空のAPEXアプリケーションを作成し、ページ・デザイナでホーム・ページを開きます。
ページ・プロパティのHTMLヘッダーに以下のimportmapを記述します。組み込むVueのバージョンは固定せず(最新)、デバッグ用のコード(prodではない)を読み込んでいます。
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@3/dist/vue.esm-browser.min.js"
}
}
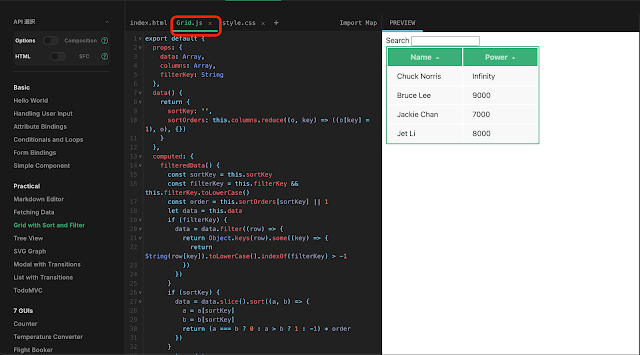
</script>PracticalのGrid with Sort and Filterを実装してみます。
API選択より、Options APIとHTMLを選択します。
静的コンテンツのリージョンを作成し、index.htmlの内容をソースのHTMLコードに転記します。
作成したリージョンの名前はGrid with Sort and Filterとしています。
静的アプリケーション・ファイルとしてGrid.jsを作成し、そのファイルにGrid.jsの内容を転記します。
ディレクトリとしてjs、ファイル名をGrid.jsとして、静的アプリケーション・ファイルを作成します。
Grid.jsを転記し、変更の保存を行います。参照はメモしておきます。
HTML要素に対してCSSの属性が設定されているため、実際に使うにはより範囲を限定する必要があるでしょう。
Import Mapをクリックすると、この例に適した設定が得られます。
index.htmlを転記した静的コンテンツのHTMLコードに、以下の行が含まれています。
import DemoGrid from './Grid.js'
これを静的アプリケーション・ファイルを参照するように、以下に書き直します。
import DemoGrid from './#APP_FILES#js/Grid#MIN#.js'
以上で組み込み完了です。ページを実行すると以下のように表示されます。
今回の記事は以上になります。
今回作成したAPEXアプリケーションのエクスポートを以下に置きました。
https://github.com/ujnak/apexapps/blob/master/exports/integrating-vue.zip
Oracle APEXのアプリケーション作成の参考になれば幸いです。
完