSS_DIRECTORY#redwood/oj-redwood-notag-min.css
JavaScriptに以下を記述します。
[require jet]#PLUGIN_FILES#js/script#MIN#.js
変更の適用をクリックします。
以上でバー・チャートを描画するテンプレート・コンポーネントJET Bar Chartは完成です。
oj-chart要素にてバー・チャートを描画していたページのコピーをページ番号3として作成し、静的コンテンツのリージョンを変更します。
ページ・プロパティのJavaScriptのファイルURL、ページ・ロード時に実行、CSSのファイルURLは空白にします。これらはテンプレート・コンポーネントJET Bar Chartのロード時にロードされます。
oj-chart要素を含んだ静的コンテンツのリージョンのタイプをJET Bar Chartに変更します。
外観のテンプレートをStandardにします。
リージョンの属性を開き、テンプレート・コンポーネントJET Bar Chartに作成したカスタム属性を設定します。
Groupsにはページ・アイテムP3_GROUPS、ValueにはP3_VALUESを設定します。Colorには文字列#309fdb、Orientationにはhorizontalを選択します。
ページの変更を保存し、実行すると以下のように表示されます。
oj-chart要素による対話モード・レポートへの組み込み
oj-chart要素を使って、対話モード・レポートの列にバー・チャートを表示させます。
対話モード・レポートのソースのSQL問合せとして以下を記述します。
select
dname,
json_arrayagg(
json_object(
'name' value ename
)
order by empno asc ) groups,
json_arrayagg(
sal
order by empno asc) value,
'' chart
from emp_dept_v group by dname列CHARTにバー・チャートを表示するよう、HTML式に以下を記述します。
oj-chart要素によるチャートの生成なので、ページ・プロパティに前出の設定を加えます。
ページごとの行数を1に設定し、ページ送りができるようにします。
次ページを表示します。
次のページに移りますが、チャートは表示されません。
チャートを表示するには、ページを再ロードする必要があります。
ページ送りをするたびにページの再ロードを実施するのは大変なので、ワークアラウンドとして動的アクションを作成しページを再ロードします。
対話モード・レポートに動的アクションを作成します。
タイミングのイベントはリフレッシュ後です。
リフレッシュ後に実行するTRUEアクションとしてJavaScriptコードの実行を選択し、設定のコードとして以下を記述します。ページの再ロードを実行しています。
location.reload();
ワークアラウンドの設定は以上です。
テンプレート・コンポーネントによる対話モード・レポートへの組み込み
oj-chart要素を使った対話モード・レポートのページをコピーし、テンプレート・コンポーネントJET Bar Chartを使った実装に置き換えます。
列CHARTを選択し、識別のタイプをJET Bar Chartに変更します。
設定のCSS Classesとしてw600、Groupsとして列GROUPS、Valueとして列VALUEを選択します。Colorには#309fdbを指定し、Orientationにhorizontalを選択します。
ページ・プロパティのJavaScriptのファイルURL、ページ・ロード時に実行、CSSのファイルURLは空白にします。
以上の変更を保存しページを実行すると、以下のように表示されます。ページ送りを行っても、レポートは正しく描画されます。
今回の記事は以上になります。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/integrating-jet-charts.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完